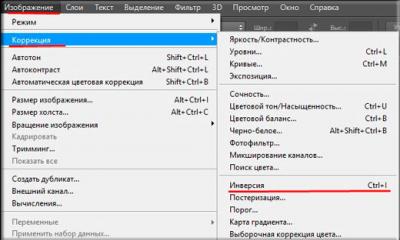
Сегодня AdBlock является главной проблемой индустрии интернет-рекламы. Число пользователей, блокирующих рекламный контент, постепенно растёт, а прибыль владельцев сайтов снижается. Многочисленные подписки позволяют обладателям расширений значительно увеличить список нежелательных элементов, добавив к нему не только рекламу, но и, например, установленные на странице социальные виджеты или скрипты сбора статистики, что серьезно повышает приватность просмотра и осложняет вовлечение посетителей в процесс интеграции сайта с социальными сетями. Рано или поздно разработчики сталкиваются с вопросом: как проверить наличие AdBlock и минимизировать наносимый им «ущерб»?
Принцип работы блокировщиков рекламыС технической точки зрения AdBlock, uBlock Origin, AdGuard и другие подобные браузерные расширения (далее по тексту — AdBlock) блокируют не саму рекламу, а соответствующие сетевые запросы: при загрузке страницы каждое соединение сверяется со списком запрещённых и при необходимости отклоняется. В самих блокировщиках это называется сетевым фильтром . Он может содержать как конкретный перечень доменов, например, ad.mail.ru , так и части URL — /ucoz/img/uads/ , что позволяет блокировать запросы даже при совпадении по маске.
Случается, что в результате фильтрации сайт теряет нормальную работоспособность или возможностей одного лишь сетевого фильтра не хватает, чтобы заблокировать нежелательный контент. Для этого в блокировщиках предусмотрено скрытие элементов — косметический фильтр , применяющийся путём встраивания в документ правил CSS повышенного приоритета, которые скрывают области с рекламой, как правило, при помощи свойства display или в отдельных ситуациях добавлением атрибута hidden .
Работа косметического фильтра uBlock Origin на примере рекламы ВКонтакте: элемент #ads_left принудительно скрывается встроенным CSS с внушительного размера селектором.
Для заблокированного или скрытого контента доступно исключение из правил: при желании пользователя расширение способно игнорировать ненавязчивую (приемлемую) рекламу — баннеры, объявления и ссылки, которые носят дополняющий характер по отношению к основному контенту, не слишком фокусируют на себе внимание и в некоторых случаях бывают полезными. К сожалению, для рядовых сайтов попасть в белый список фактически невозможно, а значит блокировка рекламы по умолчанию гарантирована.
Но реклама — далеко не единственный объект фильтрации. Блокирование внешних ресурсов или скрытие элементов зависит от подписок , которые включены в пользовательский AdBlock. Каждая подписка специализируется на определенном типе нежелательного контента и периодически обновляется.
Популярные подпискиНежелательный контент, на основе которого составляются списки фильтров для блокировщиков рекламы, можно условно разделить на группы. Перечень не исчерпывающий, но охватывает основные объекты фильтрации.
Таким образом, список «кандидатов» на потенциальное скрытие или блокировку существенно увеличивается, и возникает вопрос, как разработчик может учесть эту проблему при вёрстке сайта.
Вёрстка с учётом AdBlockПериодически обновляемые подписки с огромным числом правил блокирования невозможно досконально проанализировать, и на их основе нельзя составить универсальные рецепты для правильной вёрстки контента, который может попасть под действие фильтров. Самым верным решением будет установка всевозможных подписок и проверка конкретного сайта через логи блокировщика. Ниже приведены общие рекомендации по верстке двух типов наиболее часто встречающегося контента — рекламы и социальных виджетов.
Рекламные блокиВвиду того, что косметический фильтр аналогично сетевому также работает по маске и сверяет названия идентификаторов, классов и атрибутов элементов с указанными в списке, независимо от домена могут фильтроваться такие элементы как, например, #adv , .ad-google , .banner125x125 , .sponsor-logo , a и многие другие, поэтому во избежание искажений вёрстки подобные названия не рекомендуется использовать для обозначения элементов в HTML-разметке и для указания содержимого атрибутов href , src в ссылках, картинках и фреймах: они будут по умолчанию скрыты, даже если разработчик не подразумевал под ними контент рекламного характера.
Чтобы свести к минимуму последствия работы косметических фильтров, следует позаботиться о наличии у контента, который может быть потенциально скрыт, родительского контейнера с эквивалентными ему шириной и высотой, что особенно полезно для относительно больших рекламных блоков:
Ads...
С использованием этой простой техники при попадании элемента под фильтр на его месте возникает пустое пространство, которое можно задействовать, например, для вывода плейсхолдера или из правил блокирования.
Важно, что AdBlock анализирует и атрибуты элементов, поэтому ссылки, href которых содержит явное указание на рекламу, рекомендуется заменять через сервисы сокращения URL , а содержимое атрибута src у изображений по возможности преобразовывать в base64 :

