شنبه بر همگان، دوستان، رفقا و خوانندگان عزیزم بخیر. یادم آمد اینجا، زمانی که تازه داشتم فتوشاپ را یاد میگرفتم، اولین باری که خودم آن را سرهم کردم. و با ابزاری برخوردم "عصای جادویی"، که با آن می توانید اشیاء را با آرامش برجسته کنید.
اما هیچ چیز با این انتخاب برای من کار نکرد و من متوجه نشدم که چه کار اشتباهی انجام می دهم. من مناطقی از پس زمینه را برای آن انتخاب کردم و سپس سعی کردم شیء مورد نیاز خود را به تب دیگری منتقل کنم. بله، البته. در عوض، قسمت پسزمینه من در حال حرکت بود و سوژه من کاملاً ریشهدار بود. سپس من فقط نمی دانستم وارونگی در فتوشاپ چیست و شما می توانید از آن برای ساده کردن برخی از جنبه ها استفاده کنید.
وارونگی دقیقا چیست؟ این تغییر در برخی از ویژگی ها در جهت کاملا مخالف است. به عنوان مثال، اگر رنگ های یک عکس را معکوس کنیم، یک نگاتیو دریافت می کنیم. و اگر یک شی را انتخاب کنیم و انتخاب را برعکس کنیم، همه چیز به جز شی انتخاب می شود. نکته روشن است؟ اگر چه بیایید نگاهی بهتر به یک مثال زنده از نحوه انجام وارونگی در فتوشاپ بیندازیم...
وارونگی رنگ
این تعریف به معنای جایگزینی رنگ و روشنایی با مقادیر مخالف است. سفید بود اما سیاه می شود و غیره. ما قبلاً وقتی به شما گفتم از این ویژگی استفاده کرده ایم، بنابراین می توانید به عنوان نمونه استفاده به آن نگاه کنید. در یک نقطه لازم بود که رنگ ها را معکوس کنیم، اما اکنون به لطف این جوجه تیغی زیبا، حافظه خود را تازه می کنیم و به یاد می آوریم که چگونه این کار انجام می شود.
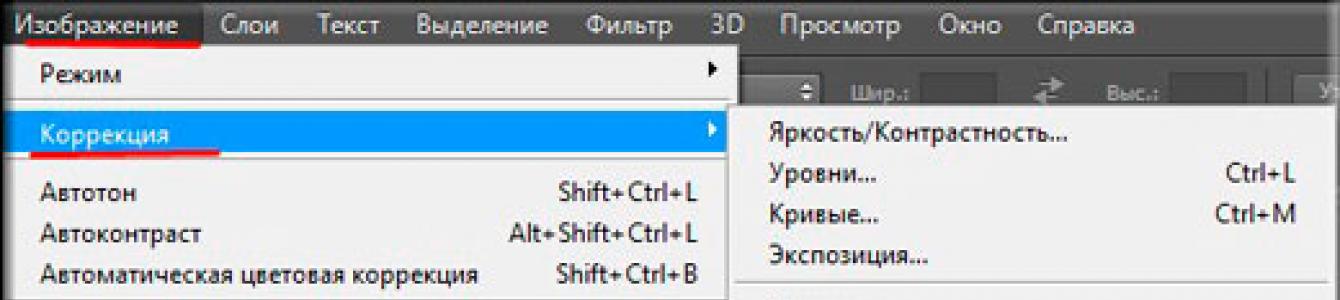
اینجا هیچ ترفندی وجود ندارد. فقط باید مورد "تصویر" - "اصلاح" - "وارونگی" را در منوی بالا انتخاب کنید. یا می توانید به سادگی کلید ترکیبی را فشار دهید Ctrl+I. این حتی ساده تر است و من واقعاً استفاده از کلیدهای میانبر را توصیه می کنم.

ببینیم عکسمون چی شده باحال، درسته؟ پس زمینه سفید سیاه شد و خود دوست خاردار ما منفی شد (خب به معنای بد نیست اما... خوب فهمیدی).

چگونه یک انتخاب را معکوس کنیم؟
خوب، شما فقط باید همیشه از این عملکرد استفاده کنید، به خصوص هنگام انتخاب اشیا با استفاده از ماسک سریع یا چوب جادو. زمانی که میخواهیم عنصری را به تصویر دیگری یا برای این عنصر و یک سری چیزهای دیگر منتقل کنیم، ممکن است به این نیاز داشته باشیم.

اگر بعد از این مقاله هنوز سوءتفاهم هایی دارید، پس من یک آموزش ویدیویی مفصل در مورد این موضوع ضبط کردم.
امیدوارم موضوع برای شما واضح تر بوده باشد. خوب، اگر می خواهید فتوشاپ را در مدت زمان کوتاهی یاد بگیرید، توصیه می کنم آن را تماشا کنید این دوره. در اینجا همه چیز از ساده تا پیچیده در قفسه ها گذاشته شده است و مهمتر از همه، همه چیز واضح و در دسترس است.
پست اسکریپت
دوستان عزیز. من یک اطلاعیه کوچک برای شما دارم. فکر می کنم به یاد دارید که چگونه از دیمیتری سیداش و الکساندر بوریسف به آموزش پروژه های اجتماعی بروم؟ بنابراین، اگر هنوز فکر می کنید، عجله کنید، زیرا از تاریخ 1395/07/11، یعنی. پس فردا قیمت هر دو تمرین افزایش می یابد.
اگر الان" استاد پروژه محتوا"قبل از نتیجه 16990 روبل هزینه دارد ، پس فردا هزینه به 33980 روبل افزایش می یابد!" کارشناسی ارشد پروژه های اجتماعی"همچنین از 12،990 روبل به 25،980 روبل افزایش می یابد. بنابراین ما فکر می کنیم. علاوه بر این، اگر تصمیم گرفتید، من یک مورد کوچک برای شما دارم، از جمله تخفیف در آموزش.
