Плюсы:

Pluso X
Экспериментальная версия конструктора социальных кнопок Share Pluso. В ней улучшен дизайн иконок , всплывающего окна с полным списком доступных социальных сетей, а также потерпела изменения раздражающая оранжевая кнопка со знаком "+", на ее месте теперь тот же плюсик, но уже в более приятном оформлении.По заявлению разработчиков, новые социальные кнопки заточены под Retina мониторы . Все остальное, на первый взгляд, осталось прежним. К сожалению, в конструкторе среди доступных вариантов я не нашел кнопок со счетчиком, хотя в стандартной редакции Pluso они есть.
Не знаю, заменят ли они новым конструктором старый, но, на данный момент, одновременно работают оба по разным ссылкам.
![]()
Встраивайте свои социальные сети на свой сайт
Вы также сможете добавлять кнопки совместного доступа к ресурсам, чтобы пользователи могли публиковать контент вашего сайта непосредственно в сети. Кнопка 1 позволяет вашим посетителям быстро рекомендовать ваш бренд и контент. Кнопка «Следующий» позволяет вам следить за вами одним щелчком мыши прямо с вашего сайта или блога. Вы не обязаны указывать количество людей, которые зарегистрировали вас по кругу. Обратите внимание: при настройке вы можете перевести его на французский.
Значок - это панель, которая позволяет вам просматривать ваш профиль, рекомендовать свой сайт или даже следовать за вами напрямую. Если у вас есть блог, значок отлично вписывается в боковую панель. Знайте, что значок чрезвычайно настраиваемый. Фактически, установив эту кнопку, читатель вашего сайта мгновенно поделится страницей со всеми своими друзьями. Вы также можете настроить эту кнопку, чтобы убедиться, что человек, который на нее нажимает, следует за вами, отправляет вам твит или твит хештегов по вашему выбору.
Add This
Add This - это сервис, предоставляющий качественные, стильные и гибкие социальные кнопки. Данный ресурс является лидирующим на западе. У нас менее популярен, но мне частенько встречаются русскоязычные сайты с виджетом Add This.Есть платные и бесплатные виджеты. В бесплатном аккаунте доступны только наиболее простые варианты. В платном доступно намного больше концепций оформления таких как: адаптивные кнопки , кнопки с различными счетчиками и много чего другого.
Данный вариант для наших людей, думаю, плохо подходит, так как за навороты нужно будет заплатить, а на отечественном рынке можно найти все то же самое, но бесплатно.
В конструкторе Add This имеется огромный список доступных социальных сетей, включая Вконтакте, Мой Мир и Одноклассники. Есть плагин для .

Поощряйте своих читателей делиться своими статьями
«Значки обмена» позволяют посетителю делиться своей статьей простым щелчком по его любимой социальной сети, и они обычно находятся в конце сообщения. Для этого вам нужно будет установить плагин. Если время истекает, почему бы не выбрать автоматический обмен вашими товарами?
Кроме того, вы можете использовать «Социальную карту», которая позволит вам, помимо автоматического совместного использования ваших статей, как только они будут опубликованы, «повторно поделиться» старыми статьями, чтобы получить дополнительный трафик!
Good Share
Легкие и красивые share-кнопки для вашего сайта с маленьким по объему кодом для вставки, что очень привлекает. К сожалению, есть только один вариант оформления с несколькими цветовыми схемами. Есть все популярные в рунете социальные сетиКак заявляют разработчики, их детище оптимизировано и поисковики полюбят ваш сайт. Не знаю, сколько здесь правды.
Если вам не нужно наворотов, этот вариант именно для вас.

Вы когда-нибудь передумали? Если вы уже столкнулись с этим небольшим неудобством, то больше не смотрите, вот решение. Когда вы думаете о стратегии контента, которую собираетесь развернуть в медиа и социальных сетях, вы обязательно подгоняете свое сообщение, свой контент, свои визуальные эффекты в социальных сетях, которые собираетесь использовать. Их много, тем более, что имеющиеся инструменты также становятся все более многочисленными.
Вы по-прежнему должны различать два основных типа инструментов, инструменты программирования и инструменты автоматизации. Существует много методов обмена. Самое трудоемкое, если вы ищете качество как красную нить из своей редакционной строки в промышленную версию, где бы ни было содержание в твиттере с момента, когда контент переходит в социальные и коммуникационные каналы. Совместное использование занимает много времени, но это не повод для путаницы скорости и поспешности. Социальный обмен можно решать различными способами на основе инструмента, используемого для обмена контентом в социальных сетях и определения ключевых тенденций.