Практически все популярные «социальные скрипты» блокируются как косметическим, так и сетевым фильтром: упомянутая подписка Fanboy’s Social Blocking List содержит значительное количество названий классов и идентификаторов, которые часто употребляются при вёрстке блоков, включающих социальные виджеты: .b-share , .article__footer-share-title , .connect-icons и многие другие, а также маски для внешних скриптов, например, /fbshare.js , /share42.js , /twitter.js .
 AdBlock является причиной скрытия не только рекламы, но и блоков с социальными кнопками. Косметический фильтр по умолчанию добавляет display: none элементу с классом.article__share .
AdBlock является причиной скрытия не только рекламы, но и блоков с социальными кнопками. Косметический фильтр по умолчанию добавляет display: none элементу с классом.article__share .
Чтобы ограничить действия фильтров на подобные элементы, разработчикам следует по возможности отказываться от популярных решений в пользу собственных скриптов (пример создания своими руками) и избирательнее использовать названия для обозначения контента в разметке. То же касается и изображений, используемых, как правило, в качестве социальных иконок:
![]()
Очевидно, что «спасти» контент от блокирования не всегда возможно, и лучшее, что следует предпринять в такой ситуации, — обратиться к пользователю с просьбой исключить сайт из фильтров AdBlock. Для вывода обращения не обязательно использовать JS: достаточно применить простые CSS-техники, о которых пойдет речь ниже. Но сначала стоит рассмотреть вопрос о содержимом и месте появления обращения на странице, так как его главной целью является не только привлечь внимание посетителя, но и получить согласие.
Как правильно попросить пользователя отключить AdBlock?Для размещения оповещений и просьб (или ссылок на них) о внесении сайта в исключение из фильтрации рекомендуется ограничиться пространством, где должна была появиться реклама , так как руководствоваться принципом «отключите AdBlock или уходите» и принудительно лишать возможности нормально пользоваться сайтом — значит гарантированно терять лояльность посетителей.
Когда отключение AdBlock является категорически поставленным обязательным условием, это демотивирует и заставляет посетителя искать иные сайты или, если так случается, что других вариантов у него нет, — тратить время на обход такого рода блокировок, вручную скрывая навязчивые элементы со страницы.
 Пример правильного отображения просьбы об отключении AdBlock на Хабре. Ссылка на обращение ненавязчива и размещена строго на месте рекламного баннера.
Пример правильного отображения просьбы об отключении AdBlock на Хабре. Ссылка на обращение ненавязчива и размещена строго на месте рекламного баннера.
Правильное обращение (или ссылка на него) должно быть ненавязчивым, т. е. не слишком фокусировать на себе внимание, но в то же время — быть заметным для пользователя. В тексте желательно привести убедительные аргументы: например, указать зависимость дохода от рекламы и затрат на содержание сайта. Наконец, сам сайт должен быть полезен и важен для пользователя. Именно качественный контент и возможность дать посетителю то, что он ищет , являются главными факторами лояльности аудитории. Следовательно, в обращении к пользователю целесообразно подчеркнуть, что именно даёт ему сайт в обмен на лояльность и с какими затратами или усилиями разработчиков связано качественное предоставление этой информации, товара, услуги.
Это можно проиллюстрировать на примере просьбы упомянутого IT-сообщества, даже небольшой фрагмент которой отражает уважительное отношение к участникам:
В противовес тактичному обращению, размещенному на определенной части сайта и не мешающему посетителю, разработчики нередко используют большие модальные окна с фиксированным позиционированием, которые затеняют всю область просмотра. Прибегать к этому не рекомендуется как минимум по двум причинам:
- 1. Более-менее опытный пользователь при желании без труда скроет косметическим фильтром практически любой мешающий ему элемент сайта, включая подобное модальное окно.
- 2. Такая техника вредна с точки зрения SEO, так как может рассматриваться поисковыми роботами как клоакинг — попытка скрыть контент.
В заключение вопроса о правильном составлении просьбы следует выделить, что нельзя злоупотреблять и самой рекламой — AdBlock изначально подразумевался как ответ на раздражающий контент. Огромные мигающие баннеры на пол страницы, расположенные по центру экрана, отпугнут даже самых лояльных пользователей, решивших исключить сайт из фильтров.
Вывод просьбы отключить AdBlock на CSSСуществует как минимум два простых варианта реализации вывода сообщения с просьбой отключить AdBlock на чистом CSS без использования JavaScript: посредством псевдокласса:empty и наложением двух элементов друг на друга через свойства position и z-index . Первый вариант расчитан скорее на сетевой фильтр, второй — более универсален, так как потенциально учитывает действие и косметического фильтра.
Добавление псевдоэлемента в родительский контейнерЕсли скрипт, который генерирует рекламный контент и вставляет его в заданный пустой блок, не загрузится из-за сетевого фильтра , то этот контейнер так и останется без дочерних элементов и для него продолжит действовать псевдокласс:empty . В тривиальном исполнении это можно продемонстрировать следующим образом:
Ads... .container:empty::before { content: "Пожалуйста, отключите AdBlock!"; }
В примере внешний JS-файл вставляет в блок с атрибутом data-insert новый элемент. Если скрипт не загрузится из-за сетевого фильтра, к элементу.container будут применены стили псевдокласса:empty:
Однако этот способ не учитывает ситуацию, когда рекламный скрипт загрузился, сгенерировал и вставил необходимые элементы в искомый контейнер, но впоследствии они были скрыты косметическим фильтром.
Наложение одного блока на другойЕсли рекламный блок не отображается из-за косметического фильтра , т. е. элемент с рекламой внутри принудительно скрывается посредством display: none !important , то псевдокласс:empty станет бесполезен:
Ads... Ads...
Для разрешения проблемы предлагается создать дополнительный элемент , непосредственно содержащий сообщение с просьбой отключить блокировщик, но поместить его на слой ниже, т. е. позиционировать под рекламным блоком так, чтобы он был виден лишь тогда, когда к визуально перекрывающему его элементу было применено правило display: none . Для этого потребуется провести незамысловатные манипуляции со свойствами position и z-index:
Ads... Пожалуйста, отключите AdBlock. .container { position: relative; } .adspace, .request { position: absolute; width: 100%; height:100%; } .adspace { z-index: 2; /* рекламный блок располагается на слой «выше» */ } .request { z-index: 1; }
В отличие от предыдущего случая, когда приходилось оперировать лишь стилями для псевдоэлементов::before и::after , данный подход расширяет возможности стилизации и редактирования уведомления, выступающего уже полноценным DOM-элементом, а значит, по аналогии с тем, как это реализовано на Хабре, кроме обычного текста в блок можно добавить кнопку или ссылку на полное обращение к пользователю:
JSFiddle недоступен без JavaScript
Единственный недостаток данной техники — абсолютно позиционированный элемент.request будет ограничен областью своего родителя, поэтому указанный код непригоден в случае, если возникает потребность отображать модальное окно по центру экрана и затенение, занимающее весь viewport. Для решения такого рода задач нельзя обойтись без JavaScript.
Как проверить наличие AdBlock через JS?Механизмы работы сетевого и косметического фильтров открывают разработчикам возможность определить наличие расширений AdBlock посредством JavaScript: состояние загрузки подключенного к странице скрипта отслеживается событиями onload и onerror или возможностью корректного вызова содержащихся в нём методов и функций, а видимость элемента — через анализ примененного к нему CSS-свойства display . На основе этого существует несколько путей обнаружения AdBlock .
Использование внешнего скриптаПервый вариант — это подключение на страницу внешнего скрипта с названием, подходящим для маски фильтрации, и содержимым, выполнение которого необходимо будет проверить. Например, файл, именуемый ads.js , может содержать всего одну переменную:
// ads.js var adb = "";
Соответственно, при включённом блокировщике рекламы файл ads.js не загрузится, и задекларированная внутри него переменная adb не будет существовать. Проверка выполнения скрипта представляет собой тривиальное условие, которое необходимо поместить ниже подключенного файла:
If(typeof adb === "undefined") { // AdBlock включен } else { // AdBlock выключен }
Второй вариант схож с первым: внешний скрипт ads.js может быть пуст (но не возвращать ошибку 404), а проверка на блокировку заключается в добавлении к нему событий onerror или onload , которые будут обрабатываться отдельной функцией с одним параметром, например, adsLoaded(status) :
Var adsLoaded = function(status) { if(status === false) { // AdBlock включен } else { // AdBlock выключен } }
В HTML-документе подключаемый скрипт должен иметь соответствующие обработчики:
Недостатком указанных способов является создание отдельного файла и дополнительный запрос к серверу.
Проверка видимости элементаДанный подход не подразумевает создания внешних скриптов или отслеживания состояния их загрузки: проверка осуществляется на конкретном элементе путем анализа примененного к нему CSS-свойства display . Учитывая задержку при инициализации косметического фильтра блокировщика рекламы, для проверки окончательного вычисленного значения целесообразно использовать метод getComputedStyle() и дождаться, пока страница и внешние ресурсы полностью загрузятся:
Window.addEventListener("load", function() { if(window.getComputedStyle(document.getElementById("my-adv")).getPropertyValue("display") === "none") { // AdBlock включен } else { // AdBlock выключен });
Это наиболее оптимальный способ для проверки блокировки не только рекламы, но и любого другого контента.
Функции рекламных скриптовРекламные скрипты имеют собственные методы и функции, которые не могут быть вызваны, когда внешний файл оказывается недоступен. Например, Google Adsense создаёт объект google_jobrunner и встраивает рекламу через элементы с классом.adsbygoogle:
Document.addEventListener("load", function() { if(typeof window.google_jobrunner === "undefined" || document.querySelector("ins.adsbygoogle").innerHTML.replace(/s/g, "").length === 0) { // AdBlock включен, скрипт Adsense заблокирован } });
Проверка на AdBlock с определением подписокПроанализировав, какие именно элементы отфильтрованы блокировщиком, можно сделать предположение о наличии соответствующих видов подписок у пользователя. На уменьшение точности определения влияют два фактора — пользовательский список фильтров и большое число «официальных» подписок, правила блокирования которых нередко пересекаются между собой.
Суть проверки заключается в создании на странице невидимых для пользователя, но видимых для AdBlock «фейковых» элементов с идентификаторами, классами и атрибутами, указывающими на принадлежность к определенной группе контента. Элементы, попавшие под действие косметического фильтра, будут свидетельствовать в пользу наличия соответствующего вида подписки, т. е. в целом указывать на то, какого рода контент блокируется пользователем:
Чтобы не засорять DOM лишним мусором, элементы следует удалять сразу после проверки.
JSFiddle недоступен без JavaScript
Как видно из примера, функция adbCheck() возвращает объект, поэтому при необходимости можно обратиться только к интересующему в нём свойству:
Var result = adbCheck(); result.ads_block; // реклама result.cnt_block; // счетчики result.soc_block; // социальные виджеты result.ang_block; // раздражающие элементы result.ant_block; // элементы anti-adblock result.scm_block; // мошеннические сайты
В заключениеУчет действий фильтров AdBlock — это показатель качественной вёрстки сайта и принятие во внимание сегмента посетителей, которые не только не видят рекламы, но и, вполне возможно, не могут использовать социальные виджеты share и не учитываются счетчиками посещений и прочими сервисами статистики. Именно такой широкий спектр объектов фильтрации — от рекламных скриптов до социальных кнопок и отслеживающих элементов — предоставляют сегодня популярные подписки. Проверке на AdBlock стоит уделять особенно пристальное внимание на сайтах, зависящих от доходов с рекламы или активно использующих социальные виджеты. В свою очередь, правильное, тактичное и ненавязчивое обращение к посетителю может серьезно поспособствовать пересмотру его отношения к заблокированному контенту.
Всплывающие сообщения с аудио сопровождением, анимированная реклама и сменяющиеся ленты на сайтах раздражают. Поэтому и разработчики браузеров предпринимают меры по блокированию ненужной информации, и пользователи. Но иногда с сайтом невозможно работать, если в web-обозревателе установлен плагин запрещающий вывод рекламы. Например, ресурсы для просмотра и скачивания фильмов и аудио. Выясним, что нужно предпринять, чтобы отключить блокировщик рекламы в популярных видах браузеров.
Инструкция для Яндекс.БраузерВ web-обозревателе предусмотрен встроенный функционал блокирования и пользовательские надстройки. Чтобы отключить запрет самого браузера, нужно перейти в меню «Управление». Оно вызывается копкой на панели инструментов справа вверху - иконка трех горизонтальных полосок. Отсюда нужно перейти в меню «Настройки», затем нажать кнопку «Показать дополнительные …». Здесь снять галочку напротив пункта в списке «Блокировать шокирующую рекламу».Если при отладке работы обозревателя пользователь вносил дополнительные изменения, а именно устанавливал специальные плагины, то их тоже нужно отключить. Делают это так:
- Зайти в меню «Управление»;
- Выбрать «Дополнительные»;
- В новом окне напротив всех блокировщиков рекламы перетащить ползунок в сторону «Выкл.»;
- Сохранить изменения.

Если пользователь установил плагин защиты, то для отключения блокировщика в браузере Гугл нужно проделать следующее:
- Перейти в «Настройки и Управление» (значок троеточия справа вверху окна);
- Выбрать «Дополнительные инструменты»;
- Нажать на «Расширения»;
- Перетащить ползунок в положение «Выкл.» или удалить расширения запрещающие рекламу.