خوب من برای امروز با شما خداحافظی می کنم. فراموش نکنید که در به روز رسانی وبلاگ من مشترک شوید و این مقاله را با دوستان خود در شبکه های اجتماعی به اشتراک بگذارید. موفق باشید، شما را در مقالات دیگر می بینم. خداحافظ.
با احترام، دیمیتری کوستین.
این لیستی از مفیدترین میانبرهای پیش فرض فتوشاپ است که می توانید برای سرعت بخشیدن به گردش کار خود استفاده کنید. برخی از آنها به ندرت ذکر می شوند، برخی بیشتر شناخته شده هستند و برخی از آنها فقط در Photoshop CS5 موجود هستند. امیدوارم همه در این مقاله میانبرهای صفحه کلید جدید و مفیدی پیدا کنند. پس بیایید شروع به یادآوری کنیم!
1. تصویر را بزرگ کنید.
گیره Ctrl + Spaceو با فشار دادن RMB (مکان نما با ذره بین ظاهر می شود)، آن را به چپ یا راست بکشید. این سریعترین راه برای بزرگنمایی و بزرگنمایی با یک کلید است (فقط CS5 و فقط GPU فعال است).
2. یک رنگ را انتخاب کنید.
Alt + Shift + راست کلیک کنید(Win) یا Ctrl + Alt + Ctrl + کلیک (Mac). انتخاب رنگ بسیار راحت (فقط در CS5 و فقط با فعال بودن GPU). در تب General میتوانیم ظاهر این پالت را تغییر دهیم، شما میخواهید آن را گرد، میخواهید مربع باشد، و اندازه آن نیز به انتخاب شما بستگی دارد:

3. ما از دید پرنده نگاه می کنیم.
کلید H + کلیک راست را نگه دارید، اندازه تصویر تغییر می کند. این کار با تصاویر بزرگی که 100% در فتوشاپ روی صفحه نمایش قرار نمی گیرند، عالی عمل می کند. راهی سریع برای قرار دادن یک تصویر بر روی صفحه، و سپس حرکت دادن ناحیه برای مشاهده تصویر در مکان مورد نظر.
4. اندازه و سختی برس.
Ctrl + Alt + راست کلیک کنید(Win) یا Control + Option + کلیک (Mac). برای تغییر اندازه قلم مو، ماوس خود را به چپ و راست بکشید. و اگر ماوس را بالا یا پایین ببرید، سختی برس تغییر می کند. این فقط با CS5 در هر دو جهت کار می کند. در CS4، فقط تغییر اندازه قلم مو کار می کند. می توانید رنگ قلم مو را در پیش نمایش از قرمز به هر رنگ دیگری در تنظیمات مکان نما تغییر دهید. علاوه بر این، برای اینکه بتوانید براش پیش نمایش را ببینید، GPU باید فعال باشد. در تنظیمات (عملکرد):

5. خطوط مستقیم بکشید.
در حالی که کلید را نگه داشته اید تغییر مکان، مثلاً می توانیم خطوط مستقیم بکشیم یا به آرامی با یک پاک کن پاک کنیم. تقریباً با هر ابزار طراحی کار می کند.
6. حرکت کردن
کلید را نگه دارید Ctrlو مهم نیست چه ابزاری را انتخاب کرده اید، ابزار فعال می شود در حال حرکت(حرکت). این سریعترین راه برای جابجایی سریع یک عنصر و سپس بازگشت به ابزار قبلی است.
7. افزایش همزمان.
اگر چندین سند در فتوشاپ باز داشته باشیم و باید همه آنها را به یکباره بزرگ کنیم، این دستور به ما کمک می کند Shift + Ctrl + Space(Win) یا Shift + Ctrl + Space (Mac). با نگه داشتن این کلیدها و کلیک بر روی یکی از اسناد، همه آنها را بزرگتر می کنید.
توجه داشته باشید: و اگر Alt را نیز روی این ترکیب نگه دارید، همه آنها با هم کوچک می شوند.
8. پنهان کردن پانل ها.
بیایید کلیک کنیم Tabو پانل ها را پنهان کنید. همیشه می توانید با کلیک کردن دوباره آنها را نشان دهید Tabدوباره یا، به سادگی ماوس خود را روی لبه ها نگه دارید تا پانل ها به طور موقت نشان داده شوند.
توجه داشته باشید:شخصاً پانل های من برای مدتی سرسختانه از نمایش داده نمی شوند.
9. تصاویر را در حالت تمام صفحه در Mini Bridge مشاهده کنید.
پس از باز کردن Mini-Bridge و انتخاب تصویر، Spacebar را فشار دهید، تصویر انتخاب شده به حالت تمام صفحه بزرگ می شود. سپس با کلیک بر روی فلش ها، کل مطلب را ورق می زنیم و نگاهی می اندازیم. سپس دوباره Spacebar و ما در فتوشاپ هستیم.
10. اندازه متن را تغییر دهید.
متن را انتخاب کرده و فشار دهید Ctrl + Shift + . (نقطه)یا ، (کاما). بنابراین، متن را کم یا زیاد می کنیم.
توجه داشته باشید: این برای من در هر طرح بندی کار می کند، شما باید دقیقا همان کلیدهایی را فشار دهید که نقطه و کاما در طرح انگلیسی قرار دارند. یعنی اگر به صفحه کلید ما نگاه کنید، اینها حروف هستندب.و یو.
11. حروف را برای متن انتخاب کنید.
یعنی این یعنی آن برگزاری Ctrl + Shift + K، هنگام تایپ می توانید به سرعت بین حروف کوچک و بزرگ جابجا شوید. مطمئن شوید که Caps Lock را غیرفعال کرده اید تا بتوانید از این ویژگی استفاده کنید.
12. ردیابی و کرنینگ.