Shareaholic
Очень интересный западный сервис для создания социальных кнопок, который я открыл для себя совсем недавно.Shareaholic предлагает несколько новых концепций share-кнопок. Лично мне понравилась стрелочка над кнопками (стрелки - очень сильный маркетинговый инструмент), но, к сожалению, надпись на английском, так что для нашего народа не подходит. Среди доступных социальных сетей есть Вконтакте
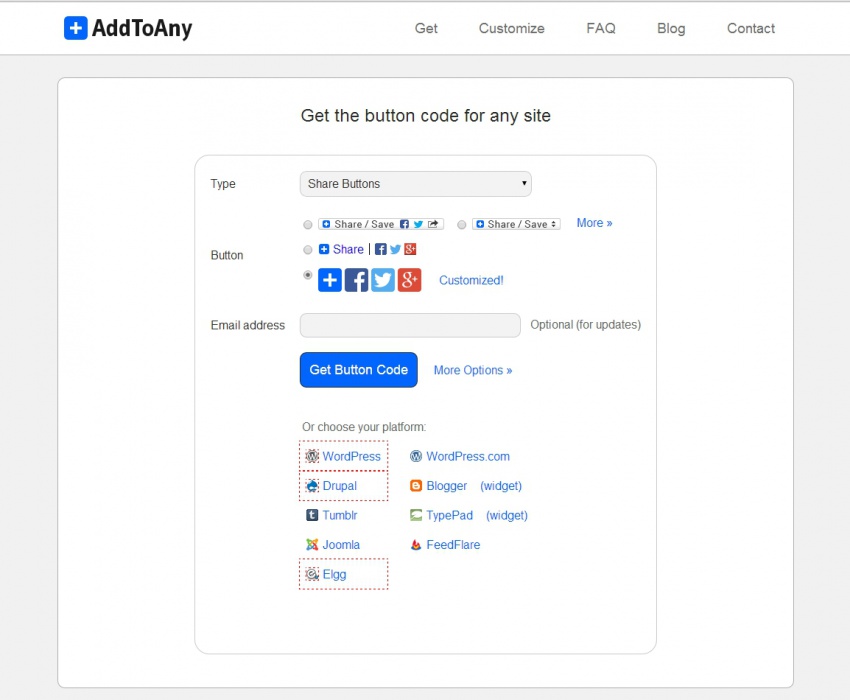
Add to any
Простенький забугорный конструктор с малым выбором виджетов, но есть в наличии плагины для популярных CMS.В Add to any огромный выбор социальных сетей, включая наши отечественные.

Связывание социальных счетов друг с другом
Враждебное время и неловкость стратегии содержания
Существуют также услуги для брендов с довольно тонким программированием, но для этого требуется реальная настройка, прежде чем заливать контент вашему сообществу. Мы здесь больше в ферме ссылок, целью которой является привлечение трафика посредством микро-резюме статей из других источников информации.Албан использует социальную карту для мощного программирования и обмена услугами в социальных сетях. Албанская программа 3 раза в день одинакового содержания. Обмен - это ценность, почетная ценность, но во многих случаях одно и то же содержимое автоматически дегуманизирует само понятие обмена мнениями, участвующее в чрезмерном количестве информации в Интернете. Давайте зададим вопрос Зачем делиться? Чтобы предоставить интересную информацию вашему сообществу? или для привлечения трафика на ваш сайт?
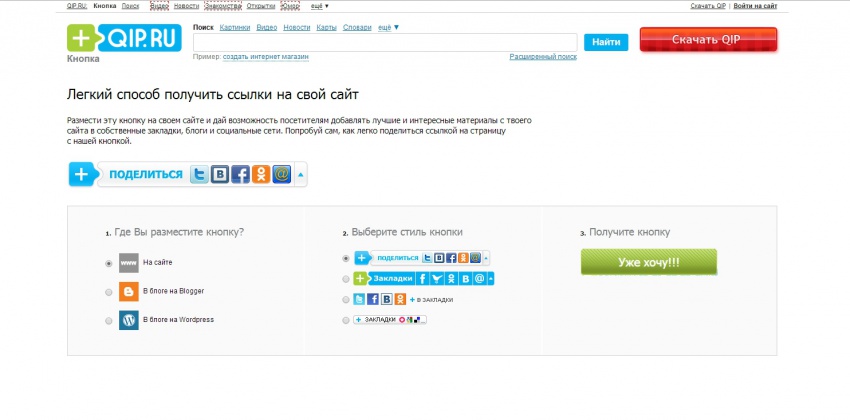
QIP кнопка
И напоследок страшные социальные кнопки от всем известного QIP. Не знаю, кто такое захочет поставить себе на сайт, но может кому-то понадобится.
В последнее время стало модно устанавливать кнопки социальных сетей на сайты и блоги, и в этом нет ничего удивительного. Во-первых, кнопки позволяют увеличивать «лайки» и «сердечки», что положительно сказывается на продвижении статей в социалках. Во-вторых, существуют отдельные разновидности кнопок, позволяющих делиться ссылками на отдельные страницы сайта в социальных сетях – это привлекает дополнительных посетителей из Вконтакте, Фейсбука, Одноклассников, Твиттера и т.д. В-третьих, статьи, набравшие большое количество «лайков» и «сердечек», пользуются большим доверием у читателей сайта.