После внесения изменений в Google Chrome браузер обязательно нужно перегружать. Особенно если правки вносились во встроенный функционал.Отключение Adblock в web-обозревателе FirefoxВ самом браузере предусмотрено только блокирование всплывающих окон. Эта функция для каждого сайта, открываемого в Mozilla Firefox, установлена по умолчанию. Ее легко отключить. Нужно открыть окно обозревателя, перейти по «Открыть меню» (иконка с полосками в правом верхнем углу) и выбрать из списка «Настройки». В появившемся окне выбрать из списка слева «Приватность и защита». Здесь пролистать список вниз, и найти пункт «Разрешения». Убрать галочку напротив «Блокировать всплывающие окна».

Если в браузере есть вручную установленные плагины и расширения, тогда их отключают так:
- Перейти по «Открыть меню»;
- Выбрать из списка «Дополнения»;
- В новом окне из списка слева перейти в пункт «Расширения»;
- В блоке по центру окна найти все блокировщики и нажать «Отключить»;
- Перезагрузить Mozilla Firefox.

Мозила, как и в Google Chrome, предоставляет пользователю возможность устанавливать большой перечень расширений, отключающих рекламу. Поэтому нужно внимательно пересмотреть все в списке.Инструкция при работе с браузером OperaРазработчики Opera поступили немного иначе. В обозревателе предусмотрен встроенный мощный Ad-block и всплывающих окон, но он не активирован по умолчанию. Поэтому если пользователь не менял после установки настройки разработчика, то процедуру отключения встроенного функционала можно пропустить. Если правки вносились, тогда отменить их можно, перейдя в «Настройки и управления» (значок Оперы на панели сверху слева). Здесь выбрать «Настройки» и убрать галочку напротив первого пункта меню.

При ручной установке расширений их отмену выполняют так:
- Перейти в «Настройки и управления»;
- Найти и выбрать «Расширения»;
- Из нового списка снова выбрать «Расширения»;
- В появившемся блоке нажать кнопку «Отключить» под тем дополнением, которое запрещает рекламу;
- Перезагрузить Opera.

Все web-обозреватели предусматривают функцию отключения и удаления плагина. Если он разочаровал - пропускает всплывающие окна, убирает не всю рекламу и т.д., тогда его можно удалить. Вместо него поставить новое расширение. Но если нареканий нет, лучше выполнить временное отключение, чтобы в будущем не выполнять процедуру установки повторно.
Если Вы задались таким вопросом, значит, Вы являетесь достаточно опытным пользователем и знаете о существовании такого дополнения, как Adblock, скрывающего практически всю рекламу от глаз пользователей. Казалось бы, полезный плагин, так зачем его отключать тогда? Несомненно, с его помощью можно избавить от пестрящих и навязчивых баннеров, тизеров, кликандеров и прочих видов рекламы, которая отвлекает от основного контента сайта своими цветами или издаваемыми звуками. Однако, некоторые сайты начинают отображаться некорректно из-за чего на них сложно читать статьи, смотреть картинки или видео. Именно поэтому мы решили рассказать Вам, как отключить плагин Adblock, чтобы в нормальном режиме полистать свой любимый сайт.
Как отключить плагин Adblock в Хроме![]()
Для начала предлагаем посмотреть на процесс отключения в самом популярном на сегодняшний день браузере – Google Chrome! Что ж, тянуть не будем, сразу к делу:
1. Открываем меню, кликнув по кнопке с правой стороны (находится в самом верху);
2. Нажимаем на “Настройки”, после чего открывается страница с настройками, но она нам не нужна – мы идём дальше;
3. Переключаемся с настроек на “Расширения”, после чего открывается страница со всеми дополнениями;
4. Снимаем галочку напротив надписи “Включить”;
5. Готово! Теперь Adblock не мешает Вашему любимому сайту отображаться в нормальном режиме!
В принципе, в Yandex браузере всё то же самое, что и в Chrome, потому что исходный код у них одинаковый. Но мы всё же объясним:
1. Кликаете по кнопке “Меню”, что находится справа сверху;
2. Выпадает список, где необходимо нажать на раздел “Дополнения”;
3. Открывается страница с расширениями. Они разделены на категории;
4. Прокручиваем её в самый низ и находим нам плагин Adguard (тот же самый Adblock только специально для Яндекс Браузера);
5. Сдвигаем ползунок напротив него и расширение становится неактивным.

Как Вы уже успели заметить, процесс отключения плагина фактически одинаковый во всех браузерах, изменены лишь названия меню и самого дополнения (в случае с Я.Браузером), и Мозилла не стал исключением:
1. Кликаем всё на ту же кнопку для открытия меню;
2. Нажимаем на значок, под которым находится надпись “Дополнения”;
3. Открывается магазин расширений. Он нам не нужен – проходим мимо;
4. В меню слева кликаем на “Расширения”;
5. Собственно, теперь самое интересное – находим среди плагинов Adblock и кликаем на кнопку “Отключить”;

Ну и напоследок порадуем людей, использующих Оперу в качестве основного браузера:
1. Кликаем по логотипу “Opera” в левом верхнем углу, открываем меню;
2. Наводим стрелку на “Расширения” и переходим в “Менеджер расширений”;
3. Открывается страница с установленными плагинами;
4. Находим среди дополнений наш любимый Adblock и отключаем его, кликнув по кнопке “Отключить”;
7 Answers
Используйте мой плагин «FuckAdBlock», он может очень легко обнаружить AdBlock: https://github.com/sitexw/FuckAdBlock
FuckAdBlock.on(true, function() { alert("AdBlock detected !"); }).on(false, function() { alert("AdBlock is not detected =)"); });
javascript html
2018-11-27T00:00Z
Если вы хотите показывать объявления, даже когда AdBlock активен, вам нужно будет понять, что AdBlock способен сделать.
Хотя сказано, что AdBlock также может изменять CSS, я не могу найти никакой документации по этому поводу, кроме скрытия и свертывания элементов.
Итак, что именно вы могли сделать, чтобы быть «умнее», чем AdBlock?
Вы можете замаскировать свой запрос таким образом, чтобы он никогда не был «подходящим» (например, http://domain.com/ae9a70e0a.png , где имя изображения будет случайным каждый раз и без общего префикса). Насколько мне известно, правило в AdBlock не может содержать регулярное выражение. Правило не будет равно ни объявлений, ни слишком большого количества ресурсов. Можно было бы переписать такой URL-адрес на сервере, чтобы указать на ваше объявление.
Однако, хотя AdBlock не сможет заблокировать ваше объявление от загрузки, он все равно сможет его скрыть. Никакого реального способа обойти это невозможно. Всегда найдется умный селектор CSS, который будет -just- выбирать ваш элемент. Однако вы можете добавить фоновое изображение с контентом. Это не полезно для объявления (не доступно для кликов), но может помочь вам отобразить другое сообщение. Недостатком является то, что если кто-то решит заблокировать это раздражающее фоновое изображение, он также скроет ваш контент.
Что касается сценария, вы можете загрузить объявление с помощью ajax-запроса. Я полагаю (но не могу проверить), что он даст ошибку, если ресурс не может быть загружен (потому что он был заблокирован). ($.ajax(request).error(function() { ... }); в jQuery или какой-то эквивалент в обычном javascript). Вы можете использовать это, чтобы сделать что-то еще. Вы можете включить это в сам документ вместо внешнего ресурса, чтобы гарантировать, что он всегда будет работать (если включен javascript). Даже тогда вы не можете быть уверены, что «что бы вы ни делали» никогда не будет заметно отображаться. В качестве последнего средства вы можете сделать window.alert(...) . Предположим, что в течение 3 страниц ваши посетители никогда не вернутся, если вы это используете.
Другой способ, о котором я могу думать, - сделать websocket на сервере (afaik, это не может быть заблокировано AdBlock). На стороне сервера вам нужно будет проверить, не загружены ли страницы объявлений, когда загружена определенная страница. Эта информация может быть отправлена через сокет, который может использоваться в вашем скрипте для выполнения «чего-то». Это, однако, кажется сумасшедшим сложным и является значительным накладным капиталом для «всего лишь» сценария, который обнаруживает AdBlock.
2018-12-11T00:00Z
Function detect() { //create a iframe. Append the iframe to the body. And then after 100ms check if their offsetHeight, display or visibility is set such a way that user cannot see them. //In the URL use the words specific to advertising so that Adblock can do string matching. var iframe = document.createElement("iframe"); iframe.height = "1px"; iframe.width = "1px"; iframe.id = "ads-text-iframe"; iframe.src = "http://domain.com/ads.html"; document.body.appendChild(iframe); setTimeout(function() { var iframe = document.getElementById("ads-text-iframe"); if(iframe.style.display == "none" || iframe.style.display == "hidden" || iframe.style.visibility == "hidden" || iframe.offsetHeight == 0) { alert("Adblock is blocking ads on this page"); iframe.remove(); } else { alert("Adblock is not detecting ads on this page"); iframe.remove(); } }, 100); }
2018-12-18T00:00Z
В моем случае АБР скрывал контент даже в том случае, когда не было рекламы. (Просто потому, что ad слово присутствовало во многих URL-адресах, потому что это был пул типа сообщения).
Но я заметил, что они не удаляют контент, просто применяя отображение: ни один из них
Так как дополнительное решение,
Я просто заметил, что применение display: block! Important; к телу, предотвращает скрытие содержимого Adblock plus
2018-12-25T00:00Z
Для меня ни одна из трюков не работала, может быть, я делал неправильно. но это очень специфический способ реализации рекламы Google.
Window.onload = function() { if (document.getElementsByClassName("google-auto-placed").length == 0){ // Adblock Detected } }
Если вы планируете поместить этот код в отдельный файл.js, убедитесь, что имя файла не содержит в нем слова «Ad» . просто назовите его magic.js
Если Google когда-либо решит изменить имя div, этот метод завершится ошибкой. но это кажется маловероятным.
2019-01-01T00:00Z
Конечно, это гонка вооружений, и я поддерживаю чье-либо право блокировать рекламу, но я также поддерживаю веб-сайты, которые зависят от дохода от рекламы, пытающегося убедить пользователей в противном случае или, возможно, убедить их подписаться или сделать пожертвование, чтобы компенсировать потерянный доход от рекламы, Я не одобряю сайты, которые пытаются заставить пользователей видеть рекламу, но вежливое сообщение в порядке.
Во всяком случае, прямо сейчас стоит отметить, что есть много расширений / плагинов для adblocking, и у них могут быть разные способы сделать это, и иногда они различаются между ОС и браузерами. Я обнаружил, что для моих целей прямо сейчас этот селектор jQuery достаточно, чтобы хотя бы увидеть, используется ли AdBlock или AdBlockplus, кросс-платформенный, по крайней мере, в Chrome и Firefox:
If($("div iframe:visible").length == 0) { // pop up a message or whatever }
2019-01-08T00:00Z
Я знаю, что это немного старо, но вот ИМХО - лучший способ сделать это:
Добавьте это в раздел:
Теперь вы можете использовать идентификатор ab-message везде, где хотите отобразить сообщение пользователям AdBlock:
Обратите внимание, что встроенный стиль добавлен, чтобы скрыть его изначально (конечно, вы также можете сделать это из своего собственного файла CSS).
Также обратите внимание, что это занимает 500 мс, это потому, что он должен дождаться, когда рекламный блок выполнит свою работу, или он не будет работать.
Во-первых, он добавляет iframe с источником случайно сгенерированной ссылки. (Он генерируется случайно, потому что некоторые рекламные блоки являются умными, в какой-то момент они понимают, что ссылка является фальшивой).
Затем он выполняет несколько проверок на этом iframe (если он был загружен успешно или был изменен его стиль). Если один из этих тестов истинен, тогда он отображает элемент ab-message для adblock users.
Этот скрипт работает для большинства (если не всех) рекламных блокировщиков.
EXTRAНа самом деле, не могло быть просто создано сущность, но вместо этого я создал проект Github, но все же, проверьте его и запустите его, если это вам поможет.
abDetector: Простой детектор JavaScript Adwords.
Наслаждаться.
Эта свежая статья написана, чтобы осветить актуальную информацию об удалении лишних ссылок из шаблонов Blogspot, а также из новых тем Blogger. Как вы знаете, в кодах Blogger в 2018 году произошли изменения, поэтому многие действия с кодом нужно производить по новому. Плюс появились новые темы, которые сформированы иначе. В связи с этими изменениями разберем тему про удаление ссылок.
Проверить свой блог на наличие внешних ссылок вы можете на сервисах https://pr-cy.ru/link_extractor/ и https://seolik.ru/links . Не забывайте, что проверять нужно не только главную страницу блога, но и страницу записей (постов) и страницы (Page). Большое количество внешних ссылок, открытых для индексации препятствуют.
Такие шаблоны дают больше всего внешних ссылок. В моем тестовом блоге при установке простой темы при проверке обнаружилось 25 внешних ссылок на главной странице, из них индексировались 14.
Напоминаю, что перед тем, как производить изменения в коде шаблона, сделайте резервную копию!

