Нужно быть в курсе всех размеров, чтобы все элементы гармонично смотрелись.
После перехода YouTube на новый дизайн, произошла корректировка по некоторым размерам для видео, канала. А, также, появился совсем новый функционал.
В этом посте мы рассмотрим все самые основные размеры. Верное оформление канала обеспечит не только увеличение посещаемости и просмотров, но и положительно отразится на ранжировании ваших видео.
Новый дизайн на YouTube подразумевает «плавающую» и адаптивную структуру, которая меняется под каждое устройство. Это обязательно нужно учитывать, создавая шапку для канала.
Просмотр с каждого типа устройства подразумевает свой размер. При создании дизайна шапки ориентируйтесь на максимальный размер.
Рассмотрим основные размеры шапки для YouTube:
- Телевизор – 2560×1440 пикслей ().
- Рабочий стол (максимальный размер) – 2560х423 пикселя.
- Планшет – 1855х423 пикселя.
- Телефон (минимальный размер) – 1546х423.
Безопасная зона – участок, который будет корректно отображаться на всех типах устройств.
Размер видео для YouTube
Перед публикацией своих видео, необходимо знать технические характеристики размеров видео и формат допустимых файлов.
Форматы видеофайлов:
MP4, AVI, WMV, MOV, FLV, 3GP, MPEG-1,2 и WebM (новый).
Разрешение видеофайлов в пикселях:
- 240p – 426х240.
- 360p – 640х360.
- 480p – 854х480.
- 720p – 1280х720.
- 1080p – 1920х1080.
Размеры аватарки для YouTube
Каким должен быть размер видео для YouTube? Вы задавали себе этот вопрос, создавая видео или слайдшоу? Я - нет. Выбирала подходящие по теме картинки и еще удивлялась как ладно соседствуют рядом большие и маленькие изображения. На ролике и не видно.
Со временем поняла, что вертикальные картинки лучше не вставлять Узнала, что все изображения должны быть одного размера. Было непонятно, почему на YouTube одни ролики растянуты по всей ширине плеера, а другие уже, с черными полосами по бокам.
Ответ нашла на блоге Юлии Ратушной. Картинки подбираем размером 640 х 480 (соотношение 4: 3) либо 1280 х 720 (соотношение 16: 9). Лучше второй вариант, широкоформатный, без черных полос по бокам. YouTube предлагает именно эти размеры.
Если ваш ролик сохранен с соотношением сторон 4:3, а хочется его сделать широкоформатным - нет проблем. Загружая ролик, вставьте тег yt:crop=16:9 Не забудьте сохранить. Вопрос решен.
Тут же захотелось поэкспериментировать. Взяла свой первый ролик, которому почти 2 года. Нажала на кнопку "Изменить" над плеером.Открылся редактор, где можно вставить этот тег. Сохранить.
Все получилось.Качество картинки нормальное. Но все надписи, а их было много, съехали. Оставлять было нельзя. Возможно, этот вариант приемлем для слайдшоу, где одни картинки, без надписей. Можете попробовать. Тег как вставили, так и убрали. Ничего не испортите.
Вывод 1: создавая ролик, заранее все продумайте, чтобы ничего не нужно было менять.
А как же широкоформатный ролик? Создала новый, короткий, на пару минут. Результат мне понравился.
А теперь о главном. В пору знакомства с интернетом одним из первых моих роликов, а точнее слайдшоу, была "Прогулка по Киеву". Фото мне достались от племянницы, которую водила по своим любимым местам. Из них то я и соорудила ролик. Сначала меня все устраивало. Позднее все хотелось переделать, да все руки не доходили. Фото блеклые, половина вертикальных, размером 900 х 1200. А мне нужно 1280 х 720.
Что я сделала, тоже впервые. Загрузила фото в Picasa и отредактировала: автокоррекция, резкость, четкость. Изменила размер 900 на 1280, сохраняя пропорции фото. Кадрировала. Картинки подготовила.
После сохранения на компьютере, ролик весил 800КБ. Качество изображений было вполне приличное. А чем лучше качество, тем вес файла больше и загрузка дольше. Видео может запинаться.