Социальные сети: изучать искусство обмена
И то, и другое может быть целью, но с учетом качественных количественных вы будете избегать, а также быть взяты для бота. Социальные сети просты: если вы публикуете хороший контент, люди будут делиться им по очереди, вы получите больше взаимодействий, и ваши номера подписчиков будут увеличиваться. Все остальное - оптимизация - или иллюзия. В этой статье объясняется, что делать, чтобы создавать идеальные должности, которые принесут что-то вашим последователям, помогут вам создать сообщество и распространить то, что вы должны сказать.
Поэтому очень важно знать, как установить кнопки социальных сетей на сайт, чтобы помочь развиваться веб-ресурсу. Будут рассмотрены самые популярные социальные сети
- Вконтакте
- Фейсбук
- Одноклассники
- Гугл «+1»
- Твиттер
- Мой Мир
Здесь будет рассмотрена установка стандартных кнопок, предлагаемых самими социальными сетями. Каждую кнопку в этом случае придется устанавливать отдельно от других, это занимает некоторое время, но и смотрится очень неплохо.
Мы выступаем за самые агрессивные методы «совместного общения», поэтому пристегните пояс, он пошатнется. Будьте благодарны. Что мы понимаем под «публикацией хорошего контента»? Ваши публикации в социальных сетях могут быть четырех типов. Например, министр обороны США Чак Хагель готов рассмотреть вопрос о запрете транссексуалов, поступающих в армию. Что это значит? Пример: каждый год в Вронтадосе, Греция, две церкви создают ложные ракеты, чтобы отпраздновать Пасху. Он может позволить себе это, потому что он добавил ценность.
Ваша цель - получить привилегию провести свою «мобилизационную кампанию», другими словами, в этом контексте. Будьте интересны. Многие люди и большинство компаний ошибочно полагают, что их подписчики хотят читать информацию о узкой панели предметов. Должны ли мы публиковать истории о предпринимательстве, инновациях и технологиях, социальных сетях и блогосфере? Это было бы раздражать, и это не должно быть скучно в социальных сетях.
1.1. Вконтакте
1.1.1 Кнопка «сохранить»
Кнопка достаточно гибкая, надпись на ней можно менять на любую желаемую (по умолчанию «сохранить»).![]()
Вы должны быть более открытыми и брать на себя больше рисков. Будьте смелыми. В социальных сетях недостаточно быть интересным; Успех также улыбается смелым, так что не стесняйтесь выражать свои чувства и идеи. Если вы думаете, например, что во главе компаний должно быть больше женщин, расскажите об этом в этой статье. Люди стали добровольно следовать за вами; они могут легко отказаться от подписки, если им не нравится то, что вы публикуете. Моя теория такова: если вы не раздражаете людей в социальных сетях, это потому, что вы не знаете, как их использовать.
Сначала вам нужно перейти на страницу с , там же вы получите код скрипта, который нужно будет установить на свой сайт, чтобы кнопка отображалась.

Компании имеют гораздо меньшую свободу действий, чтобы быть смелыми, но по вопросам, которые затрагивают их, а также их клиентов. Таким образом, американские технологические компании могут быть смелыми по таким вопросам, как рабочие визы для иностранных граждан, а планирование семьи может быть смелым по вопросам выбора.
Будьте кратки. В социальных сетях преобладает лаконизм. Вы каждый день соревнуетесь с миллионами сообщений. Люди получают немедленное мнение и быстро переходят к чему-то еще, если вы не быстро поймаете их интерес. Поэтому каждое сообщение должно содержать ссылку.
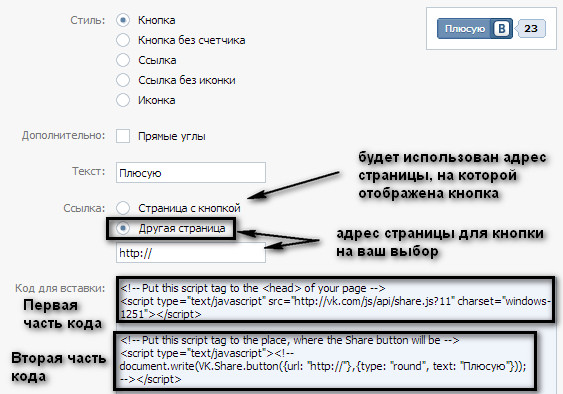
Здесь можно выбирать один из 5 стилей : кнопка, кнопка без счетчика, ссылка, ссылка без иконки, иконка.
Поле «текст » позволяет изменять стандартную надпись «сохранить» на свою.
В качестве url-адреса можно выбирать адрес страницы с кнопкой или же адрес другой страницы (на ваш выбор). В первом случае кнопка будет делиться ссылкой на ту страницу, где расположена сама кнопка. Во втором случае кнопка будет делиться указанной вами ссылкой, независимо от того, где она сама находится.
Ссылки переориентируют посетителей на источник, как знак благодарности, позволяют читателям узнать больше и повысить вашу видимость и популярность у блоггеров и веб-сайтов. Когда вы открываете контент через чужую почту, пишите и публикуете сообщение со ссылкой на источник, а затем добавляете небольшое сообщение благодарности человеку, о котором вы читали. Будьте визуальны. Каждый пост, без исключения, должен содержать привлекательный визуал в виде изображения, компьютерной графики или видео. Красивый графический или встроенный видеоролик так же важен, как и текст, чтобы сделать сообщение успешным.