А так полный код:
Сохраняем изменения и проверяем блог на наличие Атрибуции.
Вот неполный перечень ссылок, которые зашифрованы в иконках гаечного ключа (ID блога будет ваш)
- Виджет HTML1: http://www.blogger.com/rearrange?blogID=1490203873741752013&widgetType=HTML&widgetId=HTML1&action=editWidget§ionId=header
- Виджет HTML2 http://www.blogger.com/rearrange?blogID=1490203873741752013&widgetType=HTML&widgetId=HTML2&action=editWidget§ionId=header
- Архив блога: http://www.blogger.com/rearrange?blogID=1490203873741752013&widgetType=BlogArchive&widgetId=BlogArchive1&action=editWidget§ionId=main
- Ярлыки блога: http://www.blogger.com/rearrange?blogID=1490203873741752013&widgetType=Label&widgetId=Label1&action=editWidget§ionId=main
- Популярные сообщения: http://www.blogger.com/rearrange?blogID=1490203873741752013&widgetType=PopularPosts&widgetId=PopularPosts2&action=editWidget§ionId=main
От всех этих ссылок легко избавиться. Найдите в шаблоне блога тег. Он встречается столько раз, сколько виджетов в вашем блоге. Удалите все вхождения тега.
Как удалить:
Способ 1 . Во вкладке Дизайн отредактируйте элемент “Сообщения блога” и снимите галочку в пункте “Показать "Быстрое редактирование””.
Способ 2 . найдите в шаблоне блога тег и удалите его. Сохраните изменения и проверьте свой блог на наличие иконки и ссылки.
А именно:


Сделано на примере редактирования профиля Google Plus. Напоминаю, что Google Plus будет ликвидирован 2 апреля 2019 года. Соответственно после этой даты нужно будет производить другие изменения в коде виджета “Обо мне”.
В Настройках блога по пути Настройки блога -> Другое -> Фид сайта -> Разрешаем фид блога применяем следующие настройки:

Находим в шаблоне блога по поиску по виджетам (список виджетов) Attribution1 и удаляем код вместе с секцией по аналогии со старым шаблоном Blogger (смотри выше 1).
Код выглядит целиком так:
Блокировка рекламы – реальная проблема для всех блоггеров и владельцев сайтов, для которых единственным источником доходов является реклама, размещенная на собственном сайте. Давайте объективно взглянем на способы взаимодействия с посетителями, которые блокируют показ рекламы. Внимание! Этический аспект в этой статье не рассматривается!
1. Не делайте ничегоНе стоит воспринимать данный вопрос исключительно в черно-белом цвете. Посетители, блокирующие объявления, используют ресурсы сервера и загружают канал, однако сайт может извлечь пользу от юзеров менее очевидными способами. Например, посетитель даст знакомым ссылку на вашу статью, фото или видео. Эти знакомые зайдут на сайт и, вероятно, не будут блокировать рекламу. Посетитель, блокирующий рекламу, оставит комментарий в обсуждениях, что полезно для страницы с точки зрения SEO (если, конечно, он будет релевантным). Комментарий может пригодиться читателям или автору статьи.
Короче, если вы оптимист. Если все сказанное применимо к вашему ресурсу, лучшее решение – не предпринимать никаких действий. В случае с сайт, я руководствуюсь именно этими понятиями и рад любому посетителю, да и реклама у меня занимает менее 10% пространства от контента, думаю это терпимо.
2. Попросите не блокировать рекламуСайт распознает блокировку благодаря использованию «симуляторов» рекламных скриптов (если скрипт не выполняется, значит посетитель пользуется программами типа «adblock»). Вежливо и спокойно объясните, что блокировка рекламы не позволяет сайту загружать вполне безобидный контент. Попросите пользователя внести сайт в белый список, и реклама будет загружаться. Это очень изящный и эффективный способ решить проблему. Когда пользователь понимает, что вместе с объявлениями скрывается и полезный контент, он, вероятно, сделает для вашего сайта исключение и внесет его в white list.
Для CMS WordPress существует много антиблокировочных плагинов, которые прекрасно справляется со своей задачей и содержит массу полезных опций.
Например, можно настроить количество просмотренных страниц, после которых пользователь видит вашу просьбу. Указывается положение сообщения: в верхней части экрана или во всплывающем окне.
На одном из своих сайтов я показываю пользователям такое сообщение (см. ниже). Если хотите, скачайте эту картинку для своего сайта.
Настоятельно рекомендую посмотреть, что увидит пользователь, которого вы просите позволить загрузку рекламы. Если страница выглядит гораздо приятнее без рекламы, значит стоит поработать над ее оформлением. Лично я считаю, что избирательность в выборе рекламных объявлений – это большой шаг вперед, который подводит нас к следующей главе.
3. Работайте с проверенными рекламодателямиРекламные сети рандомно вытягивает объявления из своей огромной библиотеки, а среди них частенько попадаются откровенно некачественная и недобросовестная, призывающая скачать какой-то сомнительный софт, выиграть бесплатный iPad или подзаработать. Уверен, что владельцы и разработчики сайтов должны более ответственно подходить к выбору рекламы, отображаемой на собственных площадках. Реклама – это необходимость, чего не скажешь о преднамеренном обмане. Прочитайте статью о, не зацикливайтесь только на одном.
4. Настройте редиректСамый жестокий способ – перенаправить пользователей на другой сайт, не позволяя им смотреть вашу площадку. на страницу, указав на ней причины, почему пользователь не заслуживает информацию на вашем сайте. Особо мстительные вебмастера предпочитают редиректить на сайт с шок-контентом. Это, конечно, самый худший вариант из предложенных, поскольку чрезвычайно раздражает посетителей.
К потере дохода из-за заблокированной рекламы добавится недовольный посетитель, который мог бы стать постоянным пользователем. Некоторых владельцев сайтов такой подход устраивает, так как пользователи, блокирующие рекламу, не имеют права смотреть контент, не давая ничего взамен. Особенно, если от посетителей ожидается самая малость – нажать на рекламный баннер и прогрузить каких-то 90 килобайт страницы.
Специальный плагин для WordPress, который отлично справлялся бы с этой задачей, пока не разработан. Я написал небольшой скрипт jQuery для определения размера рекламного контейнера после загрузки страницы. Если размер контейнера составляет 0 пикселей, значит реклама не загрузилась и произошла блокировка. Перед использованием скрипта задайте контейнеру стилевой идентификатор id для CSS или поместите код рекламы в теги div, где и укажите конкретный id.
Разместите этот код на странице (такая страница не пройдет валидацию на соответствие стандартам html-кода, за исключением HTML5, однако на работу сайта этот сниппет никак не повлияет).
Мы с удовольствием ответим на ваши вопросы и поможем в реализации описанных способов. Только давайте придерживаться технической стороны, а не рассуждать о моральных аспектах.
Одной из самых острых и актуальных тем среди web-программистов и владельцев интернет ресурсов сегодня является seo-оптимизация. Для того чтобы сайт попал на первые страницы поисковых запросов "Яндекса" или Google, необходимо провести колоссальную работу над его созданием и продвижением.
Для чего нужна семантическая разметка?Адаптировать ресурс под обыкновенного пользователя можно при помощи актуального и интересного контента. А вот чтобы пользователь смог найти этот ресурс, необходимо оптимизировать сайт под поисковую систему. Как это сделать?
В отличие от человека, не может распознать, о чем идет речь на сайте без определенных подсказок. Он анализирует контент, выявляет определенные закономерности, определяет ключевые слова, но, не имея человеческого интеллекта, не может понять смысл написанного. Чтобы упростить ему задачу, программистами придумана семантическая или микроразметка для "Яндекса" и Google. Так же, как гипертекст показывает машине, что и где нужно разместить, семантическая разметка объясняет, кому или чему посвящен ресурс. Благодаря этому пониманию сайт лучше ранжируется среди конкурентов и имеет больше шансов попасть на первые строчки поисковых запросов.
Пример семантической разметкиОсобенно эффективно микроразметка "Яндекс" и Google влияет на продвижение коммерческих сайтов, предлагающих товары и услуги. Нагляднее всего ее объяснит следующий пример.
Необходимо создать микроразметку для сайта-визитки по оказанию парикмахерских услуг для собак. Она будет выглядеть так:
Itemtype - BarberShop,
Name - парикмахерская для собак.
В первой строке прописана область работы сайта, а во второй - конкретный объект. Страница с таким скриптом окажется выше на поисковой лестнице, чем аналогичная без него, поскольку поисковая система сочтет ее более релевантной понятию “парикмахерская для собак”, а не просто “парикмахерская”.
Создаваемая при помощи "Яндекс.Вебмастер" микроразметка позволяет прописывать множество параметров - места продаж, часы работы, контакты, краткое или услуги и многое другое.
Где используется семантическая разметка?Все больше ресурсов стремятся предоставить пользователю качественно обработанный материал. Чем ближе по смыслу он будет к искомому, тем большую эффективность принесет сайту. Поэтому сегодня микроразметка активно используется:
- Коммерческими сайтами для продвижения товаров и услуг.
- Онлайн справочниками и энциклопедиями для формирования многоуровневых связей между статьями.
- Социальными сетями для детализации профилей, событий и прочего контента.
Создание семантической разметки привело к тому, что потребовался единый стандарт для всех поисковых систем. Им стала микроразметка "Яндекс" и Google - schrema.org. Она упрощает процесс создания короткого описания (сниппета), которое мы видим при отображении страницы в результатах поиска. В эту информацию можно включить важные сведения о сайте, которые помогут пользователю определиться, переходить или не переходить ему на эту страницу.
Кстати, количество элементов и словарей в schrema огромно, поэтому ее можно использовать для сайтов практически любой тематики.
Стандарт Open GraphПомимо поисковых систем Google и "Яндекс", микроразметка товаров, услуг, мультимедийного и информационного контента требуется и социальным сетям. Для них Facebook придумал единый стандарт Open Graph. Эта разметка позволяет контролировать, как будет представлен сайт в новостной ленте социальной сети. Причем сегодня создавать красивые ссылки с его помощью можно не только в Facebook, но и в Google+, "ВКонтакте", Twitter. Для красивого отображения последнего, кстати, также используется Twitter Cards.

На самом деле при ранжировании сайта ни "Яндекс", ни Google не отдают какому-либо стандарту больше предпочтения. Классический вариант использования - schrema.org - он наиболее полный, современный и активно развивающийся.

Мы определили, что такое микроразметка "Яндекс". Как сделать так, чтобы в ней отображалась нужная информация? Для этого используется такое понятие, как словарь микроразметки. Это набор элементов, тегов и синтаксиса, с помощью которых на чем-то акцентируется внимание поисковой машины.
Для каждого стандарта существуют свои словари и элементы. В schema.org существует несколько ключевых словарей со своей огромной иерархией и типами отображения. Например, словарь Thing позволяет представлять информацию в 3-х основных свойствах:
- alternateName - для псевдонима (алиаса) объекта;
- description - для текстового описания объекта;
- image - для изображения или ссылки на него.
Или словарь Good Relations, который будет особенно полезен торговым интернет-площадкам. Он позволяет размещать данные о ценах, местах приобретения, наличии и т. д.
Словарь FOAF - микроразметка контактов "Яндекс" и Google. Это анкета, которую вы заполняли миллионы раз на различных сайтах - ваше имя, координаты, страница в социальных сетях, почта, дата рождения и т. д. Эти знания позволят склонить пользователя перейти по ссылке, предлагая ему то, что может его заинтересовать. Таким образом, сайту можно поднять посещаемость.
Для подробного описания аудио и видеоинформации - исполнителя, названия альбома, продолжительности - используется микроразметка VideoObject.
Существует также разметка для почтовых сообщений, позволяющая пользователю, не переходя на другую страницу, согласиться на встречу или оставить комментарий под статьей, например.
Что такое валидаторЛюбое продвижение в интернете требует тщательного и глубокого анализа эффективности. Проверить микроразметку "Яндекс" можно при помощи валидатора - программного обеспечения, распознающего метаданные на веб-страницах. Проверке корректности поддаются документы любых форматов - HTML, XHTML, RSS, XML, на любых языках.
Проверка микроразметки "Яндекс" осуществляется любым валидатором, поддерживающим форматы Schema.org, микроданных HTML, Open Graph, RDF.
Как проверить микроразметку GoogleУзнать, насколько вашего сайта в поиске Google можно несколькими способами. Для опытного пользователя, который свободно владеет скрытыми настройками вебмастеров "Гугл", подойдет доступный только по ссылке инструмент Rich Snippet Tool.
Другой способ - установить плагин Seo by Yoast. Он удобен в использовании и будет доступен после установки в верхней панели вебмастера.
Третий способ - на сайте Google Developers в панели инструментов выбрать “Другие ресурсы”, нажать на кнопку “Инструмент для проверки структурированных данных” и указать html страницу, которую хотите проверить. Когда робот просчитает заданный скрипт, вы получите детальный отчет с ошибками, если они есть, и пояснениями к ним.

С этой поисковой системой все несколько проще. Валидатор микроразметки "Яндекс" расположен в инструментах вебмастеров, во вкладке “Мои сайты”. Здесь нужно нажать кнопку “Проверить разметку” и ввести URL сайта, и валидатор начнет просчитывать ошибки. Через несколько минут вы получите один из трех вариантов ответа:
- Микроразметка не обнаружена.
- Есть ошибки.
- Микроразметка полностью соответствует стандарту.
В каких случаях появляется информация о некорректной разметке?
"Яндекс.Вебмастер" - валидатор микроразметки - выводит сообщение об ошибке в двух ситуациях:
- Когда он не распознает разметку.
- Когда микроразметка не соответствует стандарту.
В любом случае программа выдаст детализацию ошибки, по которой можно судить, какие обязательные поля в разметке были опущены или какой атрибут был пропущен.
Может еще выдать сообщение - «страница не может быть загружена». Оно указывает на ошибку сервера или несуществующую страницу.
Если микроразметка "Яндекс" выполнена с неизвестной ошибкой или вы не знаете, как ее исправить, всегда можно обратиться за справкой "Яндекс.Вебмастера".
После завершения валидации, новая разметка появится в течение 2 недель.