Не рискнула залить готовый ролик на YouTube. Решила еще раз сжать все картинки. Вес их уменьшила вдвое и создала новое видео худшего качества. А в итоге его вес оказался чуть ниже предыдущего - 750КБ, не вдвое, как я рассчитывала. Все же загрузила последнее видео худшего качества. А зря. Выгоды никакой, так как YouTube тоже пережимает качество.
Вывод 2: хотите видео хорошего качества и без торможения - берите фото большого размера и отличного качества. Но количество фото должно быть небольшим: 20 ... 30.
Цели своей достигла - видео получилось без черных полос по бокам.
актуально на 08.2017
С 2005 года, когда появился Youtube, технологии сжатия видео сильно усовершенствовались и youtube несколько раз менял форматы в которых транслируется видео. Сейчас видео, которое загружается на youtube, перекодируется, хранится на серверах и показывается зрителю в форматах H.264/AVC, WebM/VP9, WebM/VP8, H.263/Sorenson Spark, H.263/Simple. Нет никакого смысла самостоятельно кодировать видео во все эти форматы и все разрешения, youtube делает это автоматически.
Первый шаг - это делать проект с правильными параметрами
Если вы делаете видео с целью разместить его в интернете, то первым и разумным способом начать проект в вашей монтажной программе с параметрами соответствующими требованиям youtube (в основном нужно чтобы совпадало разрешение видео и кадровая частота: нужно посмотреть какие размеры по вертикали и горизонтали у исходного материала, выбрать из стандартных размеров youtube тот, который лучше всего совпадает с параметрами исходного материала, и в вашей программе монтажа сделать новый проект с выбранными для youtube параметрами). Например у вас видео снятое на видеокамеру FullHD с 25 кадрами в секунду, и в этом случае вы делаете проект 1920x1080, 25 fps, с прогрессивной развёрткой. Второй вариант это монтировать проект с параметрами соответствующими исходному материалу и делать экспорт с настройками под youtube. Например, для видео с HDV видеокамер с размерами 1440х1080 с вытянутым пикселем, можно сделать проект HDV, а при экспорте можно просто выбрать размеры Full HD 1920х1080 с квадратным пикселем. Третий вариант это делать видео с какими-то своими параметрами и youtube преобразует его под себя, но, если при этом пропорции исказятся, появятся черные полосы или черная рамка, то это будут последствия вашего решения. Например если вы задумали свой проект с пропорциями широкоэкранного кино, поэтому монтируете и экспортируете его в с разрешением 1920x816 или 2560х1080. Другой пример, вы снимаете вертикальное видео и рассчитываете что его будут также смотреть на мобильных устройствах. Youtube движется в этом направлении, но понимание, что это будет по-разному выглядеть на телефоне и на телевизоре, это ваш осознанный выбор.
Даже если вы закодируете видео с соблюдением рекомендованых параметров, будучи загруженным на youtube оно может выглядеть немного не так как у вас на компьютере. Нужно понимать что в браузере может работать или flash плейер или html5 плеер, каждый из них может быть разных версий, использовать или не использовать аппаратное ускорение видеокарты. Причём файлы которые играет плеер могут быть как h.264 так и webm. Уже по этим причинам одно и тоже видео может по разному выглядеть в разных браузерах на одном компьютере, а на разных компьютерах добавляются разные операционные системы, разные драйвера видеокарт, разные версии flash. Кроме того, видео загруженное на другой видеохостинг, например vimeo, будет перекодировано по-другому и воспроизводиться через другой плеер.
Загружать можно форматы avi, mov, mp4, mpg, webm и другие. Эти форматы являются контейнерами в которых может хранится видео сжатое очень разными кодеками. То есть, если файл avi или mp4 проигрывается у вас на компьютере, то это не значит что его примет youtube. Поэтому рассмотрим только один вариант: контейнер mp4 с кодеком h.264.
