событие перезагрузки страницы js (14)
Я хочу захватить событие закрытия окна браузера / вкладки. Я попробовал следующее с jQuery:
JQuery(window).bind("beforeunload", function() { return confirm("Do you really want to close?") })
Но он также работает и с подачей формы, чего я не хочу. Я хочу событие, которое срабатывает только тогда, когда пользователь закрывает окно.
Возможно, просто beforeunload обработчик события beforeunload обработчике событий submit формы:
JQuery("form").submit(function() { jQuery(window).unbind("beforeunload"); ... });
Если ваше представление формы отправляет их на другую страницу (как я полагаю, это так, то есть запуск beforeunload), вы можете попытаться изменить beforeunload формы на вызов ajax. Таким образом, они не покинут вашу страницу при beforeunload формы, и вы можете использовать свой beforeunload привязки beforeunload своему усмотрению.
Попробуйте это также
Window.onbeforeunload = function () { if (pasteEditorChange) { var btn = confirm("Do You Want to Save the Changess?"); if(btn === true){ SavetoEdit();//your function call } else{ windowClose();//your function call } } else { windowClose();//your function call } };
После работал для меня;
$(window).unload(function(event) { if(event.clientY < 0) { //do whatever you want when closing the window.. } });
Я использовал Slaks, но это не работает, как есть, поскольку onbeforeunload returnValue анализируется как строка, а затем отображается в окне подтверждения браузера. Так отображается значение true, например «true».
Просто используя обратную связь. Вот мой код
Var preventUnloadPrompt; var messageBeforeUnload = "my message here - Are you sure you want to leave this page?"; //var redirectAfterPrompt = "http://www.google.co.in"; $("a").live("click", function() { preventUnloadPrompt = true; }); $("form").live("submit", function() { preventUnloadPrompt = true; }); $(window).bind("beforeunload", function(e) { var rval; if(preventUnloadPrompt) { return; } else { //location.replace(redirectAfterPrompt); return messageBeforeUnload; } return rval; })
Var validNavigation = false; jQuery(document).ready(function () { wireUpEvents(); }); function endSession() { // Browser or broswer tab is closed // Do sth here ... alert("bye"); } function wireUpEvents() { /* * For a list of events that triggers onbeforeunload on IE * check http://msdn.microsoft.com/en-us/library/ms536907(VS.85).aspx */ window.onbeforeunload = function () { debugger if (!validNavigation) { endSession(); } } // Attach the event keypress to exclude the F5 refresh $(document).bind("keypress", function (e) { debugger if (e.keyCode == 116) { validNavigation = true; } }); // Attach the event click for all links in the page $("a").bind("click", function () { debugger validNavigation = true; }); // Attach the event submit for all forms in the page $("form").bind("submit", function () { debugger validNavigation = true; }); // Attach the event click for all inputs in the page $("input").bind("click", function () { debugger validNavigation = true; }); }`enter code here`
Возможно, вы можете обработать OnSubmit и установить флаг, который вы позже проверите в обработчике OnBeforeUnload.
JQuery(window).bind("beforeunload", function (e) { var activeElementTagName = e.target.activeElement.tagName; if (activeElementTagName != "A" && activeElementTagName != "INPUT") { return "Do you really want to close?"; } })
Для решения, которое хорошо работало с сторонними элементами управления, такими как Telerik (например, RadComboBox) и DevExpress, которые используют теги Anchor по разным причинам, рассмотрите следующий код, который представляет собой слегка улучшенную версию кода desm с лучшим селектором для себя привязка тегов привязки:
Var inFormOrLink; $("a:not(), a").live("click", function() { inFormOrLink = true; }); $("form").bind("submit", function() { inFormOrLink = true; }); $(window).bind("beforeunload", function(eventObject) { var returnValue = undefined; if (! inFormOrLink) { returnValue = "Do you really want to close?"; } eventObject.returnValue = returnValue; return returnValue; });
Мой ответ направлен на предоставление простых тестов.
КАКСм. Ответ @SLaks .
$(window).on("beforeunload", function() { return inFormOrLink ? "Do you really want to close?" : null; })
Сколько времени займет браузер, чтобы, наконец, закрыть страницу?Всякий раз, когда пользователь закрывает страницу (кнопка x или CTRL + W), браузер выполняет данный код перед beforeunload , но не на неопределенный срок. Единственным исключением является окно подтверждения (return "Do you really want to close?), Который будет ждать ответа пользователя.
Chrome
: 2 секунды.