این در پالت استفاده می شود شخصیت ها(نمادها). یعنی با انتخاب تنظیمات متن در این پالت، اعم از هسته، ردیابی، اندازه، کلید را نگه دارید جایگزینو کلیدهای جهت دار چپ یا راست را فشار دهید. بنابراین، مقادیر وارد شده را در آن فیلدها تغییر می دهیم.
توجه داشته باشید:شخصاً، فلش ها برای من بالا و پایین کار می کنند،اما نهچپ و راست.
13. پیشرو. (منتهی شدن)
متن را انتخاب کرده و فشار دهید Alt + فلش های بالا و پایین. با این کار می توانیم تنظیمات عملکرد را تغییر دهیم منتهی شدن(پیشرو)، در نتیجه فاصله بین خطوط در متن تغییر می کند.
14. افست خط متن.
اگر بخواهیم موقعیت های مختلفی را به یک خط متن اختصاص دهیم، از کلیدها استفاده می کنیم Alt + Shift + فلش: بالا و داخلپایین.

15. پر کنید
این کلیدهای میانبر برای پر کردن سریع متن یا اشکال برداری با رنگ پیش زمینه یا پس زمینه مفید هستند. آن ها اینجا هستند - Ctrl + Backspace– رنگ پیش زمینه (رنگ پیش زمینه)، Alt + Backspace– رنگ پس زمینه (رنگ پس زمینه). کلیدها Shift + Backspaceتنظیمات Fill را فراخوانی کنید، اما برای این کار باید لایه را با متن یا شکل برداری شطرنجی کنید.
16. تغییرات ایجاد شده در هر کادر محاوره ای را بازنشانی کنید.
خوب، برای مثال، پنجره Gaussian Blur. شما چیزی را در آنجا تار کردید و تغییرات شما مناسب شما نیست. دکمه های OK و Cancel را می بینیم. بنابراین، اگر دکمه را نگه داریم جایگزین، سپس دکمه Cancel به "Reset" تغییر می کند.
17. Opacity را تغییر دهید و پر کنید.
می توانید Opacity را تغییر دهید و چندین لایه را به طور همزمان پر کنید (در Photoshop CS5). برای انجام این کار، آنها را انتخاب کنید، برای مثال بر روی Opacity کلیک کنید و مقادیر عددی را وارد کنید. با Fill هم همینطور.
18. وارونگی.
Ctrl + I. این یک راه سریع برای معکوس کردن یک رنگ یا معکوس کردن یک لایه ماسک است.
توجه داشته باشید:یا انتخاب را معکوس کنید.
19. تغییر مکان نما.
اگر نمی خواهید لبه های مکان نما را ببینید یا برعکس، واقعاً آن را می خواهید، کلید به شما کمک می کند کلید Caps Lock.
20. تنظیمات را بازنشانی کنید.
اگر تنظیمات را در فتوشاپ به هم ریخته اید و می خواهید تنظیمات را به حالت پیش فرض برگردانید، موارد زیر به شما کمک می کند:
وقتی فتوشاپ را راه اندازی می کنید، نگه دارید Ctrl + Alt + Shift، در حالی که فتوشاپ در حال بارگیری است. پنجره ای ظاهر می شود که در آن می توانید تنظیم مجدد را تأیید کنید.
21. رنگ را تغییر دهید.
روی دکمه ( ایکس). این یک راه سریع برای جابجایی بین رنگ های پیش زمینه و پس زمینه است.
22. ماسک.
Alt + کلیک کنیدروی ماسک لایه یک راه عالی برای مشاهده و ویرایش یک لایه ماسک. با همین ترکیب به حالت عادی برمی گردیم:

23. ماسک را غیرفعال کنید.
Shift + کلیک کنیدروی ماسک لایه شما می توانید به سرعت تصویر را بدون تاثیر ماسک مشاهده کنید.
با همین ترکیب ماسک را برمی گردانیم.
24. تقاطع انتخاب.
Alt + Shift + کشیدن با ابزار انتخاب(ابزار انتخاب). اگر از قبل انتخابی دارید و باید آن را برش دهید یا اضافه کنید، این ترکیب به شما کمک خواهد کرد.
25. موارد قابل مشاهده را ادغام کنید.
Ctrl + Alt + Shift + E. اگر میخواهید همه لایهها را نگه دارید، اما باید آنها را ادغام کنید، میتوانید از این ترکیب برای دریافت یک لایه ادغام شده از لایههای قابل مشاهده در بالا استفاده کنید، در نتیجه روی همه لایههای قبلی تأثیری نخواهد گذاشت.
جایزه. تخم مرغ عید پاک.
نگه داشتن کلید جایگزینو با نگه داشتن دکمه سمت چپ ماوس، روی مثلث سیاه در گوشه سمت راست بالای پالت کلیک کنید. لایه های(لایه ها) و از منو انتخاب کنید گزینه های پنل(گزینه های پنل). این شعبده باز (مرلین) یک تخم مرغ عید پاک با عمر طولانی است که از نسخه 3.0 در فتوشاپ وجود داشته است.
نگه داشتن کلید Ctrl، Help - About Photoshop را انتخاب کنید. یک صفحه نمایش اسپلش و توضیحاتی در مورد نسخه خود خواهید دید.
نتیجه.
البته میتوانید بدون کلید از فتوشاپ استفاده کنید، اما در صورت استفاده از آنها، کار شما در برنامه میتواند بسیار سریعتر و پربارتر باشد. این به شما کمک می کند زمان صرف شده برای روشن کردن منوهای مختلف و جستجوی آنها را کاهش دهید.
همچنین اضافه می کنم که می توانید از کلیدهای موجود استفاده کنید F5 تا F9. آنها همچنین به طور پیش فرض در فتوشاپ اختصاص داده شده اند.
همچنین تغییر نما با استفاده از کلید راحت است اف، در حالت تمام صفحه می توانید پالت را فراخوانی کنید، به عنوان مثال، پالت لایه ها F7.