Плейер youtube на компьютере проигрывает видео только в окне с пропорциями 16х9, для видео с другими пропорциями youtube сам добавляет черные полосы по бокам так как ему надо. Поэтому самостоятельно делать этого не надо. Чтобы черных полос не было, используйте следующие размеры кадра (разрешение видео):
4320p
: 7680 x 4320;
2160p
: 3840 x 2160;
1440p
: 2560 x 1440;
1080p
: 1920 х 1080;
720p
: 1280 х 720;
480p
: 854 х 480;
360p
: 640 х 360;
240p
: 426 х 240.
Контейнер
: MP4
Аудиокодек
: AAC-LC;
частота дискретизации: 96 или 48 кГц; битрейт 384 кб/с для стерео
Видеокодек
: H.264,
прогрессивная развертка (не чересстрочная - если у вас видео 1080i, то нужно сделать его 1080p чтобы не было "гребенки");
профиль High;
битрейт переменный без ограничения по максимальному размеру; цветовая субдискретизация 4:2:0;
частота кадров
должна соответствовать частоте кадров исходного видео, поддерживаются 24, 25, 30, 48, 50 и 60 кадров в секунду, но вы можете сделать видео и с другими частотами. Цветовое пространство, если это указывается в программе - Rec.709. Для Level лучше выбрать автоматическую настройку.
Подробнее о битрейте
:
| разрешение | битрейт видео | битрейт видео, высокий fps | 4320p (8К) | 70-90 Мбит/c | n/a |
| 2160p (4К) | 35-45 Мбит/c | 53-68 Мбит/c |
| 1440p (2К) | 16 Мбит/c | 24 Мбит/c |
| 1080 | 8 Мбит/c | 12 Мбит/c |
| 720 | 5 Мбит/c | 7,5 Мбит/c |
| 480 | 2,5 Мбит/c | 4 Мбит/c |
| 360 | 1 Мбит/c | 1,5 Мбит/c |
Альтернативные параметры кодирования h.264
Распространено альтернативное мнение о параметре битрейта для youtube. Поскольку youtube всё равно пережимает видео, то экспортировать можно с максимальным битрейтом 30-40 Мбит/с, так сохранится наилучшее качество. Это мнение получило своё начало из-за неправильных настроек экспорта в некоторых программах видемонтажа - а конкретно, многие коммерческие программы используют не самые качественные кодеки h.264, причём если экспортировать с профилем Main вместо High, с отключеными CABAC и B-frames, то кодирование происходит быстро, но качество видео при потоке 8 Мбит/с будет плохим. Если кодировать кодеком x264, High, CABAC, два прохода, 8 Мбит/с, то качество будет визуально не отличимо от оригинала, но процесс займет в разы больше времени. Таким образом, если размеры файлов и время загрузки на youtube не имеют значения, то можно выводить видео с альтернативными настройками, это будет быстрее.
Резюмируя о параметрах кодирования
: если настраивать в ручную для вас сложно, то лучше поискать среди шаблонов экспорта шаблон для youtube.

Возможно ли загружать видео в формате VP9
Да это возможно. Сразу после того как такой файл загрузится на youtube, тот всё равно начнет перекодировать видео в форматы внутреннего хранения. Первым из которых будет WebM 360 (контейнер в котором хранится собственно vp9 и vp8), и далее mp4, 3GP со всеми соответствующими размерами кадра. Это связано с тем, что для разных устройств, разных размеров окна, разных плейеров (flash или html5), youtube проигрывает свой файл. Кроме того, после загрузки видео индексируется, для того чтобы работала функция перемотки.
Резюме: загружать VP9 можно, но практического выигрыша это не даст, кодирование в VP9 работает медленне чем в h.264 при сопоставимых настройках.
Возможно ли загружать видео в формате h.265
Да это возможно, но оно всё равно будет перекодировано.