Код для вставки состоит из двух частей: первая должна располагаться в любом месте между тегами
и , вторая – в том месте, где должна отображаться кнопка. Об установке кнопки на сайт читайте в пункте .1.1.2 Кнопка «мне нравится»
Второй вариант кнопки – виджет «Мне нравится ». Его будет проще установить на сайт, т.к. в конце вы получите всего одну часть кода, которую нужно будет разместить в нужном месте сайта.
Если слишком много абзацев, мы отключим. Когда вы хотите прочитать роман, вы покупаете электронную книгу. Читая эти слова, мы считаем, что это будет практичным и полезным. Хехтаги замечательные. Они связывают должности пользователей Интернета с четырьмя углами земного шара и привносят структуру в экосистему, которая ее не имеет. Когда вы добавляете хэштег к сообщению, вы говорите людям, что ваша публикация имеет отношение к общему вопросу.
Будьте активны. Под «активным» мы понимаем от трех до двадцати разных публикаций в день. Это только рекомендация. Пока ваши сообщения остаются хорошими, вы можете поделиться им больше. Но если вы публикуете один или два сообщения без процентов в день, это уже слишком много. Давайте будем честными, вы читаете текст, который соавтор часто повторяет дважды дважды.
![]() Для настройки кнопки перейдите по этой ссылке . Здесь также необходимо заполнить ряд параметров.
Для настройки кнопки перейдите по этой ссылке . Здесь также необходимо заполнить ряд параметров.
Вы готовы рискнуть несколькими жалобами на повторяющиеся твиты, чтобы количество кликов умножилось на 5. 8? Те, кто жалуются, либо привыкнут к этому увеличению, либо перестанут следовать за вами. Самое главное - это конечный результат: он приносит вам последователей и делится своими публикациями, да или нет?
Будьте предусмотрительны. Это не обман, чтобы использовать инструменты для планирования постов. Это то, что делают умные люди, чтобы оптимизировать свою деятельность в социальных сетях. Любой, кто утверждает, что вам нужно вручную публиковать свои сообщения, является идиотом. Через 30 минут вы можете использовать один из них для планирования эквивалента дневных публикаций. Помогая другим таким образом, вы будете удивлены взаимности, которая наступит.
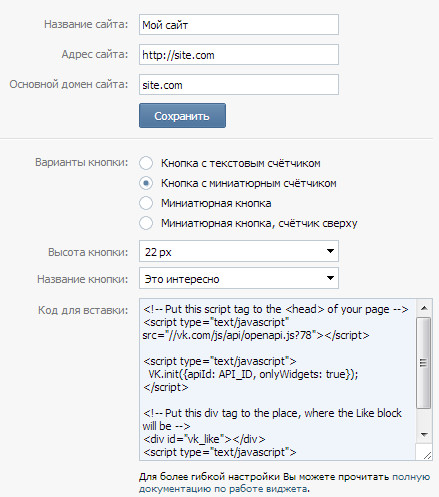
 Название сайта
– здесь лучше указать краткое и настоящее название вашего сайта.
Название сайта
– здесь лучше указать краткое и настоящее название вашего сайта.
Адрес сайта – укажите адрес главной страницы вашего сайта.
Вы будете вознаграждены за вашу доброту, обещанную. Уметь продвигать. Решение сводится к расчету: прибыль оправдывает расходы, связанные с уплатой, чтобы иметь больше просмотров? Таким образом, ваш пост останется видимым в первой позиции на вашей временной шкале. Это не так эффективно, как платить за его продвижение, но он по-прежнему свободен. Будьте многоязычны. Эктор Гарсиа переводит японские новости на испанском языке, и потому, что он часто является первым человеком, который делится этими новостями, его публикации становятся фактическим источником.
Основной домен сайта – укажите главное зеркало сайта (его можно найти в в качестве параметра оператора «Host»), если затрудняетесь это сделать – то оставьте предлагаемое ВКОНТАКТЕ.
Варианты кнопки – это различные стили кнопки, они влияют на ее внешний вид.
Высота кнопки – геометрические размеры «Мне нравится».
Если вы говорите на двух языках, попробуйте перевести последние новости на другой язык. Будьте аналитическими. Вы можете улучшить релевантность своего контента, проанализировав характеристики людей, которые следуют за вами. Будьте любопытными. Если вы спросите пять «экспертов» социальных сетей по тому же вопросу, вы получите семь разных ответов. Согласно его рассуждениям, именно в этот момент люди склонны проконсультироваться со своими счетами в социальных сетях, потому что они находятся между встречами.
Как и большинство советов в социальных сетях, их сложно проверить с научной точки зрения, но стоит попробовать. У каждого есть разные подписчики. Всегда быть любопытным и экспериментировать, чтобы найти то, что лучше всего подходит для вас. Кто выиграет битву?