Вы разметили свой ресурс по всем правилам, и валидатор микроразметки "Яндекс" показал, что все выполнено без ошибок. На сколько пунктов поднимется ваш сайт по поисковой лестнице?
Семантическая разметка только косвенно влияет на релевантность, и нельзя назвать точное количество позиций, на которые она поднимет сайт. Однако микроразметка - один из ключевых факторов, влияющих на привлечение внимания пользователя. Интересный и привлекательный сниппет приведет большее число посетителей, и позиции сайта будут расти. Остальное будет зависеть от наполненности и актуальности ресурса.
Преимущества микроразметкиПомимо заметности ресурса, микроразметка существенно увеличивает вес и качество сайта среди конкурентов. Стоит выделить следующие преимущества разметки:
- Она повышает доверие со стороны поисковых систем, поисковому роботу легче выделить главные элементы страницы, а значит, им становится проще нас индексировать. Если описать этот процесс очень упрощенно, то можно сказать, что поисковику приятно, что мы открываем перед ним сердце сайта, наши внутренние секреты, и его доверие к нам повышается.
- В глазах потребителя сайты со сниппетами выглядят не только заметнее, но и качественнее. Соответственно на такие ресурсы чаще кликают, а значит, повышается CTR в выдаче или кликабельность.
- У владельца есть уникальная возможность показать информацию, которая будет замечена, даже если пользователь не перешел на сайт.
- Информацию сниппета всегда можно изменить, и это не повлияет на позицию ресурса в списке.
Но, конечно, при seo-продвижении не стоит зацикливаться только на разработке микроразметки. Крайне важно, иметь полезный и уникальный контент, но не только. Есть еще множество факторов, влияющих на повышение сайта в рейтинге поисковиков "Яндекс" и Google.
Другие способы продвижения сайтаВнутреннее продвижение, к которому относится микроразметка "Яндекс" и Google, имеет несколько направлений:
- использование ключевых слов в домене и заголовках сайта;
- наличие ключевых слов на самой странице, их равномерное распределение по тексту, расположение в подзаголовках, тегах;
- правильная безошибочная HTML-разметка (проверяется при помощи инструментов "Вебмастера Яндекс");
- наличие мегатегов (keywords, description и т. п.), указывающих поисковику суть страницы;
- перелинковка - т. е. ссылки на другие страницы сайта;
- простая структура сайта, позволяющая в клик перемещаться на главную страницу;
- запоминающийся и понятный дизайн;
- работа с социальными сетями, возможность рекомендовать понравившуюся информацию другим;
- наличие карты сайта;
- уникальный, интересный и регулярно пополняемый контент, полезный и актуальный для читателя;
- оптимизированный CMS для быстрой и безошибочной загрузки страниц.

Помимо внутреннего продвижения, должна вестись работа и с внешними факторами. Веб-программист регулярно должен отслеживать, отображаются ли ссылки на сайт на других ресурсах, насколько эта ссылочная масса весома и авторитетна (этот процесс определяют при помощи тематических и взвешенных Одним из способов внешнего цитирования является также размещение рекламных баннеров ресурса.
Согласно последним исследованиям, одним из самых эффективных способов продвижения является обсуждение или упоминание сайта в социальных сетях. Поисковик видит активное движение этой информации и воспринимает его как актуальное и востребованное, таким образом повышая рейтинг ресурса.
Для интернет-магазинов эффективно использование комментариев и отзывов покупателей, причем как на самом сайте, так и на тематических форумах, порталах с отзывами и т. п.
Вместо заключенияПродвижение в сети - сложный многогранный процесс, требующий интенсивной работы над различными внешними и внутренними факторами. Нельзя сказать, что какой-то из вышеперечисленных способов абсолютно правильный, и именно он приведет ваш сайт в топ. Оказаться на верхних строках поисковых запросов можно только при комплексной работе над всеми аспектами seo продвижения, в частности, огромную роль стоит уделять микроразметке.
Очень важно донести до поисковой машины, что вы всеми способами стараетесь упростить ей отбор и делаете это не только ради высокого рейтинга, но и для удобства пользователя, точнее, в первую очередь для того, чтобы человек нашел эту информацию в сети.
"Яндекс" и Google напрямую заинтересованы в том, чтобы пользователь получал необходимые сведения, а значит, чем лояльнее будет ваш ресурс, тем больше его шансы занять место в топе.
Не суть важно, какую именно разметку вы используете - OpenGraph, schrema.org или какую-нибудь другую, главное, чтобы она была выполнена без ошибок и выделяла ключевые моменты страниц ресурса. Регулярно проверяйте ее при помощи валидатора, проводите глубокий анализ каждой стороны своей деятельности, и тогда вас ждут отличные результаты!
Многие слышали о микроразметке, но никогда ее не применяли. Основная причина - непонимание, что это такое и зачем нужно. Сейчас мы все по порядку расскажем.
Семантическая разметка или микроразметка была введена поисковыми системами относительно недавно (начиная с 2011 года) . Основная цель - сделать сайт более понятным для поисковой системы. Сразу приведем пример.
Поисковику важно понимать, есть на сайте телефон или его нету. От этого зависит очень многое. Телефон можно найти по маске +7 ххх хх-хх-хх и подобным. В этом сложности нет. Но как отличить телефон от факса? Если сам сайт не «сообщит», какой номер к чему относится, то сделать это невозможно.
Такая же сложность есть и с текстом. Как отличить кулинарный рецепт от статьи на тему приготовления пищи?
Для того, что бы решить данные вопросы и была создана семантическая разметка материала. Дабы не усложнять жизнь web мастерам, был создан крайне простой формат, очень похожий на верстку.
Приведем самый простой пример:
Предположим, у нас есть отрывок из верстки страницы с контактами:
Все стандартно, никаких сложностей нету.
А теперь пример того же отрывка, но уже с размеченным кодом.
DH Agency Контакты:
Адрес: Санкт-Петербург ул. Верности 6
Телефон:+7 000 00–00–00/span>, Факс:+7 000 00–00–00 , Электронная почта: сайт
Довольно просто и интуитивно понятно, не так ли? Нужно знать только синтаксис. Вся разметка делается в коде сайта, никаких дополнительных файлов создавать не придется.
Сразу ответим на самые популярные вопросы.
Зачем сайту микроразметка?Если поисковая система понимает, какой материал находится на сайте, то она постарается сделать сниппеты максимально привлекательными. Расположить цену, условия, ответы/вопросы, отзывы и т.д.
К примеру, Яндекс может написать цену на товар рядом с Вашим сайтом.
Кроме этого, микроразметка помогает точнее разобраться в коммерческих факторах - телефонах, адресах, ценах и подобных.
Наличие разметки влияет на позиции сайта?Напрямую никакого влияния на позиции и «видимость» сайта нет. Однако, есть косвенные причины:
Да, всем. Разметка контактов и других основополагающих элементов желательна для любого ресурса. Но не для всех видов товаров и услуг можно передать данные в сниппеты. К примеру, сейчас поддерживаются:
- Кулинарные рецепты;
- Вопросы и ответы;
- Отзывы;
- Цены на товары;
- Описания товаров;
- Некоторые другие категории.
Существует несколько вариантов (синтаксисов) сообщить роботу, что находится у Вас на сайте. Самый распространенный и используемый - разметка «по правилам» shema.org. Именно ее и рекомендует Яндекс.
Кроме данной разметки существует еще (разработан Facebook). Данный вид разметки больше ориентирован на соц. сети и используется ВК, ФБ, Твиттер, Гугл Плюс и другими.
Существует так же еще один формат - JSON-LD, но он используются только Яндекс Почтой. Изменить информацию в сниппетах при его помощи не получится.
Отдельно хотелось бы сказать про. Это такой же способ семантической разметки контента, однако он довольно сильно отличается от всех предыдущих. Микроформаты достаточно популярны. Про них мы напишем ниже.
Schema.orgSchema.org - это самый популярный формат микроразметки, который понимают все популярные поисковые системы. Формат позволяет описать сотни различных сущностей и рассказать об их свойствах.
Разметка начинается с создания «контейнера», в котором и будут располагаться все данные. Выглядит он следующим образом:
Тут будут находиться Ваши данные
Россия, Санкт-Петербург, ул. Верности
Подробный синтаксис можно посмотреть на официальном сайте - http://schema.org. (Не официальный перевод на русский язык - http://ruschema.org)
Open Graph
Данную разметку используют все популярные социальные сети - ВКонтакте, Фэйсбук, Твиттер, Линкедин. Яндекс при помощи Open Graph передает данные в свой сервис «Видео».
Кроме формирования привью данный формат подходит для разработчиков приложений.
Синтаксис и подробную информацию можно найти на официальном сайте - http://ogp.me
Это достаточно популярный способ семантической разметки для HTML страниц. Он позволяет поисковым роботам понимать смысловые значения контента. Сделан он довольно «необычным» способом. Что бы передать поисковому роботу информацию, элементу присваивается атрибут «class», который имеет значение схожее с именем свойства. К примеру, адрес будет выглядеть таким образом:
Россия, Санкт-Петербург, ул. Верности, 6
В отличии от других форматов Вам не придется прописывать «лишних» тэгов.
Микроформаты используются множеством сервисов по всему миру, в том числе и Яндексом. Правда, стоит сказать, что на данный момент Яндекс поддерживает не все микроформаты. (актуальный список поддерживаемых форматов можно найти в Интернете)
Подробная информация о синтаксисе доступна на официальном сайте - http://microformats.org/wiki/Main_Page
Какой формат лучше использовать?Яндекс уверяет, что ему не важно, каким форматом Вы будите пользоваться. Но рекомендует использовать схема.орг.