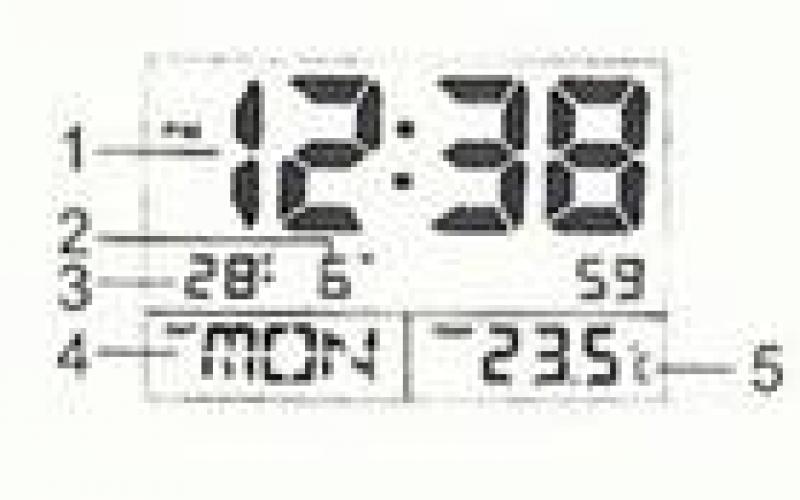
Отображение чистого белого цвета youtube в браузерах
Уровень белого в одном и том же видео может отличаться от белого на экране компьютера.
Первая причина может быть в неправильной обработке уровней яркостей по телевизионному и компьютерному стандартам. В телевизионном стандарте белому соответствует значение яркости 235, чёрному - 16. Для компьютерного монитора белый равен 255, черный 0. Видеофайл может быть закодирован как в том, так и в другом стандарте. Видео с подавляющего большинства видеокамер, и видео экспортированное из Premiere в h264/mp4, кодируется в телевизионном стандарте. При проигрывании на компьютере яркость из 16-235 должна быть растянута плеером в значения 0-255, а чтобы видеофайлы с полным диапазоном яркостей 0-255 при этом не приобрели излишний контраст, плеер должен это определить и не делать преобразования яркости. Мнение Microsoft по этому поводу (https://msdn.microsoft.com/en-us/library/windows/desktop/dd206750(v=vs.85).aspx) простое: ...Studio video RGB is the preferred RGB definition for video in Windows, while computer RGB is the preferred RGB definition for non-video applications...
Если всё же такая проблема возникнет, то можно или попробовать настроить кодекпаки если они стоят или воспользоваться свойствами аппаратного ускорения видеокарты. На примере браузера Chrome, при проигрывании h.264 (включен flash плейер) со включенным в настройках браузера аппаратным ускорением, уровень белого и черного будет зависить от настроек видеокарты NVidia. Уровни 16-235 заметны как общее падение контраста.

Второй случай, это небольшие отклонения, которые зависят от версии браузера и типа плейера. У ютуба два основных формата в которых он хранит видео h.264/mp4 и vp9/webm, и два плейера flash и html5. В самих файлах значения белого и черного сохраняются правильно, но веб-плейеры отображают их по разному. С этим ничего не поделать.
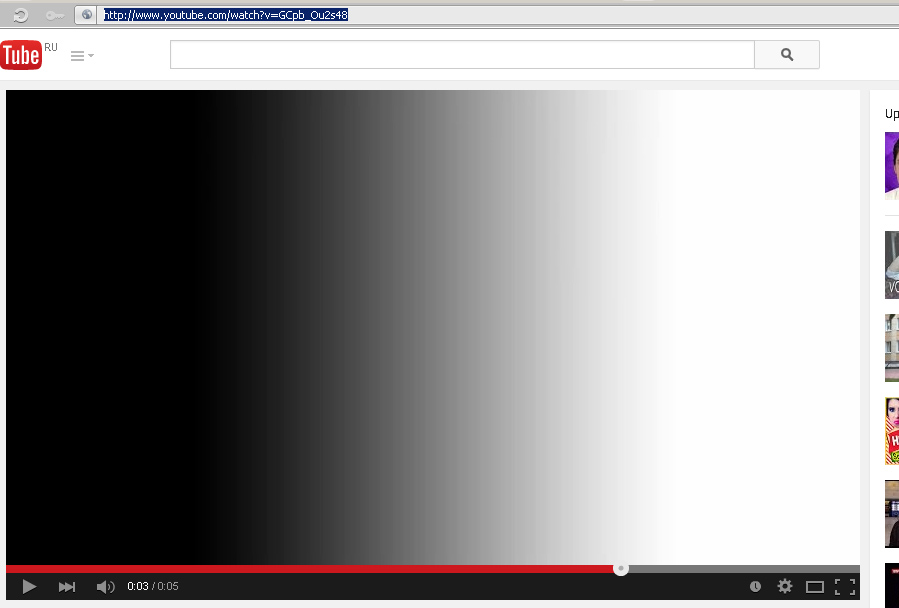
Для проверки фактического положения дел из тестового изображения сделан видеоролик в h.264 и загружен на youtube . 20% по ширине с левого края, это чисто белый цвет 255,255,255 и с правого края чисто чёрный 0,0,0. Перекодированные YouTube ролики скачаны, проверены в Premiere - искажения белого не имеют. Теперь посмотрим как их показывают браузеры:
Chrome 43.0.2357.65
html5 плейер (vp9, 1920x1080), аппаратное ускорение в браузере отключено. Белый отображается как 253,253,253. Черный 0,0,0
Chrome 44.0.2403.157
А в этой версии, белый стал 255,255,255 как и должно быть.