Firefox
: ∞ (или двойной щелчок или принудительное закрытие)
Край
: ∞ (или двойной щелчок)
Проводник 11
: 0 секунд.
Safari
: TODO
Что мы использовали для проверки этого:
- Сервер Node.js Express с журналом запросов
- Следующий короткий HTML-файл
То, что он делает, - отправить как можно больше запросов, прежде чем браузер завершит свою страницу (синхронно).
function request() { return $.ajax({ type: "GET", url: "http://localhost:3030/" + Date.now(), async: true }).responseText; } window.onbeforeunload = () => { while (true) { request(); } return null; }
Выход Chrome:
GET /1480451321041 404 0.389 ms - 32 GET /1480451321052 404 0.219 ms - 32 ... GET /hello/1480451322998 404 0.328 ms - 32 1957ms ≈ 2 seconds // we assume it"s 2 seconds since requests can take few milliseconds to be sent.
Для решения кросс-браузера (протестированного в Chrome 21, IE9, FF15) рассмотрите следующий код, который представляет собой слегка измененную версию кода Slaks:
Var inFormOrLink; $("a").live("click", function() { inFormOrLink = true; }); $("form").bind("submit", function() { inFormOrLink = true; }); $(window).bind("beforeunload", function(eventObject) { var returnValue = undefined; if (! inFormOrLink) { returnValue = "Do you really want to close?"; } eventObject.returnValue = returnValue; return returnValue; });
Обратите внимание, что с Firefox 4 появляется сообщение «Вы действительно хотите закрыть?». не отображается. FF просто отображает общее сообщение. См. Примечание в https://developer.mozilla.org/en-US/docs/DOM/window.onbeforeunload
Событие beforeunload срабатывает всякий раз, когда пользователь покидает вашу страницу по какой-либо причине.
Например, он будет запущен, если пользователь отправит форму, щелкнет ссылку, закроет окно (или вкладку) или перейдет на новую страницу с помощью адресной строки, окна поиска или закладки.
Var inFormOrLink; $("a").on("click", function() { inFormOrLink = true; }); $("form").on("submit", function() { inFormOrLink = true; }); $(window).on("beforeunload", function() { return inFormOrLink ? "Do you really want to close?" : null; })
Для версий jQuery старше 1.7 попробуйте следующее:
Var inFormOrLink; $("a").live("click", function() { inFormOrLink = true; }); $("form").bind("submit", function() { inFormOrLink = true; }); $(window).bind("beforeunload", function() { return inFormOrLink ? "Do you really want to close?" : null; })
live метод не работает с событием submit , поэтому, если вы добавите новую форму, вам также понадобится привязать обработчик к ней.
Обратите внимание: если другой обработчик событий отменяет отправку или навигация, вы потеряете приглашение подтверждения, если окно фактически закрыто позже. Вы можете исправить это, записав время в событиях submit и click и проверив, будет ли beforeunload более чем через пару секунд.
Просто проверьте...
Function wopen_close(){ var w = window.open($url, "_blank", "width=600, height=400, scrollbars=no, status=no, resizable=no, screenx=0, screeny=0"); w.onunload = function(){ if (window.closed) { alert("window closed"); }else{ alert("just refreshed"); } } }
Начиная с jQuery 1.7, метод.live () устарел. Используйте.on () для присоединения обработчиков событий. Пользователи более старых версий jQuery должны использовать.delegate () в предпочтении.live ()
$(window).bind("beforeunload", function() { return true || confirm("Do you really want to close?"); });
Добрый день. Недавно выкладывал статью о том, как сделать , но многие просили добавить статью с зеркальным эффектом, чтобы окошко появлялась при уходе посетителя с сайта, то есть при попытке закрыть страницу.
Сегодня и поговорим на эту тему, и я покажу простую реализацию.
Конечно, споры о том, стоит ли добавлять всплывающее окно при закрытии страницы на свой сайт будут вечными. Одни говорят, что для тех, кто добавляет его — уготовлено отдельное место в Аду, что это дико бесит, что если я решил уйти, то я уйду и никакие всплывающие окна меня не остановят, а только будут раздражать. Другие говорят, что такие всплывающие окна повышают конверсию и отлично работают. Я думаю, попробовать стоит, а там, на основе статистики, и делать уже конкретные выводы относительной вашей ниши и продукта.