با ساز انتخاب شده قلم مو(برس) یا قطره چشم، کلید را نگه دارید جایگزینو مکان نما را روی تصویر حرکت دهید و بدین ترتیب رنگ مناسب را انتخاب کنید:

من فکر می کنم همه چیز مفیدی در این مقاله پیدا خواهند کرد، به عنوان مثال، چگونه دیگر نمی توانیم بدون کلیدهای فوری مانند - Ctrl+T، Ctrl+D، Ctrl+N.
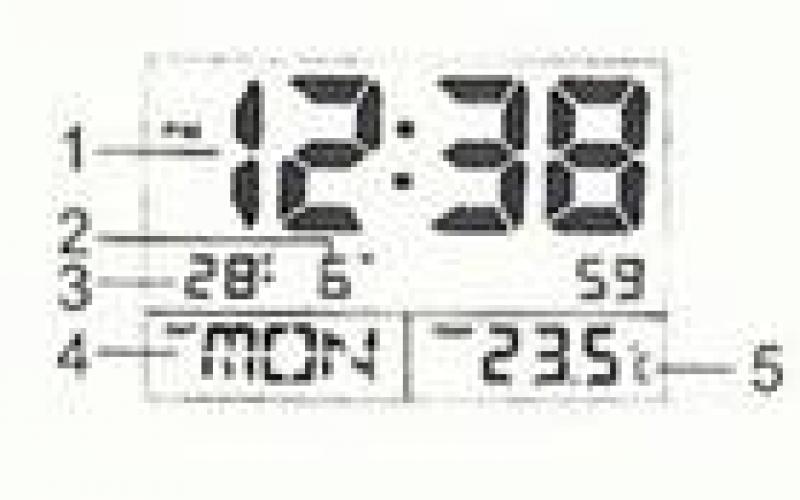
با شروع iOS 7.0، آیفون وارونگی رنگ را معرفی کرد. این تابع رنگ ها را کاملاً معکوس می کند - سیاه سفید می شود و سفید سیاه می شود. این حالت به افراد کم بینایی که برای خواندن نیاز به کنتراست بالا دارند کمک می کند.
ممکن است بپرسید اگر خوب می بینیم چرا به این تابع نیاز داریم؟ من یک کاربرد عالی برای آن پیدا کردم. نوشتم که خیلی دوست دارم در شب مطالب و اخبار مختلف بخوانم. اما نیمه دیگر من تاریکی مطلق را به خواب ترجیح می دهد و درخشش تلفن او را عصبانی می کند. در آن مقاله، من توانستم روشنایی صفحه را بیش از حد مجاز تنظیمات استاندارد تلفن کاهش دهم. اما صادقانه بگویم، خواندن متن روشن تر آسان تر است. من به جستجوی خود برای حالت بهینه برای خواندن در شب ادامه دادم.
پیداش کردم! این یک وارونگی رنگ است. کل پس زمینه سیاه می شود و حروف سیاه سفید می شوند. در عین حال، نگاه کردن به تلفن در تاریکی بسیار لذت بخش است، درخشش به چشم ها آسیب نمی رساند، حروف بسیار راحت خوانده می شوند، و در عین حال نور بسیار کمتری وجود دارد، چشم ها نمی گیرند. اصلا خسته همسرم از این موضوع کاملا راضی است.
نحوه فعال کردن این ویژگی:
1) تنظیمات - پایه - دسترسی جهانی - وارونگی رنگ روشن/خاموش
2) برای استفاده راحت تر، من این عملکرد را طوری پیکربندی کردم که روی دکمه Home سه بار کلیک کنید: تنظیمات - عمومی - دسترسی - میانبر صفحه کلید - معکوس کردن رنگ

در طول روز، حالت "Invert Color" برای استفاده راحت نیست، اما در شب خواندن متن روی صفحه آیفون برای چشم ها بسیار راحت است.
P.S.این حالت به طور کامل همه رنگ ها را معکوس می کند، نه فقط سیاه و سفید، بنابراین همه تصاویر و فیلم ها نیز معکوس می شوند. فقط برای خواندن متن سیاه و سفید توصیه می شود. مراقب بینایی خود باشید.

P.P.S.تلاش برای گرفتن اسکرین شات از صفحه نمایش در حالت وارونگی رنگ هیچ نتیجه ای در بر نخواهد داشت. اسکرین شات با رنگ های معمولی گرفته می شود.
به ما بپیوند V
انتخاب در فتوشاپ ابزاری است که به شما امکان می دهد نه با کل تصویر، بلکه فقط با بخشی از آن کار کنید که توسط کادر انتخاب محدود شده است. با توجه به اینکه این ابزار برای طراح بسیار مهم است، توسعه دهندگان فتوشاپ اطمینان حاصل کردند که می تواند به روش های مختلف انتخاب شود. با ترکیب آنها، می توانید یک شی با هر پیکربندی و پیچیدگی را انتخاب کنید. این مقاله تنها به اصولی ترین روش های انتخاب در فتوشاپ می پردازد. شما در مورد نحوه ایجاد انتخاب با استفاده از Magic Wand، Lasso، Pen و همچنین از لایه ها یاد خواهید گرفت - در مورد همه اینها از مقالات ویژه اختصاص داده شده به روش های ذکر شده یاد خواهید گرفت.
ایجاد یک انتخاب
برای ایجاد یک انتخاب ساده در فتوشاپ، ابزار مناسبی به نام Rectangular area را انتخاب کنید. هنگامی که برای اولین بار برنامه را راه اندازی می کنید، این ابزار به طور پیش فرض انتخاب می شود. هنگامی که ابزار Rectangular Marquee را فعال کردید، می توانید یک قاب انتخاب بکشید. این کار تقریباً مانند انتخاب گروهی از نمادها در هر پوشه ای در کاوشگر سیستم عامل انجام می شود: فریم از گوشه سمت چپ بالا شروع می شود و در سمت راست پایین به پایان می رسد. مکان نما را در نقطه ای از تصویر قرار می دهید، دکمه سمت چپ ماوس را نگه می دارید، مکان نما را به نقطه دیگری از تصویر منتقل می کنید و سپس، زمانی که اندازه کادر انتخابی مناسب شما بود، دکمه ماوس را رها کنید. و در اینجا در مقابل شما ساده ترین شکل است - یک انتخاب مستطیلی:
اگر این عملیات را تکرار کنید، یک انتخاب جدید ایجاد می شود.