Chrome 46.0.2490.80
Белый переместился в 254,254,254. Черный 0.
Opera 12.16
В flash (h.264, 1920x1080) плейере белый отображается как 254,254,254
В html5 плеере (доступно максимум vp8, 640x480) белый отображается как 255,255,255
А например в октябре 2015 стало:
В flash белый отображается как 255,255,255
В html5 плеере (доступно максимум vp8, 360) белый отображается как 255,255,255
Вывод: если возникает визуально заметная проблема с низкой контрастностью, то она исправляется или настройкой видеокарты или включением/отключением аппаратного ускорения видео в настройках браузера. Если есть небольшие отличия чисто белого цвета, то бороться с ними бессмысленно.

Искажения цвета на youtube (bt.601 или bt.709)
В зависимости от браузера цвет может отображаться немного по разному. Визуально это заметно как покраснение цвета лица в одном случае и пропадание яркого зеленого в противоположном случае. Истоки проблемы в том, что видео может быть в немного разных цветовых стандартах bt.601 или bt.709. Bt.601 принят для старых телевизоров на кинескопах, стандарт bt.709 новее и принят для современных HD ЖК/LED панелей, которые могут отобразить более яркие цвета и равен пространству sRGB компьютерных мониторов. Собственно видео в большинстве форматов: h264, vp9, mpeg, dv, представлено в цветовой модели YUV, а стандарты 601 и 709 незначительно различаются цветовым охватом этого пространства, например в 709 возможен чуть более яркий зеленый и красный цвета. Кроме охвата цветов, стандарты задают формулы для перевода из пространства YUV в пространство RGB, которое отображается на экран. В случае если применена неправильная формула, например 709-е видео перекодируется по 601-й формуле, появляется визуально заметная разница.
Итак, после загрузки, youtube берёт исходное видео и перекодирует в форматы webm и в h.264. При этом информация о цветовом стандарте игнорируется и в новые файлы не записывается. Если исходное видео в пространстве YUV, то преобразования YUV<>RGB не нужны и цвет остается без изменений. Как это будет отображаться в браузере зависит уже от браузера. На примере исходного HD видео bt.709 Chrome текущих версий правильно проигрывает HD видео в форматах webm и h264 в обоих плейерах (примерно до сентября 2015 хром всё видео играл в 601, причем разработчики почти два года упирались исправлять эту ошибку). А вот в опере/фаерфоксе было не так, старая Opera считает что SD webm это 601, h264 это 709, Firefox и новая Opera просто считали что всё видео в 601. С выходом новых версий ситуация выпровнялась до правильной. Свой вклад вносит аппаратное ускорение видеокарты: аппартное ускорение как правило автоматически переключает цвет между bt.709 для HD видео и bt.601 для SD, то есть даже при изменении режима проигрывания видео с оконного на полноэкранный или даже при изменении качества с 360 на 720, цвет может поменяться.