Как сделать всплывающее окно при закрытии страницыНа самом деле, я не стал мудрствовать лукаво и просто немного изменил прошлую статью, добавил несколько строчек javascript кода. Раньше, модальное окно появлялось при первом посещении сайта. Сейчас оно будет показываться только при первом посещении сайта (когда курсор покидает основную область сайта и переходит в район вкладок). Если пользователь еще раз зайдет на сайт, то у него не будет показываться это окно. Реализовано это точно так же, как и в прошлой статье, при помощи cookie. Кука хранится 7 дней, можете указать любое количество на свое усмотрение.
И еще, мы не вешаем событие на клик по крестику во вкладке, а просто проверяем положение курсора. Мы не блокируем окно, кнопки и прочее, ничего не требуем, а просто показываем окошко.
Как и в прошлый раз, будем использовать jQuery плагин arcticModal , а значит подключаем сам jQuery:
И подключаем тему плагина, я пользуюсь стандартной, но вы можете написать и свою:
Теперь, чтобы работали наши cookie — добавим плагин cookies от Яндекса:
И подключаем скрипт config.js со следующим содержимым:
$(document).ready(function () { if (!$.cookie("smartCookies")) { $(document).mouseleave(function (e) { function getWindow() { $(".offer").arcticmodal({ closeOnOverlayClick: true, closeOnEsc: true }); }; setTimeout(getWindow, 1); $.cookie("smartCookies", true, { expires: 7, path: "/" }); }); }; });
Если читали прошлую статью, то заметили, что ничего не поменялось, кроме того, что немного видоизменился скрипт в файле config.js. То есть просто появилось еще одно условие, которое срабатывает, когда курсор покидает область сайта, то есть находиться в районе вкладок.
Кстати, в прошлый раз забыл объяснить, что означают эти параметры:
CloseOnOverlayClick: true, closeOnEsc: true
- closeOnOverlayClick — позволяет закрыть окно при клике на любую область в не окна.
- closeOnEsc — закрывает окно при нажатии на Escape
Теперь о самой разметке страницы. Не изменилось ровным счетом — ничего.
Здесь будет ваше предложение, форма и т.п. Можете вставить форму или предложить подписаться на вас в социальных сетях
Немного объясню. modalInner — обертка модального окна, с display:none в стилях. offer — класс самого модального окна. Если будете менять его, то не забудьте поменять класс и в скрипте.
Вот такая простая реализация всплывающего окна при закрытии страницы. А как вы считаете, стоит ли использовать подобный эффект на сайте?
события window js (14)
Я хочу захватить событие закрытия окна браузера / вкладки. Я попробовал следующее с jQuery:
JQuery(window).bind("beforeunload", function() { return confirm("Do you really want to close?") })
Но он также работает и с подачей формы, чего я не хочу. Я хочу событие, которое срабатывает только тогда, когда пользователь закрывает окно.
Начиная с jQuery 1.7, метод.live () устарел. Используйте.on () для присоединения обработчиков событий. Пользователи более старых версий jQuery должны использовать.delegate () в предпочтении.live ()
$(window).bind("beforeunload", function() { return true || confirm("Do you really want to close?"); });
$(window).unbind();
JQuery(window).bind("beforeunload", function (e) { var activeElementTagName = e.target.activeElement.tagName; if (activeElementTagName != "A" && activeElementTagName != "INPUT") { return "Do you really want to close?"; } })
Мой ответ направлен на предоставление простых тестов.
КАКСм. Ответ @SLaks .
$(window).on("beforeunload", function() { return inFormOrLink ? "Do you really want to close?" : null; })
Сколько времени займет браузер, чтобы, наконец, закрыть страницу?Всякий раз, когда пользователь закрывает страницу (кнопка x или CTRL + W), браузер выполняет данный код перед beforeunload , но не на неопределенный срок. Единственным исключением является окно подтверждения (return "Do you really want to close?), Который будет ждать ответа пользователя.
Chrome
: 2 секунды.
Firefox
: ∞ (или двойной щелчок или принудительное закрытие)
Край
: ∞ (или двойной щелчок)
Проводник 11
: 0 секунд.
Safari
: TODO
Что мы использовали для проверки этого:
- Сервер Node.js Express с журналом запросов
- Следующий короткий HTML-файл
То, что он делает, - отправить как можно больше запросов, прежде чем браузер завершит свою страницу (синхронно).
function request() { return $.ajax({ type: "GET", url: "http://localhost:3030/" + Date.now(), async: true }).responseText; } window.onbeforeunload = () => { while (true) { request(); } return null; }
Выход Chrome:
GET /1480451321041 404 0.389 ms - 32 GET /1480451321052 404 0.219 ms - 32 ... GET /hello/1480451322998 404 0.328 ms - 32 1957ms ≈ 2 seconds // we assume it"s 2 seconds since requests can take few milliseconds to be sent.