Название кнопки – доступно два варианта (мне нравится, это интересно).
Код для вставки – тот код, который нужен для отображения кнопки социальной сети Вконтакте.
1.2 Фейсбук
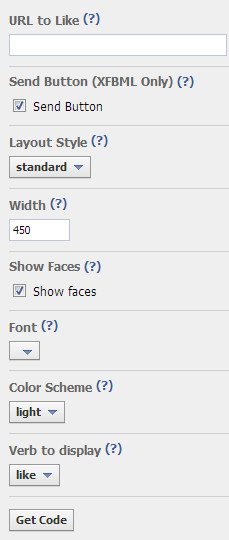
Настраивается кнопка на этой странице . Могут возникнуть трудности, т.к. комментарии к форме написаны на английском языке, но ниже вы можете прочитать краткое описание каждого поля.
 URL
to
Like
– url-адрес страницы для кнопки (если поле не заполнено, то будет браться адрес страницы, на которой расположена кнопка).
URL
to
Like
– url-адрес страницы для кнопки (если поле не заполнено, то будет браться адрес страницы, на которой расположена кнопка).
Send Button – наличие галочки включает новую возможность – отправлять ссылку в Фейсбук (отобразится дополнительная кнопка – «отправить»). При включении будет одновременно отображаться две кнопки.
Layout Style – стиль кнопки, влияет на ее внешний вид (стандартным считается button_ count ).
Width – ширина кнопки в пикселях.
Show Faces – при включении будут показываться аватары людей, уже нажавших на данную кнопку.
Font – тип шрифта кнопки.
Color Scheme – фон пространства рядом с кнопкой (белый и черный).
Verb to display – название кнопки (нравится, я рекомендую).
Get Code – кнопка, формирующая код скрипта.
1.3 Одноклассники и Мой мир
Данные социальные сеть приобрели широкую популярность в русскоязычном интернете, там обитает огромное число людей, поэтому не стоит пренебрегать установкой кнопки «Класс» от сервиса «Одноклассники» и «Нравится» от сайта «Мой мир».
Для настройки кнопок нужно перейти на . Можно добавлять кнопки по отдельности, настраивая каждую по-своему, а можно редактировать обе кнопки одновременно.
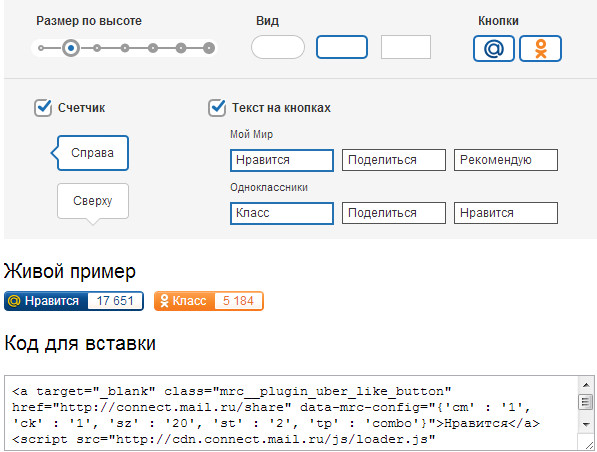
Размер по высоте – геометрический размер кнопок.
Вид – внешний вид рамки кнопок.
– выбор кнопок (нравится, класс)
Счетчик – включение и выключения счетчика нажатий на кнопки (справа, сверху – расположение счетчика).
Текст на кнопках – выбор одного из трех названий, доступных для кнопок.
Код для вставки – код скрипта, который нужно будет устанавливать на сайт.
1.4 Гугл «+ 1»
Новая социальная сеть, которая за короткое время набрала огромную аудиторию. Трудно представить себе сайт без кнопки «+1», т.к. она не только позволяет добавлять ссылки в социальную сеть и увеличивать количество «плюсиков», но и может влиять на результаты сайта в ТОПе поисковой системы Google.
Все подробности об этом, а также установка и настройка кнопки находятся .
1.5 Твиттер
Популярнейший сервис коротких сообщений оставлять без внимания нельзя. Установите себе кнопку от данной социальной сети и увидите, как быстро люди станут делиться ссылками на ваш сайт в Твиттере. Настроить кнопку можно на этой .
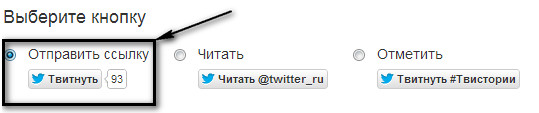
Сначала нужно выбрать нужную кнопку (нас интересует первый вариант – кнопка «отправить ссылку»).
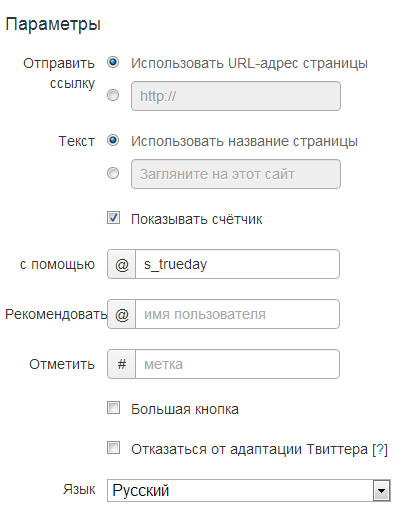
 После этого на странице появится форма с несколькими полями, которые нужно заполнить.