Резюмируем, что подстраивать видео под браузер смысла нет, т.к нет способа гарантировать что видео у конечного пользователя будет показано в задуманном вами виде. Рекомендуем настраивать браузер так, чтобы он правильно показывал тестовое видео приведённое ниже. Зелёный цвет не должен клиппироваться. Если яркость будут отображаться сжатой до 16-235, нужно настроить свою видеокарту или выключить аппаратное ускорение в браузере. А создателям контента для Youtube можно придерживаться стандарта bt.709/limited.
И сравнить с этой картинкой - нужно обратить внимание на зеленый.
Новые функции
Многокамерное видео
Для живых трансляций есть возможность добавлять до 6 переключаемых зрителем камер.
Панорамное видео
С марта 2015 можно загружать и смотреть панорамное сферическое (360 градусов) видео. Технически это видео снятое на такие камеры как Ricoh Theta, Kodak SP360, Giroptic 360cam, IC Real Tech Allie или многокамерная съёмка на устройства подобные 360heros.com и сшитая в программах подобных Kolor Autopano. С учетом поддержки 8К видео, мы имеем возможность качественного отображения панорамы в FullHD.
Инструкция по загрузке .
HDR видео
В ноябре 2016 появилась возможность загружать High Dynamic Range (HDR) видео. HDR означает, что в видео хранятся цвета с большей яркостью: обычное видео рассчитано на передачу яркости до 100 кандела/м2, более яркие цвета выбеляются; новый стандарт HDR хранит яркость до 10000 кандела/м2.
Не существует телевизоров, имеющих яркость 10 тыс кандела/м2, но у имеющихся в продаже телевизоров яркость составляет от 300-500 кандела/м2 у бытовых до 800-1000 у топовых UHD HDR, что в разы больше чем хранится в обычном видео. Если взять обычное видео и HDR телевизор, то, конечно, белый цвет будет показан на таком экране как белый с максимальной яркостью, но те цвета (синий, красный и т.д.), которые в реальности были яркими, в видео будут хранится как или темные, или выбеленые, хотя телевизор мог бы их показать. Причем информация о цвете потеряна и невозможно её восстановить. Вот для решения этой проблемы и придуман HDR.
Если у вас есть такой телевизор, а так же камера, способная снимать в HDR или RAW, то вы можете снимать, обрабатывать, загружать на ютуб и смотреть видео с широким динамическим диапазоном (HDR).
Для обработки youtube рекомендует DaVinci Resolve 12.5.2 или YouTube HDR metadata tool . Поддерживаются Rec. 2020 с HLG (BT.2100) или PQ (SMPTE ST 2084), DCI P3 не поддерживается. Файловые форматы: H.264 10 bit, ProRes 422, ProRes 4444, DNxHR HQX, VP9 profile 2, в контейнерах mp4/mov/mkv. Разрешение загружаемого видео должно быть 720p и выше.
На обычных телевизорах и мониторах HDR будет показано преобразованным в обычный диапазон, т.е. будет выглядеть как обычное видео. Есть особенность: для поддержки HDR youtube использует кодек VP9 второй версии, и старые телевизоры, в которых нет возможности обновить кодеки, не смогут его показать.
Полезные ссылки
https://youtube.googleblog.com/
https://support.google.com/youtube/answer/1722171?hl=ru официальные рекомендации Google о параметрах кодирования видео
https://www.youtube.com/html5 проверка браузера и возможности переключения плеера html5-flash
http://www.ibm.com/developerworks/ru/library/wa-html5video/ - введение в видео HTML5
http://audiophilesoft.ru/publ/my/youtube_audio_quality/11-1-0-285 - как Google кодирует аудио для YouTube
https://code.google.com/p/chromium/issues/detail?id=333619 - баг трекер хромиума
https://msdn.microsoft.com/en-us/library/windows/desktop/cc307964(v=vs.85).aspx
https://www.youtube.com/yt/creators
https://www.facebook.com/business/ads-guide/video-views/instagram-video-views
Какой для YouTube самый оптимальный? Не все вникают в эти подробности и совершают массу ошибок. И я, когда только училась создавать свои первые видеоролики, совершала массу ошибок.