تبدیل یک انتخاب
برای تغییر اندازه انتخابی که قبلا ایجاد شده است، باید آیتم منو را انتخاب کنید انتخاب - تبدیل انتخاب:
نقاط لنگر در امتداد محیط قاب ظاهر می شوند؛ با کشیدن آنها می توانید انتخاب را تغییر شکل دهید:
در حالت تبدیل، یک انتخاب نیز می تواند چرخانده شود. برای انجام این کار، در پنل گزینه ها باید زاویه مورد نظر را در قسمت زیر بنویسید:
هنگامی که تبدیل کامل شد، باید Ctrl + Enter را فشار دهید. برای جابجایی یک انتخاب، به سادگی مکان نما را به هر نقطه از ناحیه محدود شده توسط انتخاب حرکت دهید. تصویر مکان نما تغییر می کند و یک قاب انتخابی مینیاتوری در زیر آن ظاهر می شود. این بدان معنی است که می توانید روند کشیدن قاب را شروع کنید. به این ترتیب می توانید انتخاب را نه تنها در حالت عادی، بلکه در حالت تبدیل نیز بکشید. برای لغو انتخاب، باید کلیدهای ترکیبی Ctrl + D را فشار دهید. برای ایجاد یک انتخاب کاملاً مربعی، باید هنگام ایجاد انتخاب، کلید Shift را نگه دارید.
هر انتخابی را می توان با رنگ یا گرادیان پر کرد. این روند با مواردی که در مقاله در مورد پر کردن فتوشاپ توضیح داده شد تفاوتی ندارد.
مثال 1. علائم راه
1. یک تصویر جدید در فتوشاپ ایجاد کنید. ابعاد 300x300 پیکسل. زمینه سفید است. تصویر را با رنگ #c0c0c0 پر کنید. به هر حال، این رنگ پس زمینه در فتوشاپ است. ما پس زمینه ای می خواهیم که با سایر قسمت های سفید تصویر متضاد باشد.
2. با استفاده از راهنماها، مرکز تصویر را پیدا کنید:
نحوه انجام این کار دقیقاً در مقاله قبلی توضیح داده شده است.
3. ابزار انتخاب مستطیلی را انتخاب کنید و یک انتخاب جدید با ابعاد 160x160 پیکسل ایجاد کنید:
برای کنترل اندازه انتخاب حاصل، به مقادیر آنها در پالت نگاه کنید اطلاعات.
4. به حالت تبدیل انتخاب بروید:
انتخاب را طوری حرکت دهید که مرکز آن با مرکز تصویر مطابقت داشته باشد. به محض این که این اتفاق بیفتد، قسمت مرکزی در نوک نارنجی می شود:
برای سهولت در حرکت، با استفاده از ترکیب Alt + چرخ ماوس روی تصویر زوم کنید. با استفاده از ترکیب Alt + Ctrl + 0 می توانید مقیاس را به 100٪ برگردانید.
5. انتخاب را 45 درجه بچرخانید و با فشار دادن Ctrl + Enter تغییرات را تأیید کنید. پس از آن، انتخاب را با رنگ سفید پر کنید و با استفاده از میانبر صفحه کلید Ctrl + D آن را از حالت انتخاب خارج کنید. این چیزی است که اتفاق می افتد:
6. به همین ترتیب، انتخابی با ابعاد 150x150 ایجاد کنید و همچنین آن را در مرکز تصویر قرار دهید:
7. آن را 45 درجه بچرخانید و آن را با رنگ سیاه پر کنید:
8. یک انتخاب جدید با ابعاد 140x140 ایجاد کنید، آن را در مرکز قرار دهید، آن را 45 درجه بچرخانید و آن را با رنگ سفید پر کنید:
9. آخرین مربع را به همین ترتیب ایجاد کنید. ابعاد آن 100x100 و رنگ آن #d3d300 است.
10. همین است، علامت تقریباً آماده است، تنها چیزی که باقی می ماند این است که راهنماها را پنهان کنید. ترکیب Ctrl + F را فشار دهید - و همه چیز آماده خواهد شد. نتیجه نهایی باید به این صورت باشد:
حالا یک علامت «ورود ممنوع» میسازیم. این بار همه چیز را با این جزئیات توصیف نمی کنم، زیرا ... من فکر می کنم شما اصل اساسی را درک می کنید. بنابراین.
1. یک تصویر جدید 300x300 با پس زمینه سفید ایجاد کنید و آن را با رنگ #c0c0c0 پر کنید. مرکز تصویر را پیدا کنید.
2. ابزار انتخاب بیضی را انتخاب کنید، که در لیست کشویی زیر انتخاب مستطیلی قرار دارد:
کلید Shift را نگه دارید و انتخابی با ابعاد 180x180 بکشید. سپس آن را در مرکز تصویر قرار دهید و آن را با رنگ سفید پر کنید:
3. یک دایره دیگر به ابعاد 170x170 بکشید و آن را با رنگ #b72d13 پر کنید:
4. یک انتخاب مستطیلی با ابعاد 120x35 ایجاد کنید و آن را در مرکز تصویر قرار دهید:
5. انتخاب را با رنگ سفید پر کنید. راهنماها را حذف و پنهان کنید. و در اینجا ما یک علامت آماده داریم:
انتخاب معکوس
در فتوشاپ، انتخاب ها را می توان معکوس کرد. ماهیت وارونگی به شرح زیر است. هر انتخابی در فتوشاپ تصویر را به دو قسمت تقسیم می کند: قطعه انتخاب شده و قسمت انتخاب نشده. علاوه بر این، تمام ابزارها فقط بر روی قطعه انتخاب شده عمل می کنند. بنابراین، وارونگی به شما این امکان را می دهد که این دو قطعه مکمل را با یک کلیک عوض کنید: قطعه انتخاب نشده انتخاب می شود و بالعکس.