После этого на странице появится форма с несколькими полями, которые нужно заполнить.
 Отправить ссылку
– выбор страницы, на которой расположена кнопка, или любой другой.
Отправить ссылку
– выбор страницы, на которой расположена кнопка, или любой другой.
Текст – выбор текста, который будет появляться рядом с кнопкой (НЕ НА САМОЙ КНОПКЕ).
Показывать счетчик – включить или выключить отсчет количества нажатий на кнопку.
С помощью – выбор способа добавления сообщения ссылки в Твиттер (практически ни на что не влияет).
Отметить – выбор метки, которая будет публиковаться в Твиттере (практически ни на что не влияет).
Большая кнопка – увеличение геометрического размера кнопки.
Отказаться от адаптации Твиттера – отказ от стилей Твиттера (лучше оставить поле без галочки).
Язык – выбор языка кнопки.
Справа будет сформирован код, который нужно добавить на сайт.
1.6 Я.ру
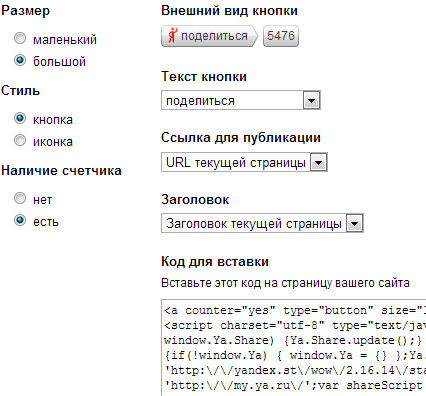
Для этого нужно заполнить несколько полей, которые сформируют нужный код скрипта.
 Размер
– маленький или большой размер кнопки.
Размер
– маленький или большой размер кнопки.
Стиль – выбор между кнопкой или иконкой.
Наличие счетчика – включение или выключение счетчика нажатий на кнопку.
Внешний вид кнопки – пример того, как будет выглядеть кнопка.
Заголовок – выбор заголовка для страницы (произвольный или заголовок текущей страницы).
Код для вставки – нужный код, который добавляется на сайт.
2. Готовые кнопки для сайта
Но если желания добавлять код каждой кнопки на свой сайт не имеется, то можно воспользоваться стандартными скриптами, которые формируют сразу группу кнопок социальных сетей. В этом случае достаточно просто добавить один код такого скрипта на свой сайт, и у вас сразу будут установлены кнопки самых популярных социальных сетей.
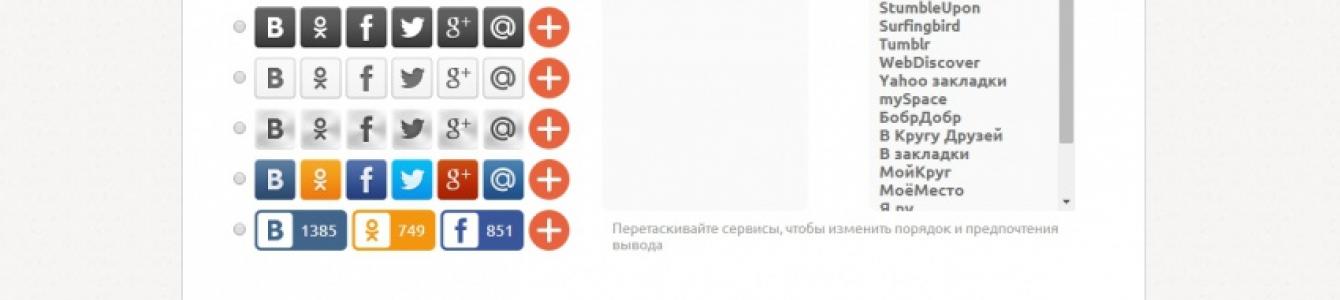
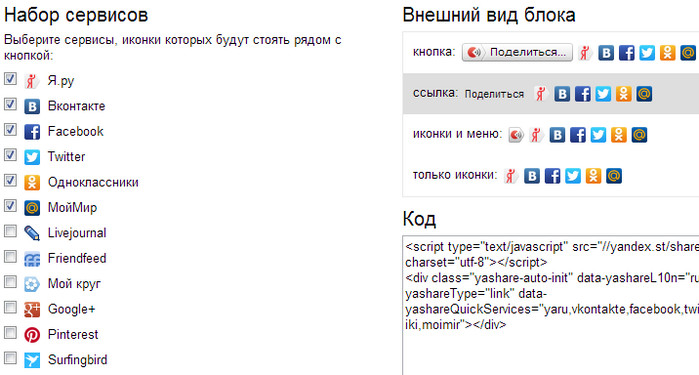
Для настройки блока и выбора нужных социальных сетей перейдите по этой ссылке . На скрине ниже видно, что можно выбирать кнопки нужных социальных сетей из предлагаемых, а также слегка редактировать внешний вид блока.