Я не хочу сказать, что я сейчас большой ас в этом деле. Нет предела совершенству. Но кое в чем разбираюсь. Встречаются ролики хорошие по сюжету, даже цепляющие. Их хочется смотреть снова и снова.
Но многие авторы не обращают внимание на то, с каким размером они загружают ролик на youtube.
При загрузке YouTube сам по себе сильно сжимает видео файл. И чтобы у Вас не получился «квадратик в квадрате», как показано на картинке. Кстати это скриншот одного из первых моих роликов.
Необходимо сохранять ролик в таких размерах 640х480 или 1280 х720. И лучше 1280х720 в HD качестве, потому что у многих пользователей широкоформатные экраны. Человек может развернуть видео на весь экран и посмотреть все детали, которые там показаны.
Размер 640х480, это соотношение 4:3 и это значит, что в плеере, по бокам будут отображаться черные полосы.

Размер 1280х720 имеет соотношение 16:9 и это оптимальный вариант, так как видео файл заполнит весь экран и не будет видно полос, как показано на картинке.

Но если, все-же Вы сохранили ролик не в том размере, что нужно и образовался квадрат в квадрате, то не стоит отчаиваться. Потому что это можно исправить прямо на YouTube.
Первый вариант
Во время загрузки ролика в поле теги вставьте вот такой тег: yt:crop=16:9
И нажмите сохранить. Автоматически видео приобретет новый размер на весь экран. И не нужно будет удалять редактировать и снова загружать видео. Все гораздо проще и служба ютуб об этом позаботилась. Как говориться: «все для людей».
Второй вариант
Этот же тег вставьте на уже давно загруженное видео, с не правильным размером.
Рассказываю пошагово.
1. На странице просмотра ролика над плеером есть кнопка Редактировать. Нажмите на нее.
2. Откроется редактор и там Вы сможете в поле Теги вставить этот тег: yt:crop=16:9
3. Осталось сохранить действия и опубликовать.
Шансов мало, что произойдут изменения, видео ведь давно залито на канал. Но попробовать можно.
Чтобы было понятно, где выставлять размер видео в программе Camtasiya Studio 7 (8)? Расписываю по порядку.
1. Заходите в программу
2. Открываете там ролик
3. И программа сразу Вам предлагает выбрать размер. Обычно по умолчанию стоит 640х480. Это будут полосы по бокам.
4. В этом окошке с предложением размера, надо выбрать 1280х720 HD.
Почему именно такой размер, я писала в начале поста.
И все теперь можно приступать к монтажу.
Теперь, посмотрите ролик и напишите в комментариях, какие ошибки в этом видео. Какой здесь размер видео для YouTube?
P.S. Подумайте о своих друзьях, возможно, им тоже будет полезно узнать эти фишки «Размер видео для YouTube. Какой любимый». Поделитесь с ними данной информацией, твиттните эту статью. А я буду Вам благодарна.
Читайте здесь, создание видеоролика , монтаж живого видео в Camtasiya Studio 7.
Если вы имеете развивающийся и во всех планах сбалансированный канал, то для вас существует ещё один простой и метод, как в разы увеличить число регулярных зрителей и подписчиков.
Подумайте только, ведь теперь вы сможете без особых проблем получать несколько тысяч дополнительных просмотров в сутки………………………………
→ Ниже мы поговорим о таком, казалось бы, простом атрибуте, как превью видео на YouTube ←
Уже десятки пользователей во всем мире знают, как привлекать подписчиков этим инструментом, а теперь узнайте и вы ↓↓↓
5 важных фактов о Preview
Ещё 2012 года пользователи с нетерпением ждали выхода функции для добавления персональных заставок. Что уж тут говорить, дождались, опробовали, понравилось.
Итак, превью — это графический файл, который служит в качестве заставки для ролика .
Вот именно так они выглядят ↓

Это и есть место первого контакта ваших зрителей с каналом.
Следует отметить — что YouTube самостоятельно присваивает заставку для большинства видеороликов.