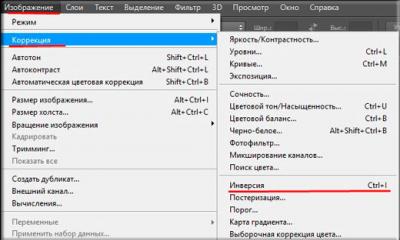
برای معکوس کردن انتخاب، باید کلیدهای ترکیبی Ctrl + Shift + I را فشار دهید یا یک آیتم منو را انتخاب کنید. انتخاب - معکوس کردن:
مثال 2. تمرکز بر روی شی
در این مثال ترکیب زیر را ایجاد می کنیم:
آن ها تصویری که اثر فوکوس روی یک موضوع خاص را دارد. در این مورد، اینها نگهبانان موزه لوور هستند. بنابراین، تصویر منبع را دانلود کنید و ما شروع می کنیم.
یک انتخاب دایره ای با ابعاد 100x100 ایجاد کنید و آن را در اطراف حفاظ ها قرار دهید:
در اینجا ما باید نه انتخاب، بلکه کل قطعه محصور شده در آن را تغییر دهیم. برای این:
2. کلید ترکیبی Ctrl + T را فشار دهید تا به حالت تبدیل قطعه انتخاب شده بروید. کلید Shift را نگه دارید و گوشه سمت راست پایین مستطیل تبدیل را بکشید. تغییرات اندازه را در پانل اطلاعات نظارت کنید. به محض اینکه اندازه آنها 170x170 شد، کلید Shift و دکمه ماوس را رها کنید:
3. Ctrl+Enter را برای خروج از حالت تبدیل فشار دهید. سپس انتخاب را بکشید تا ورودی موزه لوور کامل به نظر برسد:
4. انتخاب را با استفاده از Ctrl + Shift + I معکوس کنید. ابزار Fill را انتخاب کنید، opacity را در نوار گزینه ها روی 32 قرار دهید و رنگ پیش زمینه را روی #0047ab قرار دهید و قسمت انتخابی را پر کنید. اکنون می توان انتخاب را حذف کرد و تصویر ما آماده است.
اندازه ها و نسبت های مشخص شده
به طور کلی، در فتوشاپ می توانید اندازه انتخاب را از پیش تعیین کنید، چه مستطیلی یا بیضی شکل. متاسفم که قبلاً در این مورد به شما نگفتم. تنها دلیلی که من این کار را انجام ندادم این بود که دانستن نحوه ایجاد انتخاب با دست نیز برای یک طراح مبتدی بسیار مهم است. خوب، تنظیم اندازه انتخاب ساده است. برای این کار باید سبک انتخاب را در خط زیر از پنل گزینه ها تغییر دهید:
به طور پیش فرض استایل روی حالت عادی تنظیم شده است. در کنار این خط می توانید فیلدهایی را برای وارد کردن عرض و ارتفاع مشاهده کنید، اما آنها غیرفعال هستند زیرا سبک انتخاب عادی ابعاد را تعیین نمی کند. ما باید استایل را به اندازه داده شده تغییر دهیم:
در این حالت، فیلدهای وارد کردن ابعاد بلافاصله فعال می شوند و در تصویری که به عنوان مثال آورده شده است، خود ابعاد حتی وارد می شوند: 220x95. اگر اکنون روی هر نقطه ای از تصویر کلیک کنید، یک انتخاب با ابعاد مشخص شده به طور خودکار ایجاد می شود، به گونه ای که گوشه سمت چپ بالای انتخاب در نقطه کلیک باشد. در مورد انتخاب بیضی، این گوشه سمت چپ بالای مستطیل است که در اطراف بیضی توضیح داده شده است. هنگام ایجاد یک انتخاب بیضوی خودکار، می توانید این را با کلیک کردن در گوشه سمت چپ بالای تصویر تأیید کنید.
علاوه بر اندازه های خاص در فتوشاپ، می توانید نسبت های مشخصی را برای هایلایت تعیین کنید. برای انجام این کار، باید یک سبک انتخاب با همان نام انتخاب کنید.
این سبک زمانی مفید است که دقیقاً نمی دانید ابعاد انتخاب باید چقدر باشد، اما می خواهید نسبت ابعاد خاصی را تنظیم کنید. فرض کنید، هنگام تنظیم نسبت 2:3، اضلاع انتخاب همیشه به یکدیگر مربوط می شوند، همانطور که دو به سه مربوط می شوند. این "ترفند" را می توان برای مثال هنگام ایجاد مستطیل هایی با نسبت طلایی استفاده کرد. این همان چیزی است که نسبت 1.618:1 نامیده می شود. این نسبت در طراحی هماهنگ ترین در نظر گرفته می شود.
مثال 3. دکمه ها در فتوشاپ
در این مثال، ما برای دو دکمه از این قبیل الگوها ایجاد خواهیم کرد:
بیایید ابتدا به مورد اول بپردازیم. ما این کار را با استفاده از یک انتخاب مستطیلی انجام می دهیم و پر می کنیم. بنابراین...
1. یک تصویر جدید با ابعاد 300x150 ایجاد کنید و پس زمینه را با رنگ #f0eece پر کنید. مرکز تصویر را پیدا کنید:
2. یک انتخاب مستطیلی جدید با ابعاد 120x40 در سبک انتخاب اندازه مشخص ایجاد کنید و آن را در مرکز تصویر قرار دهید (طبق معمول - در حالت تبدیل انتخاب).