 Набор сервисов
– выбор кнопок социальных сетей для сайта (те, что с галочкой – будут отображаться на сайте).
Набор сервисов
– выбор кнопок социальных сетей для сайта (те, что с галочкой – будут отображаться на сайте).
Код – нужный скрипт, который необходимо добавить на сайт.
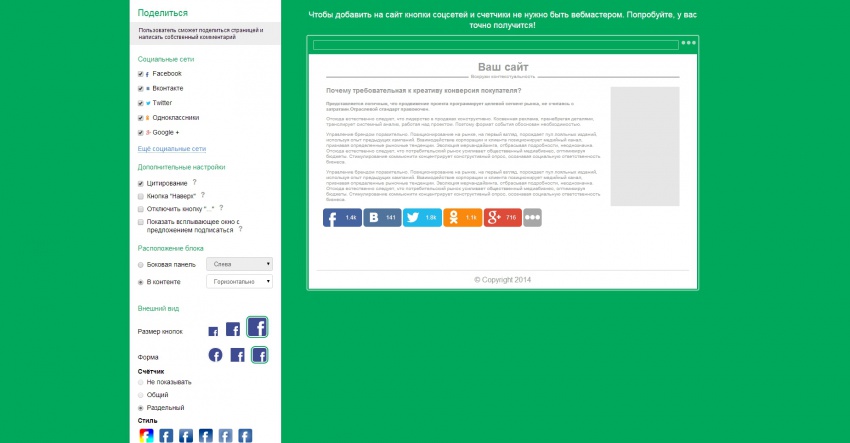
2.2 Кнопки «PLUSO»
В последнее время широкую популярность приобрел конструктор кнопок социальных сетей – PLUSO. Перейти на сайт можно по этой ссылке .
Конструктор достаточно гибкий, имеет множество настроек, благодаря чему вы сможете сформировать кнопки социальных сетей такими, какие бы отлично вписывались в дизайн сайта.
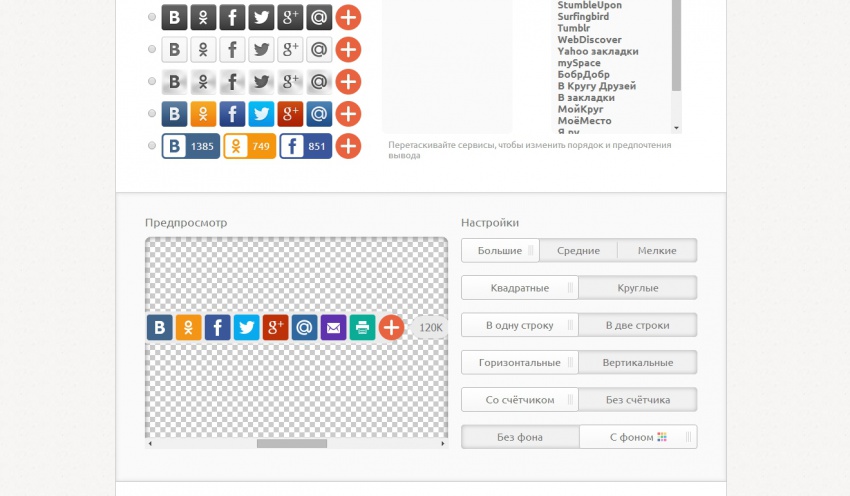
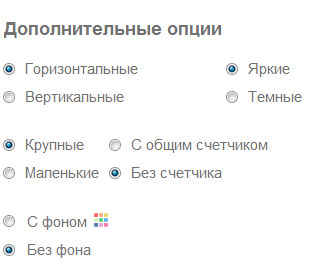
Сначала нужно выбрать стиль кнопок и счетчиков из нескольких предлагаемых (горизонтальные, вертикальные, цветные, бесцветные и т.д.).
 Затем необходимо настроить ряд параметров, выбрав
Затем необходимо настроить ряд параметров, выбрав
- расположение блока (вертикальный, горизонтальный);
- цвет кнопок (яркие, темные);
- величину блока (крупный, маленький);
- счетчик (наличие или отсутствие);
- фон (бесцветный или цветной);
Код будет сформирован согласно указанным вами параметрам, после чего его нужно вставить на сайт.
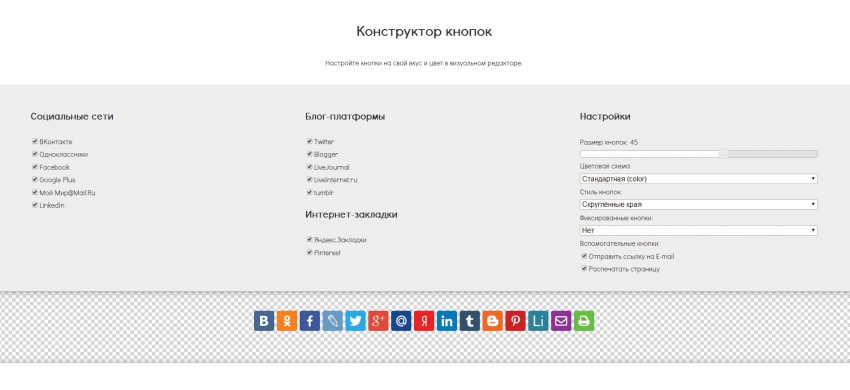
S hare42
Еще один сервис, позволяющий сконструировать кнопки для своего сайта – Share42.com/ru .