Попробуйте это также
Window.onbeforeunload = function () { if (pasteEditorChange) { var btn = confirm("Do You Want to Save the Changess?"); if(btn === true){ SavetoEdit();//your function call } else{ windowClose();//your function call } } else { windowClose();//your function call } };
Просто проверьте...
Function wopen_close(){ var w = window.open($url, "_blank", "width=600, height=400, scrollbars=no, status=no, resizable=no, screenx=0, screeny=0"); w.onunload = function(){ if (window.closed) { alert("window closed"); }else{ alert("just refreshed"); } } }
К сожалению, будет ли запущена перезагрузка, перенаправление новой страницы или закрытие события браузера. Альтернативой является улавливание идентификатора, инициирующего событие, и если это форма, не вызывает никакой функции, и если она не является идентификатором формы, то делайте то, что вы хотите сделать, когда страница закрывается. Я не уверен, что это также возможно напрямую и утомительно.
Вы можете сделать некоторые мелочи, прежде чем клиент закроет вкладку. javascript обнаруживает браузер закрыть вкладку / закрыть браузер, но если ваш список действий большой, а вкладка закрывается до того, как она будет завершена, вы беспомощны. Вы можете попробовать, но с моим опытом donot зависит от него.
Window.addEventListener("beforeunload", function (e) { var confirmationMessage = "\o/"; /* Do you small action code here */ (e || window.event).returnValue = confirmationMessage; //Gecko + IE return confirmationMessage; //Webkit, Safari, Chrome });
Если ваше представление формы отправляет их на другую страницу (как я полагаю, это так, то есть запуск beforeunload), вы можете попытаться изменить beforeunload формы на вызов ajax. Таким образом, они не покинут вашу страницу при beforeunload формы, и вы можете использовать свой beforeunload привязки beforeunload своему усмотрению.
Для решения, которое хорошо работало с сторонними элементами управления, такими как Telerik (например, RadComboBox) и DevExpress, которые используют теги Anchor по разным причинам, рассмотрите следующий код, который представляет собой слегка улучшенную версию кода desm с лучшим селектором для себя привязка тегов привязки:
Var inFormOrLink; $("a:not(), a").live("click", function() { inFormOrLink = true; }); $("form").bind("submit", function() { inFormOrLink = true; }); $(window).bind("beforeunload", function(eventObject) { var returnValue = undefined; if (! inFormOrLink) { returnValue = "Do you really want to close?"; } eventObject.returnValue = returnValue; return returnValue; });
Я использовал Slaks, но это не работает, как есть, поскольку onbeforeunload returnValue анализируется как строка, а затем отображается в окне подтверждения браузера. Так отображается значение true, например «true».
Просто используя обратную связь. Вот мой код
Var preventUnloadPrompt; var messageBeforeUnload = "my message here - Are you sure you want to leave this page?"; //var redirectAfterPrompt = "http://www.google.co.in"; $("a").live("click", function() { preventUnloadPrompt = true; }); $("form").live("submit", function() { preventUnloadPrompt = true; }); $(window).bind("beforeunload", function(e) { var rval; if(preventUnloadPrompt) { return; } else { //location.replace(redirectAfterPrompt); return messageBeforeUnload; } return rval; })
Var validNavigation = false; jQuery(document).ready(function () { wireUpEvents(); }); function endSession() { // Browser or broswer tab is closed // Do sth here ... alert("bye"); } function wireUpEvents() { /* * For a list of events that triggers onbeforeunload on IE * check http://msdn.microsoft.com/en-us/library/ms536907(VS.85).aspx */ window.onbeforeunload = function () { debugger if (!validNavigation) { endSession(); } } // Attach the event keypress to exclude the F5 refresh $(document).bind("keypress", function (e) { debugger if (e.keyCode == 116) { validNavigation = true; } }); // Attach the event click for all links in the page $("a").bind("click", function () { debugger validNavigation = true; }); // Attach the event submit for all forms in the page $("form").bind("submit", function () { debugger validNavigation = true; }); // Attach the event click for all inputs in the page $("input").bind("click", function () { debugger validNavigation = true; }); }`enter code here`
Моя проблема: событие «onbeforeunload» будет инициировано только в том случае, если было нечетное количество отправлений (кликов). У меня было сочетание решений из подобных потоков в SO, чтобы мое решение работало. хорошо, мой код будет говорить.