3. Ctrl+Enter را فشار دهید و قسمت انتخابی را با رنگ #9b9b93 پر کنید. پس از این، انتخاب را می توان حذف کرد. ما دیگر به راهنماهای مرکزی نیاز نخواهیم داشت، بنابراین آنها را از طریق آیتم منو حذف کنید مشاهده - حذف راهنماها.
4. اکنون به شبکه ای از راهنماهای عمودی نیاز داریم. اگر مستطیل شما دقیقاً در مرکز قرار دارد، این مرحله باید آسان باشد. مورد منو را انتخاب کنید مشاهده - راهنمای جدیدو جزئیات زیر را تنظیم کنید:
به همین ترتیب، در هر 12 پیکسل، 10 راهنما دیگر ایجاد کنید. مختصات آنها: 102، 114، 126، 138، 150، 162، 174، 186، 198، 210. شما باید یک شبکه مانند این را دریافت کنید:
برای اینکه راهنماها متضادتر به نظر برسند، رنگ آنها را تغییر دهید. برای این کار ابتدا Ctrl + K و سپس Ctrl + 6 را فشار دهید و با کلیک بر روی اولین مربع انتخاب رنگ، مقدار آن را به دلخواه تغییر دهید. یا می توانید به سادگی دایره را در اطراف پالت حرکت دهید، بنابراین بهینه ترین رنگ را انتخاب کنید.
5. حالا باید نوارهای مورب تیره درست کنیم. برای انجام این کار، مجموعه ای از ابعاد 5x70 ایجاد کنید و آن را در گوشه سمت چپ بالای مستطیل قرار دهید - همانطور که در شکل نشان داده شده است:
6. انتخاب را با رنگ #9b9b93 پر کنید:
پس از این، انتخاب را حذف نکنید! ابزار Move را انتخاب کنید. مکان نما را روی قسمت انتخابی قرار دهید و کلید Alt را نگه دارید. در این حالت مکان نما به شکل زیر خواهد بود: . بدون رها کردن کلید Alt، دکمه سمت چپ ماوس را نگه دارید و نوار را به نقطه لنگر دوم بکشید. بنابراین شما شی را شبیه سازی کرده اید (کپی و پیست کرده اید). قسمت سمت چپ بالای مستطیل اکنون باید به شکل زیر باشد:
به نقاط تقاطع بین راهنماها و ضلع بالای مستطیل بزرگ توجه کنید. از این نقاط است که سمت چپ نوارهای تیره عبور می کند.
7. بر اساس قیاس با مرحله قبل، چند نوار دیگر را کپی کنید:
به کپی کردن ادامه دهید تا نوارها تمام مستطیل بزرگ را پر کنند:
8. راهنماها را بردارید؛ دیگر به آنها نیاز نخواهیم داشت. پس از آن، یک انتخاب جدید با ابعاد 120x40 ایجاد کنید و آن را طوری قرار دهید که دقیقاً مرزهای مستطیل بزرگ را مشخص کند:
9. انتخاب را معکوس کنید و کلید del را فشار دهید تا تمام گرافیک های غیر ضروری حذف شوند، سپس دوباره انتخاب را برعکس کنید.
10. باید دوباره پس زمینه را پر کنیم. برای انجام این کار، دکمه انتخاب شده را با فشار دادن Ctrl + X قطع کنید. پس از آن، کل ناحیه تصویر را با رنگ #f0eece پر کنید. وقتی پس زمینه آماده شد، مستطیل برش را با استفاده از ترکیب Ctrl + V به عقب بچسبانید:
پس از انجام این کار، پالت لایه های شما به شکل زیر خواهد بود:
به این نکته توجه ویژه داشته باشید که مستطیل روی لایه 2 باشد و این لایه باید انتخاب شود. و همچنین روی دکمه نشان داده شده توسط فلش، در مرحله بعدی - آخر به آن نیاز خواهیم داشت.
11. در واقع، قطعه کار در حال حاضر وجود دارد. تنها چیزی که باقی می ماند اعمال اثر حجمی است. برای انجام این کار، روی دکمه نشان داده شده در شکل کلیک کنید. در بالا و در لیستی که ظاهر می شود را انتخاب کنید نقش برجسته. در پنجره باز شده هیچ پارامتری را تغییر ندهید و روی OK کلیک کنید. این چیزی است که باید دریافت کنید:
و این نسخه نهایی قطعه کار است. که بعد از مطالعه مطالب روی اتوشکل ها یک فلش می کشیم. پس آن را با فرمت psd ذخیره کنید و از دست ندهید. در ضمن بریم سراغ قطعه دوم. همه چیز با او بسیار آسان تر خواهد بود.
1. اساساً، تمام مراحل اول در اینجا تقریباً مانند دکمه قبلی است. آن ها یک تصویر جدید 300x150 ایجاد کنید و آن را با رنگ #c0c0c0 پر کنید. راهنماهای مرکزی را برای تعریف مرکز ایجاد کنید. یک انتخاب مستطیل شکل 120x40 ایجاد کنید که آن را با مرکز تصویر تراز می کنیم:
2. حال باید این تصویر را با یک گرادیان پر کنیم. بنابراین ابزار Gradient را انتخاب کنید و مستقیماً به Gradient Editor بروید. رنگ شروع را روی #e7e7e7 و رنگ پایانی را #aeaeae قرار دهید. حالا این انتخاب را با یک گرادیان از بالا به پایین پر کنید. لغو انتخاب نکنید! این چیزی است که باید دریافت کنید:
3. اکنون باید مطمئن شویم که مستطیل در یک لایه جداگانه قرار دارد: تنها در این صورت می توانیم جلوه برجسته را روی قطعه کار خود اعمال کنیم. برای انجام این کار، Ctrl + X و Ctrl + V را به ترتیب فشار دهید. با قرار دادن یک قطعه، فتوشاپ آن را در یک لایه جداگانه قرار می دهد که دقیقا همان چیزی است که ما می خواهیم.