Мы приведем примеры только для самой популярной schema.org. Если Вы выберите для своего сайта аналог, то примеры всегда сможете найти в Интернете и на официальных сайтах микроразметок.
Размечать контактную информацию следует на всех сайтах без исключения. Это позволит поисковой системе разобраться в коммерческих факторах, а так же структурировать сниппет.
С микроразметкой

Контактная информация:
Адрес фабрики: Москва ул. Ленина 140
Телефон:+7 945 00–00–00/span>, Факс:+7 945 00–00–00 , Электронная почта:
Пример микроразметки товара:Эффективнее всего микроразметка проявляет себя при описании товаров. В сниппете появляется цена, преимущества, описание товара и другая важная информация.
С микроразметкой
Плюшевый еж "Уф Уф" Фабрика плюшевых ежей "С иголочки" Номер модели 964893NM Текстовое описание товара.
Стоимость товара Продавец товара
Пример микроразметки статьи:Код получился довольно большим, однако это полноценная разметка статьи. Именно такой она и должна быть. Микроразметка статьи позволяет сделать сниппет более структурированным и человекочитаемым.
С микроразметкой
Несмотря на то, что далеко не все пользователи используют хлебные крошки, разметить их нужно. Микроразметка не только позволит поисковой системе лучше ориентироваться у Вас на сайте, но и выдаст в сниппете список подразделов, что привлечет внимание.
С микроразметкой
- Основной раздел
- Подраздел уровня 1
- Подраздел уровня 2
Google с Яндексом не дают веб-мастерам спокойно спать - то они вводят новые способы ранжирования сайтов в выдаче – из последних, учет адаптивности шаблона на сайте.
То перестают учитывать ссылочное при ранжировании или вводят какие-то очередные фильтры.
А теперь, дошла очередь до семантической разметки сайта.
Вообще, для Google с Яндексом микроразметка и микроформаты – это основная тенденция в этом году.
Собственно, ее стандарт появился еще в 2011 году, но, если ранее ПС предлагали добавить ее на сайт добровольно, то теперь добровольно-принудительно:), поскольку сайты, не имеющие ее, стали индексироваться хуже, им сложнее попасть в топ выдачи.
Это специальные параметры тегов, которые добавляются в код файлов или текст. Они описывают свойства документа. Если по-простому, этими тегами мы сообщаем поисковому роботу:
«Вот это у меня название статьи, а это изображение, а вот тут идут комментарии.
Это имена комментаторов, а это я, автор сайта, собственной персоной. Не перепутай ничего!».

Она помогает выстроить структурированную иерархию всех данных страницы для поисковых роботов, а также роботов социальных сетей, что улучшит представление сайта в результатах поиска.
Размеченная таким образом страница станет более понятной и прозрачной для роботов всех ПС.
Хотя, представители Яндекса утверждают, что наличие семантической разметки не влияет на позицию сайта, но опыт и наблюдения показывают, что размеченный сайт индексируется ПС намного быстрее и качественнее, а в выдаче показывается на 3-5 позиций выше не размеченных сайтов.
Такая разметка полезна для коммерческих сайтов (всяких-разных сервисов, интернет-магазинов, ресторанов). Также, она помогает продвижению корпоративных веб-ресурсов, самых различных сайтов и блогов.
Сравните сниппеты в выдаче Гугл и Яндекс с микроразметкой и без нее:
Микроразметка Google, рейтинг:


Первый сниппет показывает хлебные крошки, рейтинг, дату публикации.
Микроразметка Яндекс для организаций:


Первый сниппет показывает все контактные данные, время работы, адрес, ссылку на Яндекс карту, по которой можно отследить, где находится организация.
Микроразметка Яндекс, хлебные крошки:


Первый сниппет показывает хлебные крошки, дату публикации.
Микроразметка Яндекс, рецепты:


Первый сниппет показывает изображение готового блюда, ингредиенты, время приготовления, калорийность блюда.
Вся эта дополнительная информация отражается в выдаче благодаря тому, что она размечена на страницах сайта специальным образом.
Надеюсь, я убедила вас, что микроразметка действительно нужна.
Теперь о том, какая существует разметка, а также, что из нее понимает Яндекс.
В Google Search Console – есть пункт «Структурированные данные».
Рис 1 – ошибки в микроразметке
Начать микроразметку своего сайта лучше с проверки этого раздела. Часто бывает, что инструменты по проверке микроразметки не показывают никаких предупреждений или ошибок, но на самом деле поисковые системы имеют трудности в структурировании данных на вашем сайте.

Рис 2 – ошибки микроразметки Hentry
В нашем случае мы видим, что имеются 106 ошибок, которые относятся к разметке формата hentry (microformats.org)
– микроразметка, встроенная в ядро WordPress. Так как она встраивается автоматически и не адаптирована под сторонние шаблоны - чаще всего работает неправильно, и это приводит к тому, что Google Search Console обнаруживает такие ошибки:

Рис 2.1 – ошибки Hentry: author, entry-title, updated
Но, при этом инструмент для проверки микроразметки от Google – абсолютно спокойно сообщает, что нет никаких ошибок и никаких предупреждений по этому поводу.()

Рис 3 – гугл не видит ошибок hentry
На нашем сайте мы будем использовать признанную всеми поисковыми системами единогласно микроразметку – schema.org .
Этот стандарт поддерживает как Яндекс, так и Google .
Поэтому, встроенную микроразметку hentry, которая в Google Search Console выдает нам 106 ошибок – необходимо просто удалить.
Так как hentry добавляется в ядро wordpress -,что позволяет удалить ее через фильтры, потому как в шаблонах этих классов не видно.
Исходный код для удаления hentry:
Add_filter("post_class", "fc_remove_hentry", 20); function fc_remove_hentry($classes) { if (($key = array_search("hentry", $classes)) !== false) { unset($classes[$key]); } return $classes; }
Код необходимо добавить в functions.php
Это можно сделать любым удобным методом, например, через редактор из админ панели сайта.

Рис 4 – удаление разметки hentry со всего сайта
После сохранение файла и повторной валидации страницы через инструмент для проверки микроразметки от Google – hentry должна будет пропасть.
Проверьте несколько страниц, которые имели ошибки, чтобы убедится, что hentry полностью удалена с сайта.
В Google Search Console вы увидите положительную динамику уменьшения количества ошибок. С течением времени они исчезнут вовсе, остается только ждать.

Рис 5 – положительная динамика уменьшения ошибок hentry
Как удалить ошибку:
ОШИБКА: поле http://ogp.me/ns#image отсутствует или пусто

Рис 6 – ошибка Open Graph ns#image
Нужно понимать, что такого рода ошибки связаны с уже прописанной микроразметкой. То есть на сайте либо встроена, либо добавлена кем-то ранее микроразметка, которая имеет ошибки.
Чаще всего это происходит при неправильной настройке плагинов, отвечающих прямым или косвенным образом за микроразметку.
В нашем случае на сайте присутствует плагин - SEO Ultimate, который имеет специальный раздел, отвечающий за разметку Open Graph. А это значит, что ошибка связанная с http://ogp.me содержится именно в плагине SEO Ultimate.
Заходим по следующему пути SEO Ultimate -> Open Graph -> Default Values -> Default Image
Находим настройку картинки, которая будет применяться по умолчанию на тех страницах сайта, на которых не будет найдено нужной картинки.

Рис 7 – как исправить ошибку Open Graph ns#image
Добавляем URL адрес картинки, которую бы мы хотели видеть по умолчанию. Напомню что The Open Graph protocol отвечает за вывод красивых постов в социальных сетях, в фейсбуке, твиттере, вконтакте и так далее. То есть эта картинка, которую вы зададите по умолчанию, будет фигурировать в постах социальных сетей, репостах и так далее. Выбирайте брендовую и респектабельную фотографию.
После сохранения изменений – ошибка пропадает.

Рис 8 – ошибка Open Graph ns#article
Но по-прежнему остается ошибка, связанная с неизвестным префиксом article.
Мы с вами уже в курсе, что у нас на сайте установлен плагин SEO Ultimate. Продолжаем копать в этом же направлении.

Рис 9 – как исправить ошибку Open Graph ns#article
Устанавливаем Open Graph Type – Website.

Рис 10 – правильная разметка Open Graph
После всех изменений валидатор разметки Яндекс больше не выдает никаких ошибок:

Рис 11 – валидная разметка Open Graph
Добавляем микроразметку хлебных крошек
Хлебные крошки - это цепочка ссылок от главной страницы до страницы, где сейчас находится пользователь.
Для начала нужно проанализировать сайт на наличие хлебных крошек.

Рис 12 – хлебные крошки на сайте
Хлебные крошки на сайте присутствуют. Теперь нужно понять, каким образом они выводятся. В исходном коде хлебных крошек находим название плагина, с помощью которого они функционируют - Breadcrumb NavXT 4.0.2

Рис 13 – хлебные крошки выводятся через Breadcrumb NavXT
Открываем админ панель нашего сайта и заходим в редактирование плагина Breadcrumb NavXT.