$(document).ready(function() { updatefgallowPrompt(true); window.onbeforeunload = WarnUser; } function WarnUser() { var allowPrompt = getfgallowPrompt(); if(allowPrompt) { saveIndexedDataAlert(); return null; } else { updatefgallowPrompt(true); event.stopPropagation } } function saveIndexedDataAlert() { var allowPrompt = getfgallowPrompt(); var lenIndexedDocs = parseInt($("#sortable3 > li").size()) + parseInt($("#sortable3 > ul").size()); if(allowPrompt && $.trim(lenIndexedDocs) > 0) { event.returnValue = "Your message"; } else { event.returnValue = " "; updatefgallowPrompt(true); } } $(document).click(function(event) { $("a").live("click", function() { updatefgallowPrompt(false); }); }); function updatefgallowPrompt (allowPrompt){ //exit msg dfds $("body").data("allowPrompt", allowPrompt); } function getfgallowPrompt(){ return $("body").data("allowPrompt"); }
После работал для меня;
$(window).unload(function(event) { if(event.clientY < 0) { //do whatever you want when closing the window.. } });
Window.onbeforeunload = function () { return "Do you really want to close?"; };
Возможно, просто beforeunload обработчик события beforeunload обработчике событий submit формы:
JQuery("form").submit(function() { jQuery(window).unbind("beforeunload"); ... });
2
У меня есть одна родительская страница и дочерняя страница. дочерняя страница открыта на новой вкладке
Я хочу показать одно предупреждающее сообщение (закрывается дочерняя страница) ,
, когда я закрываю дочернюю вкладку.
Как показать закрытую messgae, закрывая вкладку? (Не освежающее время)
Я использовал OnUnload
и onbeforeunload
.
Два метода также называются при обновлении страницы и закрытии вкладок.
Window.onunload = function doUnload(e) { alert("Child window is closing..."); }
Window.onbeforeunload = function doUnload(e) { alert("Child window is closing..."); }
Я должен показать предупреждающее сообщение, только закрыть вкладку в браузере.
Помогите мне. Спасибо заранее.
Я использую следующий сценарий. Его работала в IE. Но не работал в FireFox
window.onbeforeunload = function() { if ((window.event.clientX < 0) || (window.event.clientY < 0) || (window.event.clientX < -80)) { alert("Child window is closing..."); } };
Как добиться этого в FireFox и другой браузер.
- 4 ответа
Сортировка:
Активность
1
Для этого афаик никогда не был сценарием кросс-браузера. Решение состоит в том, чтобы НЕ полагаться на недокументированные и изменчивые функции конкретного браузера, чтобы обнаружить что-то важное.
Поскольку у вас есть страница CHILD, вы можете настроить тест у родителя (открывателя), который с интервалом проверяет свойство childWindowHandle.closed и действует на это.
1
Если предположить, что просто пытается стрелять beforeunload Crossbrowser событие, это в значительной степени делает это (за исключением оперы)
Try{ // http://www.opera.com/support/kb/view/827/ opera.setOverrideHistoryNavigationMode("compatible"); history.navigationMode = "compatible"; }catch(e){} //Our Where The F" Are You Going Message function ReturnMessage() { return "WTF!!!"; } //UnBind Function function UnBindWindow() { window.onbeforeunload = null; return true; } //Bind Links we dont want to affect document.getElementById("homebtn").onclick = UnBindWindow; document.getElementById("googlebtn").onclick = UnBindWindow; //Bind Exit Message Dialogue window.onbeforeunload = ReturnMessage;
0
Вы не могли бы быть в состоянии сделать это, кроме некоторых методов, основанных печенья, который является работа развитие обходных как не стойкие файлы cookie. Вторая идентификация обновления страницы, переадресации на основе формы или обратной переадресации или закрытия браузера с выгрузкой событий не является прямой и утомительной. Рекомендовать не зависеть от этого.
вы можете сделать некоторые мелочи, прежде чем клиент закроет вкладку. javascript detect browser close tab/close browser , но если ваш список действий большой, а вкладка закрывается до того, как она будет завершена, вы беспомощны. Вы можете попробовать, но с моим опытом donot зависит от него. Да, вы не можете в это время дифференцировать назад, обновить и закрыть. Поэтому нет надежного способа сказать, действительно ли ребенок закрыт.