 Этот генератор позволяет настраивать размер кнопок, определять нужные социальные сети из огромного числа доступных, а также редактировать внешний вид иконок.
Этот генератор позволяет настраивать размер кнопок, определять нужные социальные сети из огромного числа доступных, а также редактировать внешний вид иконок.
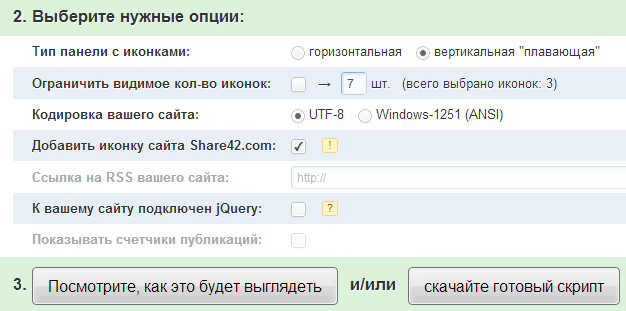
 Выберите размер кнопок и нужные социальные сети, а затем перейдите к настройке дополнительных опций.
Выберите размер кнопок и нужные социальные сети, а затем перейдите к настройке дополнительных опций.
Тип панели с иконками – отображение блока кнопок (очень интересен вариант «вертикальная плавающая»).
Ограничить видимое кол-во иконок – выбор числа отображаемых кнопок (другие будут скрыты за ссылкой).
Кодировка сайта – выбор кодировки вашего сайта.
Добавить иконку сайта Share42.com – возможно, следует убрать галочку.
Показывать счетчики – включение счетчика нажатий по кнопкам (только при работающем jQuery).
Установка данного скрипта довольно сложная, но она пошагово описывается на самом сайте Share42.
3. Как устанавливать кнопки на сайт
Если код, который требуется разместить на сайте, состоит из двух частей (как в случае с кнопкой Вконтакте), то каждая из частей устанавливается отдельно. Если код не делится на две части, то данный шаг можно пропустить.
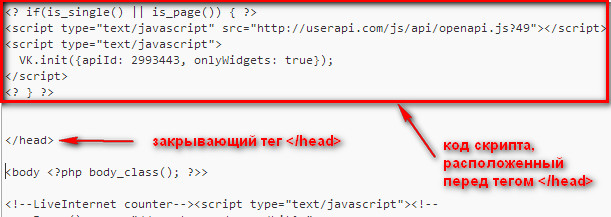
Первую часть кода нужно добавить между тегами
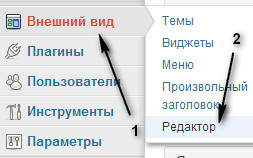
и . Для этого зайдите в админ-панель WordPress и перейдите к редактору шаблона. В редакторе шаблона нужно найти файл «Заголовок» (header.
php)
, если такого нет, тогда – «Основной шаблон» (index.php)
. Теперь необходимо найти тег
В редакторе шаблона нужно найти файл «Заголовок» (header.
php)
, если такого нет, тогда – «Основной шаблон» (index.php)
. Теперь необходимо найти тег
Как только вы найдете нужные теги, можете размещать первую часть кода сразу перед закрывающимся тегом head> , чтобы случайно не задеть коды других скриптов.

Вторая часть кода помещается там, где вы хотите видеть кнопки социальных сетей, подобранные для сайта. Если код состоит всего из одной части, то достаточно проделать только эту операцию.
Чаще всего кнопки добавляются перед статьей или в ее конце. Проще, конечно, второй вариант. Его мы и рассмотрим.
Вам нужно найти то место, где заканчивается статья (основная текстовая часть страницы). Для этого нужно редактировать файл «Одна запись» (single. php) .
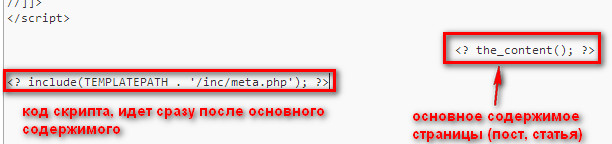
 Теперь нужно найти тот оператор, который отвечает за вывод основного содержимого статьи. В моем случае это «the_content», сразу после него и размещается код кнопок.
Теперь нужно найти тот оператор, который отвечает за вывод основного содержимого статьи. В моем случае это «the_content», сразу после него и размещается код кнопок.
Аналогично можно размещать код вначале статьи, нужно только найти место между заголовком и текстом статьи.