Рис 14 – Настройки Breadcrumb NavXT
Нас интересуют шаблоны для разных видов страниц: для главной, для блога, для рубрик и так далее. Нужно понимать, что на каждом сайте будет по-разному.
В нашем случае нас интересуют:
- Шаблон ссылки на страницу блога
- Шаблон на главную
- Рубрика блога Шаблон
- Шаблон ссылки на рубрику
Все шаблоны имеют стандартный вид типа:
Чтобы получить правильную микроразметку, нам нужно разметить этот исходный код с помощью стандарта http://schema.org/BreadcrumbList
Разберем по порядку, какие элементы содержит разметка, и как их следует применять:
itemscope itemtype=”http://schema.org/BreadcrumbList”
Этот элемент обозначает начало размечаемой области. Все что будет внутри этого элемента – это будет разметка хлебных крошек.
В примере элемент находится внутри нумерованного списка – тег
Это не обязательно, можно использовать
, или другие подобные теги.
Нужно смотреть по обстоятельствам и помнить что от того какой тег вы используете такой CSS и подключится к хлебным крошкам. То есть внешний вид ваших хлебных крошек зависит от того в какие теги вы обрамите http://schema.org/BreadcrumbList .
В нашем случае мы добавим эту строку кода через исходный код виджета breadcrumb_navxt_widget.php
Так как через стандартный редактор кода админ панели WordPress это файл недоступен, мы будем использовать фтп доступ через filezilla.

Рис 15 – Настройки виджета Breadcrumb NavXT
Находим кусок кода, который отвечает за микроразметку, а конкретно нам нужен тег, который обрамляет эту разметку.

Рис 16 – код который обрамляет Breadcrumb NavXT
Сегодня мы узнаем, как распознать факт того, что у человека присутствует включенный AdBlock или AdGuard и соответственно запретить ему просмотр web-сайта или какое-либо другое действие, например, скачивание файла. Не секрет, что сегодня почти у всех установлены в браузере фильтры интернет-рекламы. В некоторых браузерах, таких как Яндекс AdBlock идет уже в комплекте. Такие расширения блокируют рекламу в YouTube или на ваших сайтах, соответственно доход с рекламы уже не идет…
Нужно определиться, что вы будете делать в том случае, если у человека включен AdBlock.
Давайте попробуем вывести на всю страницу огромный overlay (перекрытие) на котором будет написано «Выключите, пожалуйста, блокировщик рекламы AdBlock ». Таким образом, доступ к web-сайта будет полностью закрыт.
Создаем DIV с идентификатором, например, #spoof-overlay. Ни в коем случае не создавайте DIV-ы с классами или идентификаторами, в которых присутствует слово ad или advertising , потому что AdGuard даже этот блок заблокирует. Внутри нашего DIV-а напишем: выключите, пожалуйста, AdBlock или AdGuard, чтобы получить доступ к сайту.

Выключите, пожалуйста, AdBlock или AdGuard, чтобы получить доступ к сайту
Какой-то ценный контент...Теперь добавим немного стилей нашему DIV-у.
#spoof-overlay{ display: none; background-color: rgba(0,0,0,0.9); position: fixed; left: 0; top: 0; width: 100%; height: 100%; color: white; text-align: center; font-size: 30px; font-weight: bold; padding-top: 17%; z-index: 99999; }
По стандарту пропишем display: none; и будем менять это свойство в JavaScript, если вдруг у посетителя есть AdBlock. Проверить это очень просто.
Для этого создадим два JS файла. Первый назовем custom.js . Второй advert.js . Дайте своим файлам точно такие же имена. Advert это название популярной рекламной сети. Adblock блокирует все их рекламные баннеры и тизеры, соответственно он примет скрипт advert.js за оригинальный. Adblock подумает, что это реклама и не выполнит его. А мы будем проверять факт выполнения этого JavaScript файла и его подгрузки. Если он подгрузил, то всё хорошо, а если нет, то мы будем выводить информацию о том, что это реклама.
Создадим простую функцию в файле advert.js и назовем её spoof :
Function spoof() { window.spoof_jdsfoodsfnsofnkwjspnf = true; } spoof();
Проверяем наличие свойства spoof_jdsfoodsfnsofnkwjspnf в объекте window . Если свойство есть, то это будет говорить о том, что Adblok-а нет. Открываем файл custom.js и добавляем следующий код:
JQuery(document).ready(function() { if(typeof window.spoof_jdsfoodsfnsofnkwjspnf == "undefined") { //AdBlock или AdGuard активен! //Делаем всё, что нашей деше угодно //Например, покажем наше окно с сообщением jQuery("#spoof-overlay").fadeIn("slow"); } });
Скачать готовый скрипт (4 KB) Смотреть видео версию урока от «Хауди Хо»Всплывающие сообщения с аудио сопровождением, анимированная реклама и сменяющиеся ленты на сайтах раздражают. Поэтому и разработчики браузеров предпринимают меры по блокированию ненужной информации, и пользователи. Но иногда с сайтом невозможно работать, если в web-обозревателе установлен плагин запрещающий вывод рекламы. Например, ресурсы для просмотра и скачивания фильмов и аудио. Выясним, что нужно предпринять, чтобы отключить блокировщик рекламы в популярных видах браузеров.
Инструкция для Яндекс.БраузерВ web-обозревателе предусмотрен встроенный функционал блокирования и пользовательские надстройки. Чтобы отключить запрет самого браузера, нужно перейти в меню «Управление». Оно вызывается копкой на панели инструментов справа вверху - иконка трех горизонтальных полосок. Отсюда нужно перейти в меню «Настройки», затем нажать кнопку «Показать дополнительные …». Здесь снять галочку напротив пункта в списке «Блокировать шокирующую рекламу».Если при отладке работы обозревателя пользователь вносил дополнительные изменения, а именно устанавливал специальные плагины, то их тоже нужно отключить. Делают это так:
- Зайти в меню «Управление»;
- Выбрать «Дополнительные»;
- В новом окне напротив всех блокировщиков рекламы перетащить ползунок в сторону «Выкл.»;
- Сохранить изменения.

Для подтверждения действий Яндекс. Браузер лучше перезапустить. Некоторые приложения после обычного сохранения изменений могут не вступить в силу.Инструкция для пользователей Google ChromeГугл также предполагает использование собственного и пользовательского функционала блокирования. Только в этом web-обозревателе встроенная безопасность действует для каждого сайта отдельно. Отключить ее несложно. Нужно открыть во вкладке обозревателя сайт, на котором нужно отменить защиту от рекламы. Затем слева в адресной строке найти значок замочка или английской буквы «i» в кружочке. Нажать на них и перейти по «Настройки сайта». Здесь в списке команд выбрать «Реклама» и в меню справа обозначить режим «Разрешить».

Если пользователь установил плагин защиты, то для отключения блокировщика в браузере Гугл нужно проделать следующее:
- Перейти в «Настройки и Управление» (значок троеточия справа вверху окна);
- Выбрать «Дополнительные инструменты»;
- Нажать на «Расширения»;
- Перетащить ползунок в положение «Выкл.» или удалить расширения запрещающие рекламу.


После внесения изменений в Google Chrome браузер обязательно нужно перегружать. Особенно если правки вносились во встроенный функционал.Отключение Adblock в web-обозревателе FirefoxВ самом браузере предусмотрено только блокирование всплывающих окон. Эта функция для каждого сайта, открываемого в Mozilla Firefox, установлена по умолчанию. Ее легко отключить. Нужно открыть окно обозревателя, перейти по «Открыть меню» (иконка с полосками в правом верхнем углу) и выбрать из списка «Настройки». В появившемся окне выбрать из списка слева «Приватность и защита». Здесь пролистать список вниз, и найти пункт «Разрешения». Убрать галочку напротив «Блокировать всплывающие окна».

Если в браузере есть вручную установленные плагины и расширения, тогда их отключают так:
- Перейти по «Открыть меню»;
- Выбрать из списка «Дополнения»;
- В новом окне из списка слева перейти в пункт «Расширения»;
- В блоке по центру окна найти все блокировщики и нажать «Отключить»;
- Перезагрузить Mozilla Firefox.

Мозила, как и в Google Chrome, предоставляет пользователю возможность устанавливать большой перечень расширений, отключающих рекламу. Поэтому нужно внимательно пересмотреть все в списке.Инструкция при работе с браузером OperaРазработчики Opera поступили немного иначе. В обозревателе предусмотрен встроенный мощный Ad-block и всплывающих окон, но он не активирован по умолчанию. Поэтому если пользователь не менял после установки настройки разработчика, то процедуру отключения встроенного функционала можно пропустить. Если правки вносились, тогда отменить их можно, перейдя в «Настройки и управления» (значок Оперы на панели сверху слева). Здесь выбрать «Настройки» и убрать галочку напротив первого пункта меню.

При ручной установке расширений их отмену выполняют так:
- Перейти в «Настройки и управления»;
- Найти и выбрать «Расширения»;
- Из нового списка снова выбрать «Расширения»;
- В появившемся блоке нажать кнопку «Отключить» под тем дополнением, которое запрещает рекламу;
- Перезагрузить Opera.

Все web-обозреватели предусматривают функцию отключения и удаления плагина. Если он разочаровал - пропускает всплывающие окна, убирает не всю рекламу и т.д., тогда его можно удалить. Вместо него поставить новое расширение. Но если нареканий нет, лучше выполнить временное отключение, чтобы в будущем не выполнять процедуру установки повторно.