Window.addEventListener("beforeunload", function (e) { var confirmationMessage = "\o/"; /* Do you small action code here */ (e || window.event).returnValue = confirmationMessage; //Gecko + IE return confirmationMessage; //Webkit, Safari, Chrome });
«onbeforeunload event does not display site-supplied text, only standard message», судя по комментариям, окончательно и бесповоротно. В связи с этим захотелось написать немного об истории вопроса.
Многим известно, что благодаря onbeforeunload можно попросить пользователя не покидать веб-страницу в случае, если у него есть несохранённые данные (к примеру, написано в форме, но не отправлено сообщение на форум). Для этого достаточно дописать примерно такой JavaScript:
window.onbeforeunload = function (evt) {
var message = "Document "foo" is not saved. You will lost the changes if you leave the page.";
if (typeof evt == "undefined") {
evt = window.event;
}
if (evt) {
evt.returnValue = message;
}
return message;
}
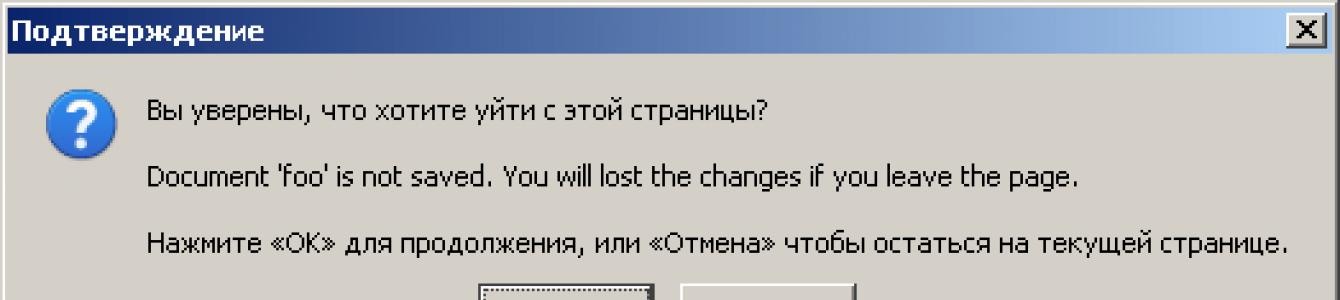
После этого в идеале если пользователь пожелает покинуть страницу (любым способом - закрыть вкладку, весь браузер, перезагрузить страницу, ввести новый адрес в адресную строку, перейти по закладке и т. д.), он увидит запрос подтверждения и уход со страницы можно будет отменить. Ранее недобросовестные авторы сайтов пытались с помощью этого окошка перехитрить пользователя и задержать его на странице, например, используя текст «Нажмите OK, чтобы продолжить работу с сайтом и Cancel, чтобы закрыть» (на самом деле кнопки работали наоборот). Или даже что-нибудь более страшное, например «Нажмите OK, чтобы подтвердить снятие $1000 с вашей кредитной карты».
Затем браузеры поумнели и стали дописывать вспомогательный текст, затрудняющий обман пользователя. Вот, например, как это делает IE8:
Практически аналогичный текст был в Firefox 3:
Если его весь прочитать, то становится понятно, что сообщил сайт, а что - браузер. Однако обмануть всё равно можно.

Здесь мы видим чёткое описание действий прямо на кнопках. Уже весьма трудно убедить пользователя нажать «Уйти», чтобы остаться и «Остаться», чтобы уйти. На мой взгляд, решение идеальное и можно эту тему закрыть. Вообще, как известно, безликое OK почти в любом диалоге следует заменять на название действия (например, «Удалить файлы», «Искать», «Добавить строку», «Открыть файл» и т. д.), это уменьшает количество ошибок пользователя, даже если вы полностью контролируете текст диалога.
В чём же была драма с багом 641509? В том, что это подтверждение в Firefox 4 и выше выглядит так:
Как видно, пользовательский текст исчез вообще. С 4-й версии веб-сайт не может сообщить пользователю никакого дополнительного сообщения и объяснить, почему конкретно он не хочет, чтобы пользователь уходил. Скажем, если вы реализуете интерфейс для работы со многими документами в одном окне, и какой-то из них не сохранён, можно было бы сказать, какой конкретно, но в Firefox вы этого не поймёте. Возможно, вы его и не желаете сохранять и увидев сообщение, спокойно бы ушли со страницы, а так вы не знаете, в чём дело. В простыне