4. در پالت لایه ها، روی دکمه افکت ها کلیک کنید:
و افکت را در آنجا انتخاب کنید نقش برجسته. در پنجره ای که ظاهر می شود، اندازه برجسته را به 2 پیکسل تغییر دهید:
پس از این، راهنماها را بردارید و یک خالی دوم داریم:
پس از بررسی متن در فتوشاپ به یک دکمه تبدیل می شود. آن را با فرمت psd. ذخیره کنید و از دست ندهید.
جمع و تفریق انتخاب ها
می توانید یکی دیگر را به ناحیه انتخاب شده از قبل ایجاد شده در فتوشاپ اضافه کنید. برای انجام این کار، باید با نگه داشتن کلید Shift، انتخاب اضافه شده را رسم کنید. در همان زمان، مکان نما ظاهر خود را تغییر می دهد - یک علامت مثبت در کنار آن ظاهر می شود: . به طور طبیعی، انتخاب اضافه شده باید حداقل تا حدی قرار داشته باشد خارج ازتخصیص اولیه در غیر این صورت، به سادگی هیچ اتفاقی نمی افتد - کل تخصیص مانند اولیه باقی می ماند.
به عبارت دیگر، باید انتخابی را که در شکل نشان داده شده است به درستی اضافه کنید. زیر:
در این حالت، کل تخصیص نسبت به اولیه افزایش می یابد:
اگر سعی کنید آن را به این صورت اضافه کنید:
این بار هیچ تغییری رخ نخواهد داد - از این گذشته ، "منطقه اضافه شده" قبلاً در منطقه انتخاب است. و همانطور که فهمیدیم، شما نمی توانید آنچه را که قبلاً در آن است در سبد قرار دهید.
به روشی مشابه، می توانید یک منطقه را از یک انتخاب قبلی کم کنید. برای این کار کلید Alt را نگه دارید. یک علامت منفی در کنار مکان نما ظاهر می شود: . انتخاب کم شده باید حداقل تا حدی دروغ باشد در داخل Ctrl + K و Ctrl + 6 قرار دهید و گزینه های زیر را در تنظیمات شبکه تنظیم کنید:
پس از تنظیم این گزینه ها، روی OK کلیک کنید. شبکه به دست آمده باید به شکل زیر باشد:
آیا قبول دارید که تا حدودی یادآور برگه دفترچه یادداشت است؟
3. یک انتخاب جدید مانند تصویر ایجاد کنید:
4. حال در حالت افزودن به ناحیه انتخاب شده، i.e. در حالی که کلید Shift را نگه داشته اید، سلول دیگری را به انتخاب ایجاد شده اضافه کنید:
این چیزی است که باید دریافت کنید:
از این مرحله به بعد، تمام انتخاب های مثال باید با نگه داشتن کلید Shift انجام شوند
5. باقی مانده های تتریس را با قیاس با اولی رسم کنید. هر زمان که اقدامی ناموفق انجام دادید، هر بار با ترکیب Alt + Ctrl + z آن را لغو کنید.
هنگامی که خطوط کلی شکل ها آماده شد، مش را با میانبر صفحه کلید Ctrl + E پنهان کنید.
6. انتخاب حاصل را پر کنید - و همه این اشکال یک انتخاب واحد هستند - با رنگ #b8a076:
7. برای ایجاد تنوع در طراحی، می توانید تمام فیگورها را در رنگ های مختلف دوباره رنگ آمیزی کنید. اینها رنگهایی هستند که من آنها را با آنها رنگ کردم. من از چپ به راست دیکته می کنم: #ff9900 - نارنجی، #ffd800 - زرد؛ #82c341 - سبز، #0383fb - فیروزهای، #0000ff - آبی، #9600ff - بنفش.
با یک ابزار دوباره رنگ می کنیم پر کنید. اما قبل از استفاده، تلرانس را روی 32 در پانل گزینه ها تنظیم کنید. صاف کردن - حذف کنید. تمام است، پس از آن می توانید با خیال راحت رنگ کنید. نتیجه به این صورت خواهد بود.
وارونگی در فتوشاپعملیاتی است که مقدار نهایی را معکوس یا مخالف مقدار اصلی می کند. دو نوع وارونگی در فتوشاپ وجود دارد: انتخاب ها و رنگ ها.
انتخاب معکوس
انتخاب معکوس(معکوس) عملیاتی است که اغلب هنگام کار با مناطق انتخاب شده استفاده می شود. ایده این است که با انتخاب یک منطقه، می توانید آن را با یک منطقه انتخاب نشده تعویض کنید.
در مثال بالا، تصویر "قبل" نشان می دهد که یک انتخاب شخصیت ایجاد شده است (که توسط "مورچه های راهپیمایی" در امتداد طرح کلی گربه عصبانی علامت داده شده است).
بعد از وارونگی انتخاب، یک قاب نقطهدار اضافی در اطراف محیط تصویر ظاهر شد. یعنی الان فقط قسمتی که بین این فریم ها هست یعنی زمینه سفید انتخاب میشه.
انتخاب - اصلاح - وارونگی
کلید میانبر: Ctrl+Shift+I
وارونگی رنگ
وارونگی رنگ(Invert) برای تغییر رنگ به عکس مورد نیاز است. این مقدار روشنایی تصویر را به مقداری در مقیاس ارزش رنگی 256 مرحله ای تغییر می دهد. به عنوان مثال، اگر مقدار پیکسل - 250 باشد، مخالف آن با این قانون - 5 خواهد بود. می بینید که چگونه رنگ های روشن با رنگ های تیره جایگزین می شوند و بالعکس.
برای اعمال آن، دستور را اجرا کنید:
تصویر - تصحیح - وارونگی
کلید میانبر: Ctrl+I