То есть, во время загрузки видео система предложит 3 случайных видео кадра, которые можно установить, как заставку.
![]()
Все бы и хорошо, но, как показывает опыт, YouTube, зачастую, вырезает совершенно неподходящие кадры, поэтому из-за плохого превью можете потерять зрителей.
Но есть реальный способ, как на 20-70% увеличить количество просмотров видео — установить картинку самостоятельно !!!
Кто может устанавливать превью: ↓
1) владельцы подтверждены каналов без нарушений;
2) если вам доступна функция прямых трансляций.
Также вы обязаны учитывать рекомендации YouTube касательно загружаемых изображений. В частности, картинка превью должна отражать суть ролика, а также не содержать аморальных сцен. В противном случае, вам полностью могут заблокировать эту функцию, а это уже серьезный удар по вашему проекту!
- размер картинки превью должен быть в пределах 1280х720 px (соотношение сторон 16:9);
- вес не более 2 Мб;
- формат JPG, BMP или PNG.
Если ваш канал соответствует требования, то можно смело браться за создание уникальной и неповторимой заставки, которая в разы увеличит приток посетителей на ваш канал.
- изображение должно отражать суть видео;
- графика должна быть качественной;
- используйте надписи;
- применяйте яркие графические элементы;
- экспериментируйте .
Картинки и фон
Для того чтобы сделать заставку самостоятельно, вам потребуется специальные программы, а также графика для редактирования.
В основной перечень необходимых утилит входят такие программы: ⇓
- онлайн-редакторы (например, editor.0lik.ru);
- бесплатная утилита Paint Net (можно скачать в сети без проблем);
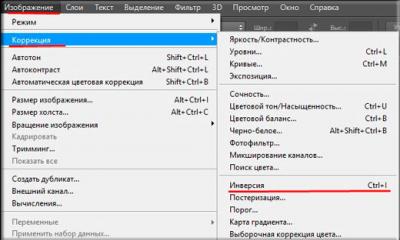
- профессиональная программа предназначена для редактирования любой графики (Photoshop );
- в качестве бесплатной альтернативы можно использовать GIMP .
Что касается графики (иконки, фон для видео и прочее) – то все это можно взять из свободных источников. Например, введите нужный запрос в Яндекс или Google и скачайте нужные картинки. Также можно скачать готовые изображения превью в различных сообществах.
Делаем все по шагам
→ Самый удобный вариант, который мы можем вам порекомендовать, если у вас нет много времени на работу с редакторами, это использовать специальные шаблоны для превью на YouTube.
Для этого вы можете ввести соответствующий запрос в поисковую систему. Здесь представленный широкий ассортимент групп, а также канал, на которых представлены PSD-исходники для видео.
Пример ↓

В таком случае, вам необходимо лишь открыть этот файл при помощи редактора и вписать нужный заголовок, вставить графику и прочее. Более сложный способ, как делать превью для видео на YouTube – это выполнить всю работу самостоятельно. Вы можете сделать однократно шаблон, который уже потом будете редактировать.
Добавляем preview на канал: 2 методы ↓
Теперь мы перешли к наиболее интересной части нашей темы – добавление превью в видео. Есть, как минимум, два способа, как это сделать. Ниже мы рассмотрим все популярные методы и раскроем их особенности. ⇓⇓⇓

Метод 1 . Меняем картинку нашей заставки
Если вы решили загрузить новый ролик на канал, то обратите внимание на пункт «Сменить значок», после того, как ролик загрузится на сайт.
Теперь вы должны кликнуть на него, чтобы указать месторасположение для другого файла. Сохраните изменения и теперь у видео появится новая картинка.
Метод 2 . Через менеджер видео
1) Чтобы поставить превью для видео на YouTube вы должны перейти в раздел «Менеджер видео» и отыскать нужный видеоролик.
2) Теперь кликните на кнопку «Изменить».
3) Необходимо отыскать кнопку «Сменить значок» и кликнуть на нее.
Теперь вы можете смело установить новую картинку.
Таким образом, ниже мы рассмотрели все основные методы, как создавать и редактировать изображения для видео.